12++ Adobe illustrator reverse svg ideas
Home » free svg Info » 12++ Adobe illustrator reverse svg ideasYour Adobe illustrator reverse svg images are available. Adobe illustrator reverse svg are a topic that is being searched for and liked by netizens today. You can Find and Download the Adobe illustrator reverse svg files here. Download all royalty-free vectors.
If you’re looking for adobe illustrator reverse svg pictures information connected with to the adobe illustrator reverse svg topic, you have come to the ideal blog. Our site always gives you hints for seeking the highest quality video and image content, please kindly search and locate more enlightening video articles and images that fit your interests.
Adobe Illustrator Reverse Svg. Exporting SVG in Adobe Illustrator When your graphic is ready for production select File Export Export As command then select SVG as option for the file type and hit Export button. Edit the default code and clickOK. First I create a image in illustrator CS6 and save the image as AI file. When you apply an SVG filter effect Illustrator displays a rasterized version of the effect on the artboard.
![]() Free Reverse Icon Of Line Style Available In Svg Png Eps Ai Icon Fonts From iconscout.com
Free Reverse Icon Of Line Style Available In Svg Png Eps Ai Icon Fonts From iconscout.com
From the format dropdown select SVG. Saving SVG files out of Illustrator is straight-forward. Heres a procedure for converting your high-quality PNG files to SVG images using Adobe Illustrator. And there you have it. Choose filter which you want to modify 3. In most cases you will not need to.
Click Edit SVG filter button fx 4.
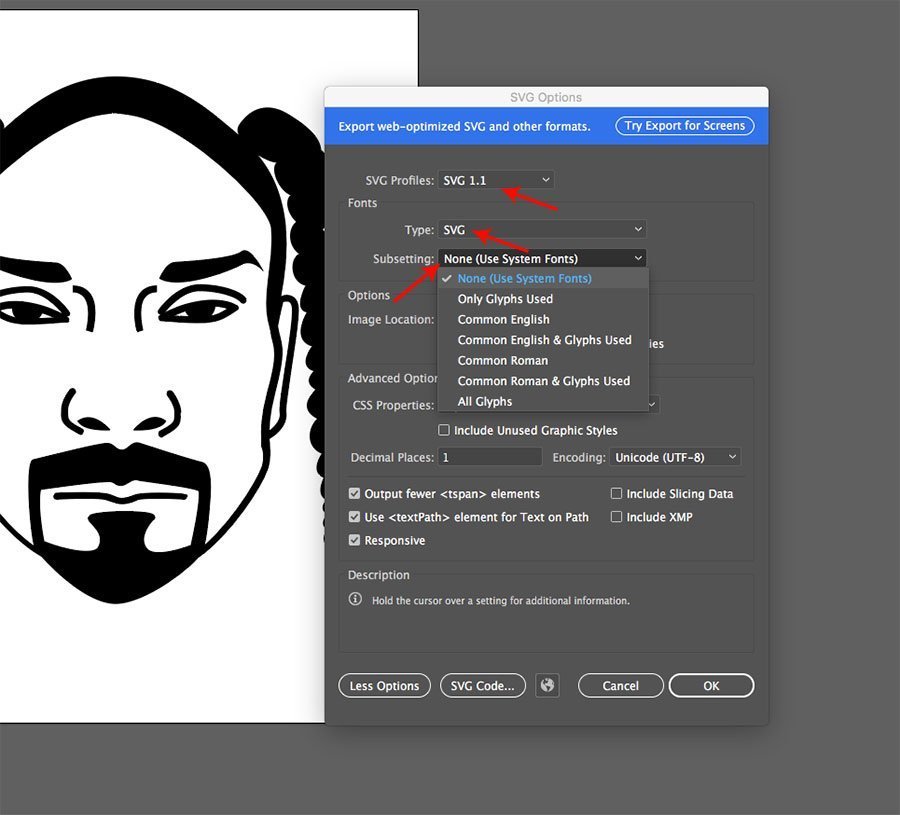
Edit the default code and clickOK. Go to the File option at the top right. Answered Jan 19 16 at 937. Save the file or open the xml editor in Inkscape to find the new path data. Open this svg file in Inkscape. Enter SVG Options In SVG Options choose settings suitable for your artwork from the CSS Font and other menus.
