15++ Adobe illustrator export svg path information
Home » free svg idea » 15++ Adobe illustrator export svg path informationYour Adobe illustrator export svg path images are ready. Adobe illustrator export svg path are a topic that is being searched for and liked by netizens now. You can Get the Adobe illustrator export svg path files here. Download all royalty-free images.
If you’re searching for adobe illustrator export svg path images information connected with to the adobe illustrator export svg path keyword, you have pay a visit to the ideal blog. Our site frequently provides you with suggestions for refferencing the maximum quality video and picture content, please kindly surf and locate more enlightening video articles and graphics that fit your interests.
Adobe Illustrator Export Svg Path. Enter SVG Options In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. The Illustrator files are being copied directly from Adobe Illustrators as ai files and placed into Adobe XD. So when you export an Adobe Illustrator file to SVG format paths are encoded using the SVG path syntax. To access the complete set of SVG export options use the Save Save As or Save A Copy command.
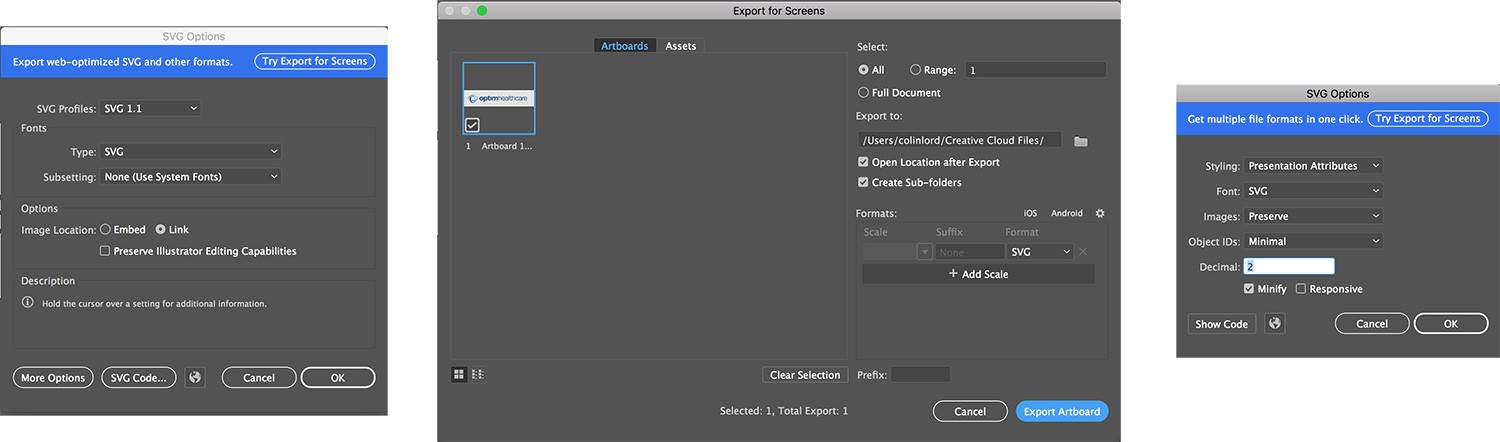
 The Best Way To Export A Web Ready Svg From Illustrator 2018 From vecta.io
The Best Way To Export A Web Ready Svg From Illustrator 2018 From vecta.io
Keep in mind the following guidelines. Exporting SVG in Adobe Illustrator When your graphic is ready for production select File Export Export As command then select SVG as option for the file type and hit Export button. When I export it from Adobe Illustrator CC to SVG 11 some paths are automatically converted to a group with the path inside. Im exporting out my filled paths made using the arc tool to svg using illustrator cs6. Enter SVG Options In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. Adobe Illustrator SVG save settings Saving SVG files out of Illustrator is straight-forward.
The Illustrator files are being copied directly from Adobe Illustrators as ai files and placed into Adobe XD.
File Export Make sure use Use Artboards is checked. I there a way to force Illustrator to use paths instead polygons when exporting as svg. To edit SVG files within Adobe Illustrator and use the edited content within Animate do the following. Illustrator SVG Export Settings. At the moment Im trying to export a diagram created in Illustrator to an SVG format and Im having an issue exporting some of the text which is on a curved path. Exporting SVG in Adobe Illustrator When your graphic is ready for production select File Export Export As command then select SVG as option for the file type and hit Export button.
 Source: helpx.adobe.com
Source: helpx.adobe.com
In Animate export to SVG. I have tried various export options one being having the element for Text on Path checkbox checked. It could be something with the Illustrator version I have made the same process with other files and they are exported just fine. For more information about using Illustrator. To export a section or component of your design to SVG select it and then choose File Export Selection SVG svg.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Enter SVG Options In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. In my export settings I convert to outline as I have text I also need to export. If you look at the path data element its possible to have move to commands embedded into a path. Convert to outline This makes sure that any text used is converted to shapes. To access the complete set of SVG export options use the Save Save As or Save A Copy command.
 Source: helpx.adobe.com
Source: helpx.adobe.com
This seems to export the correct code but when I view the SVG in the browser the text on the path is not showing. The Illustrator files are being copied directly from Adobe Illustrators as ai files and placed into Adobe XD. Illustrator SVG Export Settings. For more information about using Illustrator. Problem with Adobe Illustrator when export ai to svg SVG file is lost small object items flipped or lost character.
 Source: vecta.io
Source: vecta.io
If you want to retain Illustrator settings create a seperate ai file for private use. This question already has an answer here. Ask Question Asked 2 years 2 months ago. How you set up your artwork in Illustrator will affect the resulting SVG file. If you dont name your path in Illustrator it will save it with a random id.
 Source: css-tricks.com
Source: css-tricks.com
Lets explore the options presented in more detail. File Export Make sure use Use Artboards is checked. An SVG options screen will appear providing Advanced Settings. Exporting SVG in Adobe Illustrator When your graphic is ready for production select File Export Export As command then select SVG as option for the file type and hit Export button. Problem with Adobe Illustrator when export ai to svg SVG file is lost small object items flipped or lost character.
 Source: css-tricks.com
Source: css-tricks.com
An SVG options screen will appear providing Advanced Settings. Select all and Object Path Outline Stroke. I get these shows lines where the path lines are. They appear even if I outline stroke the paths. SVG svg Use the following settings.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
I get these shows lines where the path lines are. To edit SVG files within Adobe Illustrator and use the edited content within Animate do the following. Save the SVG file as an ai file and import within Animate. For the best compatibility use the following settings. It could be something with the Illustrator version I have made the same process with other files and they are exported just fine.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Problem with Adobe Illustrator when export ai to svg SVG file is lost small object items flipped or lost character. How to export SVG without lines polylines and polygons. Keep in mind the following guidelines. I there a way to force Illustrator to use paths instead polygons when exporting as svg. Active 2 years 2 months ago.
 Source: linkedgovinyl.com
Source: linkedgovinyl.com
To edit SVG files within Adobe Illustrator and use the edited content within Animate do the following. If you dont name your path in Illustrator it will save it with a random id. SVG svg Use the following settings. At the moment Im trying to export a diagram created in Illustrator to an SVG format and Im having an issue exporting some of the text which is on a curved path. I get these shows lines where the path lines are.
 Source: codepen.io
Source: codepen.io
For more information about using Illustrator. This question already has an answer here. Enter SVG Options In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. Exporting SVG in Adobe Illustrator When your graphic is ready for production select File Export Export As command then select SVG as option for the file type and hit Export button. I have tried various export options one being having the element for Text on Path checkbox checked.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title adobe illustrator export svg path by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.