15+ Adobe illustrator resize svg info
Home » free svg idea » 15+ Adobe illustrator resize svg infoYour Adobe illustrator resize svg images are ready. Adobe illustrator resize svg are a topic that is being searched for and liked by netizens today. You can Find and Download the Adobe illustrator resize svg files here. Download all royalty-free images.
If you’re looking for adobe illustrator resize svg images information connected with to the adobe illustrator resize svg interest, you have visit the right blog. Our site frequently gives you hints for refferencing the maximum quality video and image content, please kindly search and locate more informative video articles and images that match your interests.
Adobe Illustrator Resize Svg. Heres a procedure for converting your high-quality PNG files to SVG images using Adobe Illustrator. Click file export export as. Whatever changes you make in the data of the SVG file will then be reflected in Illustrator but through repositioning and resizing both the Artboard and Layers to create a pseudo-viewbox. And there you have it.
 How To Make Your Svg S Have Height And Width Attributes Growfox From growfox.co.uk
How To Make Your Svg S Have Height And Width Attributes Growfox From growfox.co.uk
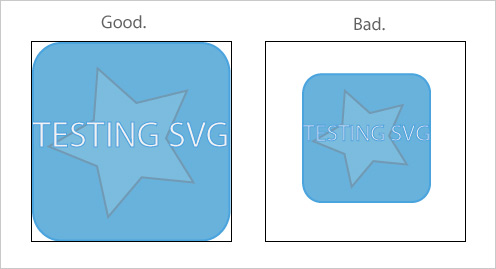
You just used Illustrator to answer the how to convert JPG to SVG question. Ive tried hitting them as unresponsive which kinda works but I dont like the idea of losing the responsiveness of my SVG files - thats kind of the whole point of using SVG. And there you have it. You specify the size of the viewport using the width and height attributes of the element. Everything is OK besides the format of the image which I converted to svg format it became larger in size than its jpeg size. Click file export export as.
If you are comfortable and experienced with coding you can choose to instead code it.
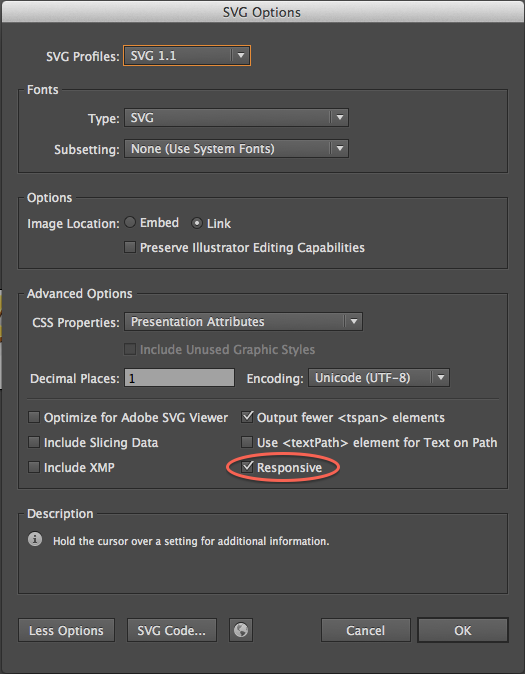
In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. Meaning you can infinitely scale vector artwork without any loss in. SVG is being resized when saved from Illustrator CC. Adobe Illustrator is a vector-based design software. And there you have it. I am encountering an issue that has arose since the latest update for Illustrator CC 64-bit.
 Source: youtube.com
Source: youtube.com
In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. In this tutorial we will be going over one of the basic functions of Adobe Illustrator - scaling an object image or artwork to a specific size. Create an SVG file in Adobe Illustrator Step 1. You specify the size of the viewport using the width and height attributes of the element. Heres a procedure for converting your high-quality PNG files to SVG images using Adobe Illustrator.

Adobe Illustrator is a vector-based design software. Then I save it as svg format on my computer directory. Ive tried hitting them as unresponsive which kinda works but I dont like the idea of losing the responsiveness of my SVG files - thats kind of the whole point of using SVG. Go to the File option at the top right. Then choose Export and Export as an option right after.
 Source: community.adobe.com
Source: community.adobe.com
The final step is saving the image in SVG file format. In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. Ive tried hitting them as unresponsive which kinda works but I dont like the idea of losing the responsiveness of my SVG files - thats kind of the whole point of using SVG. Hello I open an jpeg image in Illustrator and then I change its width and height Objecttransform scale. Open the source vector file in Adobe Illustrator ai eps and pdf are all valid file formats for vector source files.

Click Use Artboards so that you make only your image into thesvg in case you have other elements on the page. You specify the size of the viewport using the width and height attributes of the element. Adobe Illustrator is a vector-based design software. Process of exporting SVG hYAh. You can modify existing filter definitions.
 Source: growfox.co.uk
Source: growfox.co.uk
In the end click on the Save button. Go to the File option at the top right. For some reason Illustrator makes their default size 350x350 - even though I have it set to 50x20. Everything is OK besides the format of the image which I converted to svg format it became larger in size than its jpeg size. I am encountering an issue that has arose since the latest update for Illustrator CC 64-bit.
 Source: educba.com
Source: educba.com
Find the SVG file format and click on it. Click file export export as. For some reason Illustrator makes their default size 350x350 - even though I have it set to 50x20. SVG is being resized when saved from Illustrator CC. Svg file in the Documents and SettingsApplication DataAdobeAdobe Illustrator Settings folder.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
In this tutorial we will be going over one of the basic functions of Adobe Illustrator - scaling an object image or artwork to a specific size. Illustrator has an issue with artboards ie viewBox in thesvg format. Adobe Illustrator is a vector-based design software. Heres a procedure for converting your high-quality PNG files to SVG images using Adobe Illustrator. Select Minify to generate SVG code with minimal IDs indents lines and white spaces.
 Source: joshuawinn.com
Source: joshuawinn.com
Svg file in the Documents and SettingsApplication DataAdobeAdobe Illustrator Settings folder. Everything is OK besides the format of the image which I converted to svg format it became larger in size than its jpeg size. If you are comfortable and experienced with coding you can choose to instead code it. Find the SVG file format and click on it. And there you have it.
 Source: webdogs.com
Source: webdogs.com
Creating an SVG file or Scalable Vector Graphics file to use for your website can be done with fairly simple design tools like Adobe Illustrator Photoshop or Corel Draw. Click Choose File button to select a svg file on your computer. Besides changing the size of your artboard and manually scaling your vector elements there is a quick way to crop the artboard in Illustrator CS6. If you are comfortable and experienced with coding you can choose to instead code it. Illustrator has an issue with artboards ie viewBox in thesvg format.
 Source: youtube.com
Source: youtube.com
You specify the size of the viewport using the width and height attributes of the element. You could try this. Click on File on the menu bar. If you saved the SVG from Illustrator without Preserve Illustrator Editing Capabilities you can reverse the process. Click Choose File button to select a svg file on your computer.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title adobe illustrator resize svg by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.