12++ Embed svg as background image ideas
Home » free svg idea » 12++ Embed svg as background image ideasYour Embed svg as background image images are available. Embed svg as background image are a topic that is being searched for and liked by netizens today. You can Get the Embed svg as background image files here. Find and Download all free images.
If you’re looking for embed svg as background image images information linked to the embed svg as background image keyword, you have visit the ideal blog. Our website always gives you suggestions for seeking the maximum quality video and picture content, please kindly hunt and find more enlightening video content and graphics that match your interests.
Embed Svg As Background Image. So using the test above you give yourself a class to work with. In the example below we use vh units which stands for viewport height height. This is a good option except that currently Firefox does not support SVG in CSS. Is it possible to display pattern only once.
 6 Flat Background Design Landing Page Png Svg And Adobe Xd Website Background Design Simple Website Design Page Background Design From pinterest.com
6 Flat Background Design Landing Page Png Svg And Adobe Xd Website Background Design Simple Website Design Page Background Design From pinterest.com
Define the background height. A background image can be specified for almost any HTML element. I mean no tiling. One particular component needed some SVG background images. If you want an interactive svg use either or. The background of an element is the total size of the element including padding and border but not the margin.
By default a background-image is placed at the top-left corner of an element and repeated both vertically and horizontally.
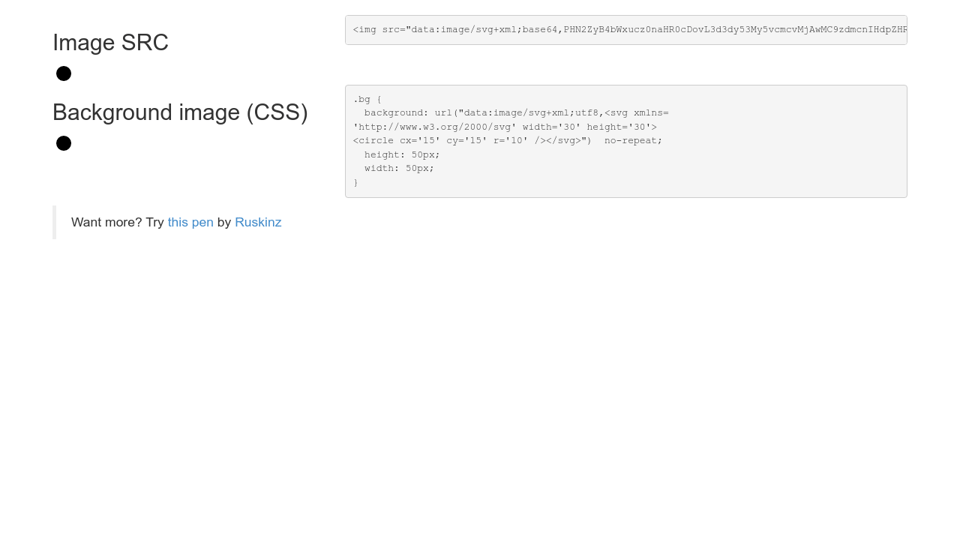
Each image for background-image property can be specified as URL-address or as data URI of the image. If you need a background image with different settings have a look at other sections of this docs. Define the background height. The SVG to Base64 converter is identical to Image to Base64 with the only difference that it forces the mime type to be imagesvgxml even if the uploaded file has a different content type or. I was working on some upcoming changes to the Clearleft site recently. With CSS you can use an SVG file in place of a JPEG or PNG in your background-image settings.
 Source: pinterest.com
Source: pinterest.com
The same can be achieved by encoding image to Base64 and embedding it using. By default a background-image is placed at the top-left corner of an element and repeated both vertically and horizontally. Check your results in a web browser. My page changes height based on what content is loaded and if it requires a scroll the svg doesnt seem to be stretching. In the example below we use vh units which stands for viewport height height.
 Source: codepen.io
Source: codepen.io
If you need to provide older browsers the ability to use an svg plugin then use. I mean no tiling. Why isnt there a background color on the SVG so we can apply a color change on hover eg. Is it possible to display pattern only once. Paste the SVG into your HTML page.
 Source: stackoverflow.com
Source: stackoverflow.com
Vicky Feb 13 13 at 1546. Is it possible to display pattern only once. I cant seem to get this to work as desired. Why isnt there a background color on the SVG so we can apply a color change on hover eg. In the example below we use vh units which stands for viewport height height.
 Source: pinterest.com
Source: pinterest.com
I was working on some upcoming changes to the Clearleft site recently. The background of an element is the total size of the element including padding and border but not the margin. I mean no tiling. Define the background height. Vicky Feb 13 13 at 1546.
 Source: pinterest.com
Source: pinterest.com
For example you can use a 1x3 GIF image to draw a red striped background. This example shows a bad combination of text and background image. By default a background-image is placed at the top-left corner of an element and repeated both vertically and horizontally. SVG images can be used as background-image in CSS as well just like PNG JPG or GIFelement background-image. If you need to provide older browsers the ability to use an svg plugin then use.
 Source: toppng.com
Source: toppng.com
Convert SVG to Base64 online and use it as a generator which provides ready-made examples for data URI img src CSS background-url and others. So using the test above you give yourself a class to work with. Can we stop replicate png display in background using fill. By default a background-image is placed at the top-left corner of an element and repeated both vertically and horizontally. The text is hardly readable.

This example shows a bad combination of text and background image. If you need a background image with different settings have a look at other sections of this docs. Can we stop replicate png display in background using fill. Background Image on a HTML element To add a background image on an HTML element use the HTML style attribute and the CSS background-image property. The background-image property defines one or multiple images as background of an element.
 Source: stackoverflow.com
Source: stackoverflow.com
In this case it will keep replicating the image in background. The background image can also be set for specific elements like the. If you need a background image with different settings have a look at other sections of this docs. This is a basic example of a full-page background image. A possibility for an inline fallback is to set a background-image that is only used if the browser doesnt support inline.
 Source: pinterest.com
Source: pinterest.com
If you need to provide older browsers the ability to use an svg plugin then use. By default a background-image is placed at the top-left corner of an element and repeated both vertically and horizontally. The background image can also be set for specific elements like the. This is a good option except that currently Firefox does not support SVG in CSS. I cant seem to get this to work as desired.
 Source: id.pinterest.com
Source: id.pinterest.com
If you need to provide older browsers the ability to use an svg plugin then use. If you need to provide older browsers the ability to use an svg plugin then use. One particular component needed some SVG background images. A background image can be specified for almost any HTML element. Vicky Feb 13 13 at 1546.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title embed svg as background image by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.