13+ Arrow svg npm information
Home » free svg idea » 13+ Arrow svg npm informationYour Arrow svg npm images are ready. Arrow svg npm are a topic that is being searched for and liked by netizens now. You can Find and Download the Arrow svg npm files here. Find and Download all royalty-free photos.
If you’re looking for arrow svg npm images information related to the arrow svg npm topic, you have visit the ideal site. Our site frequently provides you with hints for refferencing the highest quality video and picture content, please kindly surf and find more enlightening video articles and images that fit your interests.
Arrow Svg Npm. Transform width height border-top border-left background Fun facts it has. LineWidth - Use this to make the arrow fatter. To accept an incorrect and potentially broken dependency resolution. Npm Logo SVG Vector Check out other logos starting with N.
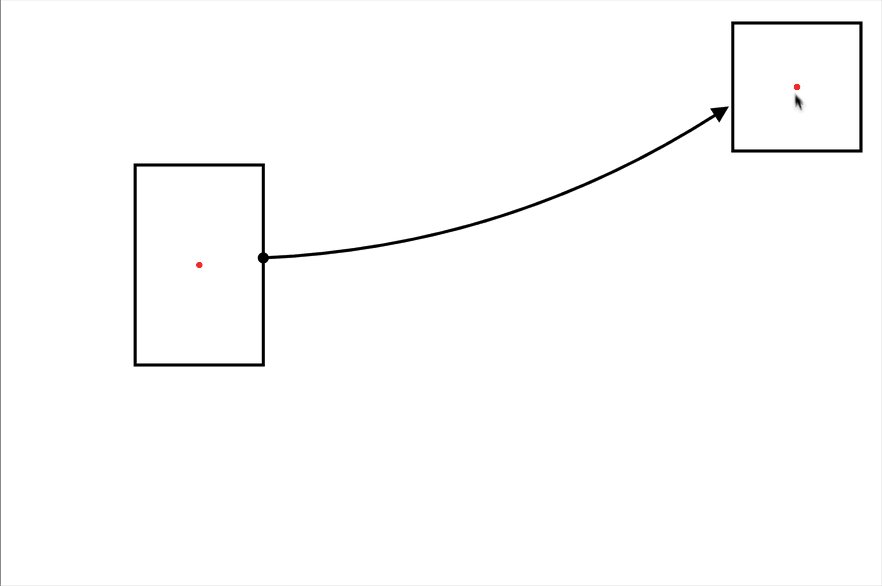
 React Xarrows Npm From npmjs.com
React Xarrows Npm From npmjs.com
Library is react implementation of arrows-svg. The default width and height values for all icons are 50px. Truly awesome. ArrowHeadFilled - set this to false to have a simple arrow head that is must a short stroke on both sides. Pass either true or any value that the SVG property strokeDasharray would accept. React mark component based on SVG support for drawing lines polygon arrow and other graphics.
You can also use the SVG within your CSS be sure to escape any characters such as to 23 when specifying hex color values.
