17+ Load svg as background image info
Home » free svg idea » 17+ Load svg as background image infoYour Load svg as background image images are available. Load svg as background image are a topic that is being searched for and liked by netizens now. You can Find and Download the Load svg as background image files here. Get all free images.
If you’re looking for load svg as background image pictures information connected with to the load svg as background image interest, you have visit the ideal blog. Our site frequently provides you with suggestions for seeing the maximum quality video and picture content, please kindly hunt and find more informative video articles and images that match your interests.
Load Svg As Background Image. In addition to SVG format we also provide other formats including PNG GIF and CSS for you to download depending on the resource type you are working on. Lincetto Jan 26 at 1558. Images are all based on the loseless vector format SVG to optimize the image quality and file size. You can also use SVG in image elements but this has even less support than SVG in.

SVG as a React Component. Example 2 demonstrates the CSS approach to adding SVG as a background element. You can also use SVG in image elements but this has even less support than SVG in. It provides vector-based high quality backgrounds that can be used for different purposes including backgrounds for website video poster or presentation slides. First of all wave bye-bye to those quotes. In addition to SVG format we also provide other formats including PNG GIF and CSS for you to download depending on the resource type you are working on.
Being an critically important part of web-site and application design and usability mostly the animations are used to show that something is loading on the background eg.
All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness. By default a background-image is placed at the top-left corner of an element and repeated both vertically and horizontally. The background of an element is the total size of the element including padding and border but not the margin. All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness. Next if your html css and image are all in the same directory then removing the quotes should fix it. First of all wave bye-bye to those quotes.
 Source: youtube.com
Source: youtube.com
Images are all based on the loseless vector format SVG to optimize the image quality and file size. Until it does its not a really viable option. I cant seem to get this to work as desired. It provides vector-based high quality backgrounds that can be used for different purposes including backgrounds for website video poster or presentation slides. The background of an element is the total size of the element including padding and border but not the margin.
 Source: youtube.com
Source: youtube.com
All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness. Loading backgrounds are all by default designed as animation with customizable settings. I cant seem to get this to work as desired. Next if your html css and image are all in the same directory then removing the quotes should fix it. SVG as a React Component.
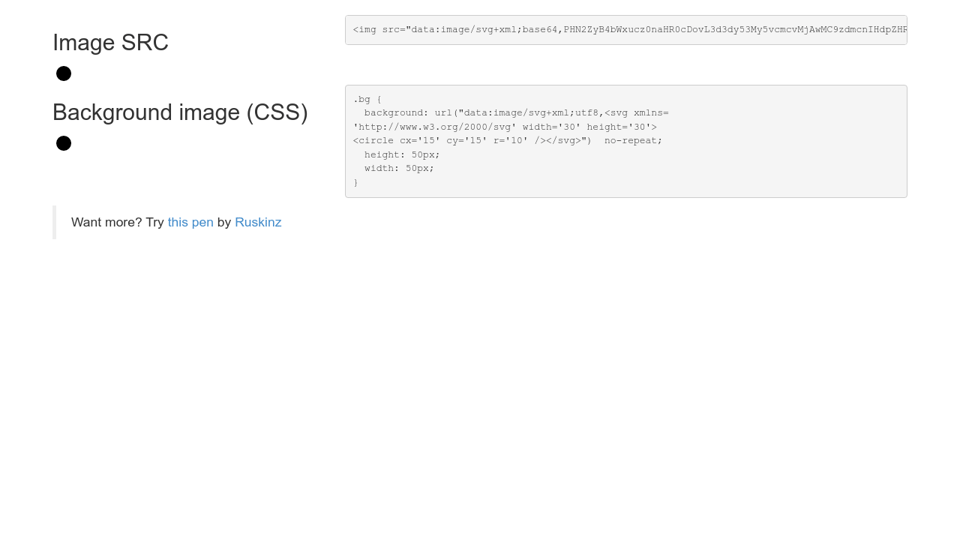
 Source: css-tricks.com
Source: css-tricks.com
Test your JavaScript CSS HTML or CoffeeScript online with JSFiddle code editor. But if our assets are served from a subfolder how do we have to configure url in the css in order to have it loaded from the subfolder and having the image not copied twice in the dist folder. SVG images can be used as background-image in CSS as well just like PNG JPG or GIFelement background-image. This is a good option except that currently Firefox does not support SVG in CSS. Example 2 demonstrates the CSS approach to adding SVG as a background element.
 Source: codepen.io
Source: codepen.io
Loading Backgrounds is loadingios animated full-sized SVG background generator. Being an critically important part of web-site and application design and usability mostly the animations are used to show that something is loading on the background eg. Test your JavaScript CSS HTML or CoffeeScript online with JSFiddle code editor. SVG as a React Component. If however your css or image are in subdirectories of where your html lives youll want to make sure you correctly.

Plus you can do anything a raster graphic can do like repeat. Plus you can do anything a raster graphic can do like repeat. Test your JavaScript CSS HTML or CoffeeScript online with JSFiddle code editor. Remove image backgrounds automatically in 5 seconds with just one click. This is a good option except that currently Firefox does not support SVG in CSS.

Loading Backgrounds is loadingios animated full-sized SVG background generator. WordPress supports multiple image formats out of the box including jpg jpeg png and gifHowever it doesnt enable you to use Scalable Vector Graphics SVGs which is one of the most flexible image types out thereFortunately learning how to add SVG to WordPress is quite simple. I cant seem to get this to work as desired. SVG images can be used as background-image in CSS as well just like PNG JPG or GIFelement background-image. Until it does its not a really viable option.

WordPress supports multiple image formats out of the box including jpg jpeg png and gifHowever it doesnt enable you to use Scalable Vector Graphics SVGs which is one of the most flexible image types out thereFortunately learning how to add SVG to WordPress is quite simple. I cant seem to get this to work as desired. Plus you can do anything a raster graphic can do like repeat. The solution is not farfetched. In addition to SVG format we also provide other formats including PNG GIF and CSS for you to download depending on the resource type you are working on.

Plus you can do anything a raster graphic can do like repeat. But if our assets are served from a subfolder how do we have to configure url in the css in order to have it loaded from the subfolder and having the image not copied twice in the dist folder. It provides vector-based high quality backgrounds that can be used for different purposes including backgrounds for website video poster or presentation slides. WordPress supports multiple image formats out of the box including jpg jpeg png and gifHowever it doesnt enable you to use Scalable Vector Graphics SVGs which is one of the most flexible image types out thereFortunately learning how to add SVG to WordPress is quite simple. In addition to SVG format we also provide other formats including PNG GIF and CSS for you to download depending on the resource type you are working on.
 Source: pinterest.com
Source: pinterest.com
Loading backgrounds are all by default designed as animation with customizable settings. Upload your photo now see the magic. You can customize the backgrounds by your own design and save the configurations directly in. This is a good option except that currently Firefox does not support SVG in CSS. In the examples above the svg-url-loader can only be used in the traditional way including images in a web application such as background-image or content.
 Source: templatemonster.com
Source: templatemonster.com
This is a good option except that currently Firefox does not support SVG in CSS. This is a good option except that currently Firefox does not support SVG in CSS. WordPress supports multiple image formats out of the box including jpg jpeg png and gifHowever it doesnt enable you to use Scalable Vector Graphics SVGs which is one of the most flexible image types out thereFortunately learning how to add SVG to WordPress is quite simple. To enable this image format all you need to do is tweak a couple of files. You can also use SVG in image elements but this has even less support than SVG in.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title load svg as background image by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.