14+ Render svg adobe illustrator ideas in 2021
Home » free svg Info » 14+ Render svg adobe illustrator ideas in 2021Your Render svg adobe illustrator images are ready. Render svg adobe illustrator are a topic that is being searched for and liked by netizens now. You can Get the Render svg adobe illustrator files here. Download all free photos.
If you’re looking for render svg adobe illustrator images information linked to the render svg adobe illustrator interest, you have pay a visit to the right site. Our site frequently provides you with hints for downloading the maximum quality video and image content, please kindly hunt and find more enlightening video articles and images that match your interests.
Render Svg Adobe Illustrator. What that means is that SVGs look great at any size and they are completely compatible with Adobe Captivate. You can modify existing filter definitions. Go to the File option at the top right. Next lets move to the font options.
 Adobe Illustrator Export Options Css Tricks From css-tricks.com
Adobe Illustrator Export Options Css Tricks From css-tricks.com
In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. You just used Illustrator to answer the how to convert JPG to SVG question. For SVG Profiles select SVG 11. The SVG is a very heavy file so it takes quite a while to show up. Heres a procedure for converting your high-quality PNG files to SVG images using Adobe Illustrator. Specify the W and H dimensions of the artboard to fit the design.
After exporting SVG code dont reopen in Illustrator to edit further.
Find the SVG file format and click on it. A 2015 Illustrator update by Adobe means that your image wont draw properly in VideoScribe without this setting. See SVG to learn more about SVG options. While Illustrator or Photoshop Effects are always permanently baked into your raster images embedded inside the SVG SVG filters can be changed or removed at any time with a few keystrokes. The final step is saving the image in SVG file format. For SVG Profiles select SVG 11.
 Source: youtube.com
Source: youtube.com
File Document Setup. Follow these steps and your SVG images should draw beautifully in VideoScribe every time. There will be many little components like this one that will be dragged and dropped into place. Click on Edit Artboards. Create an SVG file in Adobe Illustrator Step 1.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
It works as expected. Copy link to clipboard. Specify the W and H dimensions of the artboard to fit the design. If your artwork contains typography you will want to select Convert to outline. The SVG is a very heavy file so it takes quite a while to show up.
 Source: justinmind.com
Source: justinmind.com
To modify Illustrators default SVG filters use a text editor to edit the Adobe SVG Filters. Render SVG font in Adobe Illustrator or Corel Draw. Im developing a project that produces SVG files with custom embed fonts. A 2015 Illustrator update by Adobe means that your image wont draw properly in VideoScribe without this setting. This will ensure that people who view your SVG wont be required to have the font installed.
 Source: youtube.com
Source: youtube.com
This will ensure that people who view your SVG wont be required to have the font installed. And there you have it. Next lets move to the font options. Change your file name and in the drop down selectsvg all at the bottom. What that means is that SVGs look great at any size and they are completely compatible with Adobe Captivate.
 Source: css-tricks.com
Source: css-tricks.com
Click on Edit Artboards. Heres a procedure for converting your high-quality PNG files to SVG images using Adobe Illustrator. Render SVG font in Adobe Illustrator or Corel Draw. Change your file name and in the drop down selectsvg all at the bottom. The advantage of SVGs is that they are relatively small in file size but they are also vector graphics.
 Source: css-tricks.com
Source: css-tricks.com
What that means is that SVGs look great at any size and they are completely compatible with Adobe Captivate. File Document Setup. This will ensure that people who view your SVG wont be required to have the font installed. If you are looking to create an SVG file and use it on your website then open up any logoillustration in anai oreps file Keep in mind just because you can do something on Illustrator or even Photoshop doesnt mean that the. Heres a procedure for converting your high-quality PNG files to SVG images using Adobe Illustrator.
 Source: joshuawinn.com
Source: joshuawinn.com
Change your file name and in the drop down selectsvg all at the bottom. Hello Ive saved down a bunch of icons from Illustrator as SVG to be made into an icon font. Process of exporting SVG hYAh. You can modify existing filter definitions. Use SVG filters in preference to Adobe Illustrator or Photoshop Filter Effects Illustrator offers a set of SVG Filters that are applied live in the browser Effect SVG Filters.
 Source: evolvingweb.ca
Source: evolvingweb.ca
You can modify existing filter definitions. It works as expected. Then choose Export and Export as an option right after. Open the source vector file in Adobe Illustrator. Copy link to clipboard.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
What that means is that SVGs look great at any size and they are completely compatible with Adobe Captivate. And thats it folks. Open the source vector file in Adobe Illustrator. Then choose Export and Export as an option right after. File Document Setup.

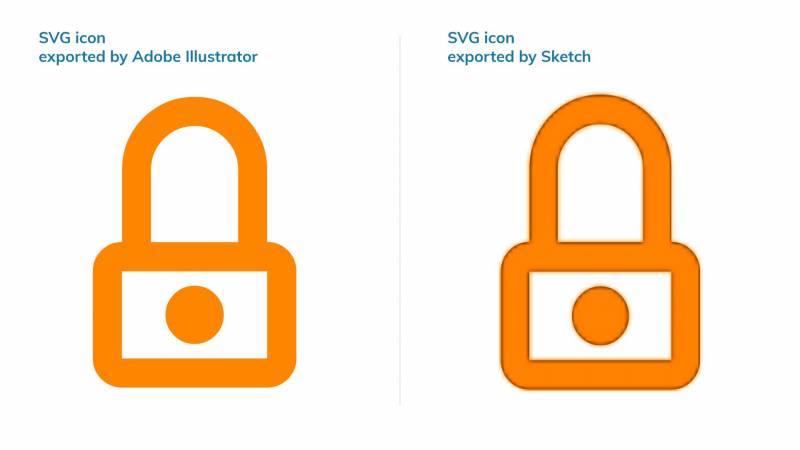
But a few of them are distorted the points and curves are jumbled by just a little bit here and there. The SVG is a very heavy file so it takes quite a while to show up. You could try cleaning it up to improve performance. Follow these steps and your SVG images should draw beautifully in VideoScribe every time. You can modify existing filter definitions.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title render svg adobe illustrator by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.