Refer code for this page indexhtml and demojs for detailspostcss-webfont 311 on npm - Librariesiohttpslibrariesionpmpostcss-webfont PostCSS plugin to generate iconfonts from stylesheets. Npm Logo SVG Vector Check out other logos starting with N. Const data require imgsarrowsvg. Published 203 9 months ago. I would probably use webpack to simply require the data before it compiles. Const Icon src imgProps.
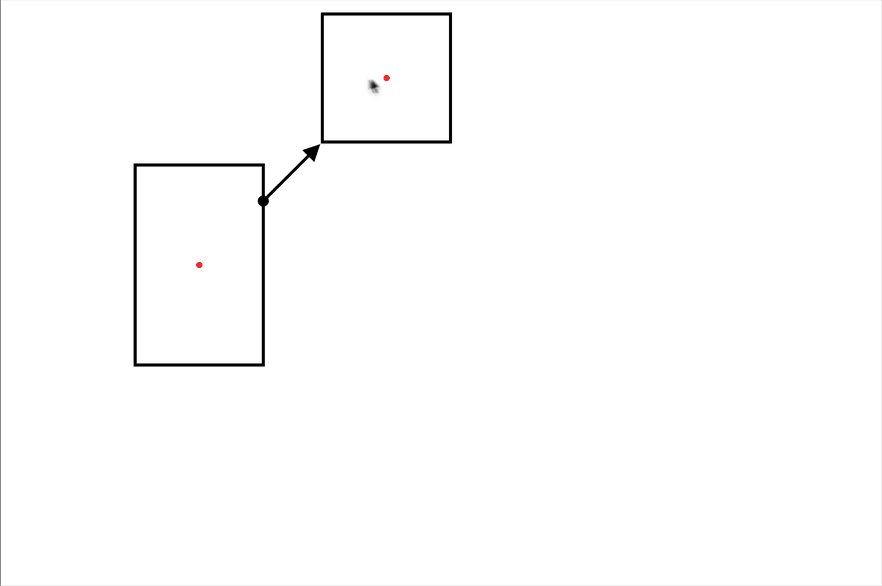
 Source: npmjs.com
Source: npmjs.com
Npm turned into an amazing 100 CSS icon made by applying attributes like. Even if this icon can be manipulated exactly as an image advantages of SVGAngular Material Icons - GitHub Pageshttpsklarsysgithubioangular-material-iconsThis directive is tested on Chrome Firefox Safari and Edge. React library for handling data in query param with specified types. Logos that start with N npm logo npm logo black and white npm logo png npm logo transparent. Even if this icon can be manipulated exactly as an image advantages of SVG.
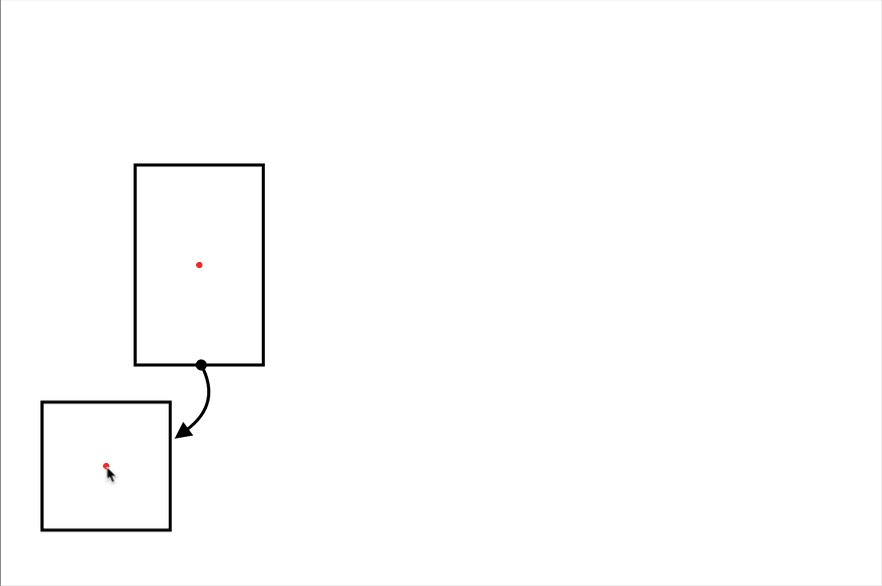
 Source: npmjs.com
Source: npmjs.com
- 311 - a JavaScript package on npm - Librariesio. React mark component based on SVG support for drawing lines polygon arrow and other graphics. You will need to do npm install –save-dev webpack url-loader or something similar. Pass either true or any value that the SVG property strokeDasharray would accept. Actually marvelous dont you think.