 Source: pinterest.com
Source: pinterest.com
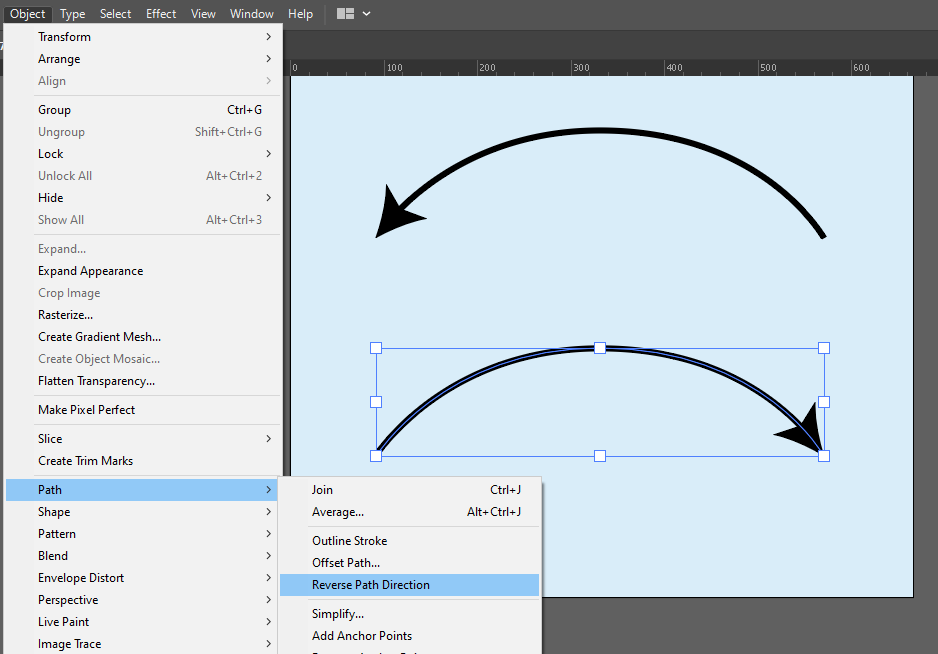
Enter SVG Options In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. Edit the default code and clickOK. Exporting SVG in Adobe Illustrator When your graphic is ready for production select File Export Export As command then select SVG as option for the file type and hit Export button. If you look at the path data element its possible to have move to commands embedded into a path. Click Menu - Path - Reverse.

Change your file name and in the drop down select svg all at the bottom. Just take a look at the element the beginning of the code. Answered Jan 19 16 at 937. Next lets move to the font options. If you look at the path data element its possible to have move to commands embedded into a path.
 Source: css-tricks.com
Source: css-tricks.com
1000 Free adobe illustrator clipart in AI SVG EPS or PSD. And there you have it. Open your SVG in a text editor. Click Menu - Path - Reverse. When you apply an SVG filter effect Illustrator displays a rasterized version of the effect on the artboard.
![]() Source: iconscout.com
Source: iconscout.com
Set styling to internal CSS and font to Convert to Outlines. Click Use Artboards so that you make only your image into the svg in case you have other elements on the page. Dont get overwhelmed by the code. First I create a image in illustrator CS6 and save the image as AI file. Simply select Save As in the File menu and select the SVG type see image below to export the file as an SVG.

This will open the SVG options. The next option Fonts Subsetting has a number of choices you can decide on. Then choose Export and Export as an option right after. The advantage of SVGs is that they are relatively small in file size but they are also vector graphics. Saving SVG files out of Illustrator is straight-forward.
![]() Source: iconscout.com
Source: iconscout.com
File Save as File Save as Second I export the image as wmf jpg tif and etcFile Export. ADOBE ILLUSTRATOR CC logo vector. In the end click on the Save button. Edit the default code and clickOK. So when you export an Adobe Illustrator file to SVG format paths are encoded using the SVG path syntax.
 Source: motiontricks.com
Source: motiontricks.com
Simply select Save As in the File menu and select the SVG type see image below to export the file as an SVG. Adobe Illustrator logo vector. Now you can press export. Saving SVG files out of Illustrator is straight-forward. Click file export export as.
 Source: amberddesign.com
Source: amberddesign.com
In general you can modify any SVG filter directly in Adobe illustrator by performing some of the following steps. In the end click on the Save button. For SVG Profiles select SVG 11. Open your SVG in a text editor. Click Menu - Path - Reverse.
![]() Source: iconscout.com
Source: iconscout.com
Click file export export as. Adobe Illustrator logo vector. To create and apply a new effect choose Effect SVG Filters Apply SVG Filter. Or if you have already applied filter on your object. First I create a image in illustrator CS6 and save the image as AI file.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
Click Edit SVG filter button fx 4. Simply select Save As in the File menu and select the SVG type see image below to export the file as an SVG. Lets explore the options presented in more detail. To create and apply a new effect choose Effect SVG Filters Apply SVG Filter. So when you export an Adobe Illustrator file to SVG format paths are encoded using the SVG path syntax.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title adobe illustrator reverse svg by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.