10+ Inline svg vs background image information
Home » free svg idea » 10+ Inline svg vs background image informationYour Inline svg vs background image images are ready. Inline svg vs background image are a topic that is being searched for and liked by netizens today. You can Get the Inline svg vs background image files here. Download all royalty-free vectors.
If you’re looking for inline svg vs background image images information related to the inline svg vs background image interest, you have come to the ideal blog. Our website always provides you with suggestions for seeing the maximum quality video and image content, please kindly hunt and find more informative video articles and images that fit your interests.
Inline Svg Vs Background Image. Using Inline SVG. Generally container means the browser window but a svg element can contain other svg elements in that case the container is the parent svg. The background images are drawn on stacking context layers on top of each other. If you use inline SVG ie directly in your HTML5 code then the element does double duty defining the image area within the web page as well as within the SVG.
 Benefits Of Using Svg Scalable Vector Graphics Indianapolis Web Design From blog.tbhcreative.com
Benefits Of Using Svg Scalable Vector Graphics Indianapolis Web Design From blog.tbhcreative.com
SVG is a lossless format meaning it does not lose any data when compressed renders an unlimited number of colors and is most commonly used for graphics and logos on the web and for projects that will be viewed on. SVG has several methods for drawing paths boxes circles text and graphic images. The background image can also be set for specific elements like the. The first layer specified is drawn as if it is closest to the user. Free svg background generator for your websites blogs and app. Theres no way in CSS to add an additional background image without writing a whole background-image declaration.
SVG as a src attribute.
The background images are drawn on stacking context layers on top of each other. The background images are drawn on stacking context layers on top of each other. Note If you are trying to stretch your SVG to a different aspect ratio with CSSfor example in order to stretch it over the page backgroundmake sure your SVG includes preserveAspectRationone. SVG comes with built-in graphics effects such as clipping and masking operations background blend modes and filters. The first two are basic and very common implementations of SVG. SVG images can be used as background-image in CSS as well just like PNG JPG or GIF.
 Source: blog.tbhcreative.com
Source: blog.tbhcreative.com
SVGs are interactive and styleable with CSS and JavaScript. You can add a background image to an SVG heres our rough test. SVG as a src attribute. Any height or width you set for the SVG with CSS will override the height and width attributes on the. Note If you are trying to stretch your SVG to a different aspect ratio with CSSfor example in order to stretch it over the page backgroundmake sure your SVG includes preserveAspectRationone.
 Source: blog.nucleoapp.com
Source: blog.nucleoapp.com
The third inline SVG will be the focus of this tutorial. You have your SVG file and you link to it like you would to any other media file. But heres the thing. The background-image CSS property sets one or more background images on an element. Earlier we looked what SVG images are and why they are great for a large class of images that we may want to use in our web appssites.
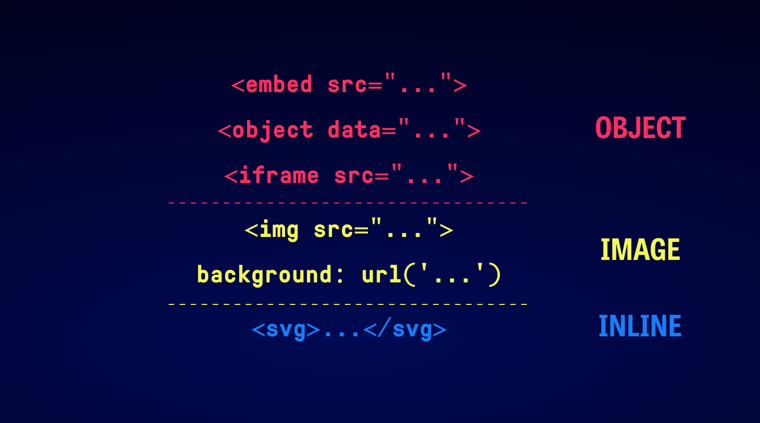
 Source: jqueryscript.net
Source: jqueryscript.net
All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness. One of the variations had multiple background images. An SVG image with fixed dimensions will be treated just like a raster image of the same size. The first layer specified is drawn as if it is closest to the user. All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness.
 Source: inline-svg.webflow.io
Source: inline-svg.webflow.io
The text is hardly readable. But heres the thing. Theres no way in CSS to add an additional background image without writing a whole background-image declaration. Test your JavaScript CSS HTML or CoffeeScript online with JSFiddle code editor. Plus you can do anything a raster graphic can do like repeat.
 Source: frontend.center
Source: frontend.center
You have your SVG file and you link to it like you would to any other media file. Earlier we looked what SVG images are and why they are great for a large class of images that we may want to use in our web appssites. If you use inline SVG ie directly in your HTML5 code then the element does double duty defining the image area within the web page as well as within the SVG. An SVG image with fixed dimensions will be treated just like a raster image of the same size. SVG is a lossless format meaning it does not lose any data when compressed renders an unlimited number of colors and is most commonly used for graphics and logos on the web and for projects that will be viewed on.
 Source: css-tricks.com
Source: css-tricks.com
All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness. You can add a background image to an SVG heres our rough test. SVG as a src attribute. You would treat it like any other image so links and alt text are still supported. SVG comes with built-in graphics effects such as clipping and masking operations background blend modes and filters.
 Source: deliciousbrains.com
Source: deliciousbrains.com
Earlier we looked what SVG images are and why they are great for a large class of images that we may want to use in our web appssites. However we cant use this approach for the image map used in this tutorial as inline SVG images will not support interactivity. The HTML element is a container for SVG graphics. Plus you can do anything a raster graphic can do like repeat. Test your JavaScript CSS HTML or CoffeeScript online with JSFiddle code editor.
 Source: sa-elementor-addons.com
Source: sa-elementor-addons.com
I cant seem to get this to work as desired. But heres the thing. With the cleaned-up code I suggest in the article the embedded image map will be responsive but at the cost of a large vertical gap appearing above and below. However we cant use this approach for the image map used in this tutorial as inline SVG images will not support interactivity. In this article we are going to take a bit of a detour.
 Source: oreillymedia.github.io
Source: oreillymedia.github.io
I cant seem to get this to work as desired. The HTML element is a container for SVG graphics. You have your SVG file and you link to it like you would to any other media file. You would have to use the foreground image technique here. The background image can also be set for specific elements like the.
![]() Source: blog.theodo.com
Source: blog.theodo.com
Free svg background generator for your websites blogs and app. Those units default to pixels but you can use any other usual unit like or emThis is the viewport. The third inline SVG will be the focus of this tutorial. Try it Yourself. I cant seem to get this to work as desired.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title inline svg vs background image by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.