This command with –force or –legacy-peer-deps npm ERR. Pass either true or any value that the SVG property strokeDasharray would accept. - 311 - a JavaScript package on npm - Librariesio. A complete log of this run can be found in. ArrowHeadFilled - set this to false to have a simple arrow head that is must a short stroke on both sides.
 Source: uxwing.com
Source: uxwing.com
Refer code for this page indexhtml and demojs for detailspostcss-webfont 311 on npm - Librariesiohttpslibrariesionpmpostcss-webfont PostCSS plugin to generate iconfonts from stylesheets. React library for handling data in query param with specified types. Npm install -S react-svg-marker. An SVG can be used as the source of an img HTML tag. This directive is tested on Chrome Firefox Safari and Edge.

- 311 - a JavaScript package on npm - LibrariesioSome results have been removedPagination12345NextSee more. Pass either true or any value that the SVG property strokeDasharray would accept. You can use the color parameter to change the color of the icons. See CUsersjingjAppDataLocalnpm-cache_cacacheeresolve-reporttxt for a full report. Const ArrowIcon.
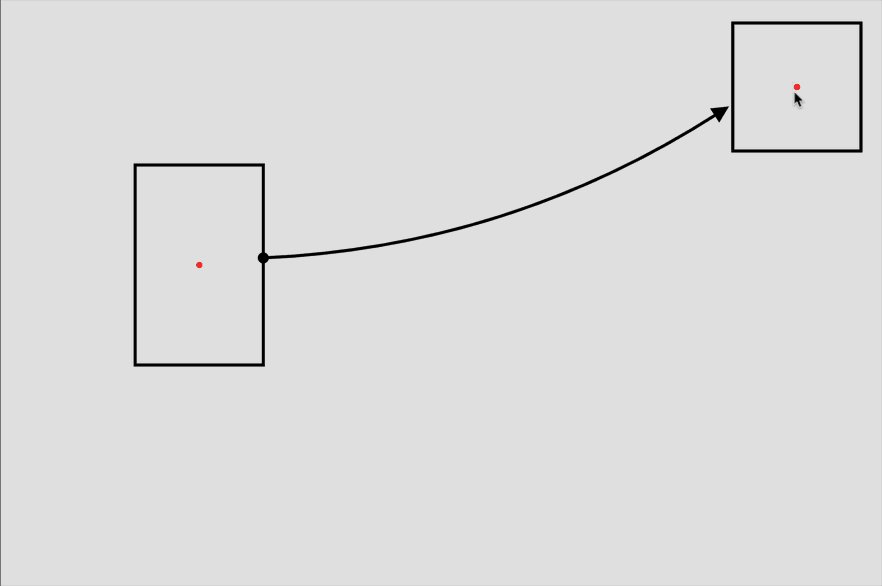
 Source: npmjs.com
Source: npmjs.com
React mark component based on SVG support for drawing lines polygon arrow and other graphics. In this example M is the moveTo coordinates where the path will start and the C points are the first and second control points and final coordinate for a cubic bezier curve. Icon name arrow-up. You can specify the width and height values as in the example. A complete log of this run can be found in.

A crisp set of 1515 icons designed by the Modulz team. To accept an incorrect and potentially broken dependency resolution. Even if this icon can be manipulated exactly as an image advantages of SVGAngular Material Icons - GitHub Pageshttpsklarsysgithubioangular-material-iconsThis directive is tested on Chrome Firefox Safari and Edge. Arrow data data typeimagesvgxml. - 311 - a JavaScript package on npm - LibrariesioSome results have been removedPagination12345NextSee more.

Refer code for this page indexhtml and demojs for detailspostcss-webfont 311 on npm - Librariesiohttpslibrariesionpmpostcss-webfont PostCSS plugin to generate iconfonts from stylesheets. Gg-npm width height transform border border-radius background Fun to know it has. - 311 - a JavaScript package on npm - Librariesio. LineWidth - Use this to make the arrow fatter. ArrowHeadFilled - set this to false to have a simple arrow head that is must a short stroke on both sides.
 Source: adrianbolonio.com
Source: adrianbolonio.com
LineDashed - Makes the line dashed. Logos that start with N npm logo npm logo black and white npm logo png npm logo transparent. Library is react implementation of arrows-svg. Npm turned into an amazing 100 CSS icon made by applying attributes like. Similar View all - 704 icons.

Arrow Up developed into a pure CSS icon created by using features as follows. Pass either true or any value that the SVG property strokeDasharray would accept. 33 Lines of code at 601b 428b after compiling. See CUsersjingjAppDataLocalnpm-cache_cacacheeresolve-reporttxt for a full report. The webpack docs should let you know what you need linked above.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title arrow svg npm by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.