17++ Simple svg editor javascript information
Home » free svg idea » 17++ Simple svg editor javascript informationYour Simple svg editor javascript images are available. Simple svg editor javascript are a topic that is being searched for and liked by netizens today. You can Download the Simple svg editor javascript files here. Download all free vectors.
If you’re looking for simple svg editor javascript images information related to the simple svg editor javascript interest, you have pay a visit to the ideal site. Our website always gives you suggestions for seeking the maximum quality video and picture content, please kindly hunt and find more enlightening video articles and graphics that match your interests.
Simple Svg Editor Javascript. It works best in Chrome Safari. Simply drag and drop your SVG file or icon into the editor canvas. With these tools you can create Simple SVG Icons Shapes etc. Method Draw was forked from SVG-Edit several years ago with the goal of improving and modernizing the interface.
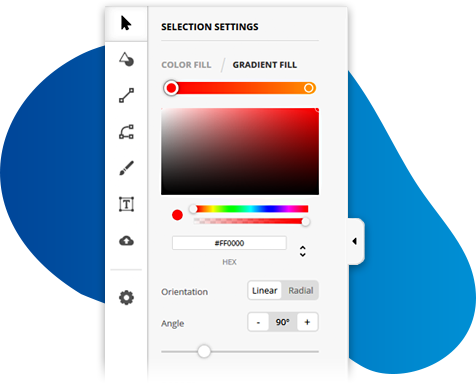
 Svg Editor Online From svgeditoronline.com
Svg Editor Online From svgeditoronline.com
Built with the latest web development techs. With these tools you can create Simple SVG Icons Shapes etc. Method Draw is a simple open source vector drawing application. Is quite fast elementinnerHTML. In order to create a usable SVG Element. It works best in Chrome Safari.
SVG is hot but easily corrupted.
Very simple SVG editor written in javascript using angular and d3. With these tools you can create Simple SVG Icons Shapes etc. You can find the list below Most of these SVG Editors can use online for simple SVG edits. Very simple SVG editor written in javascript using angular and d3. Method Draw was forked from SVG-Edit several years ago with the goal of improving and modernizing the interface. JavaScript has all the tools you need.
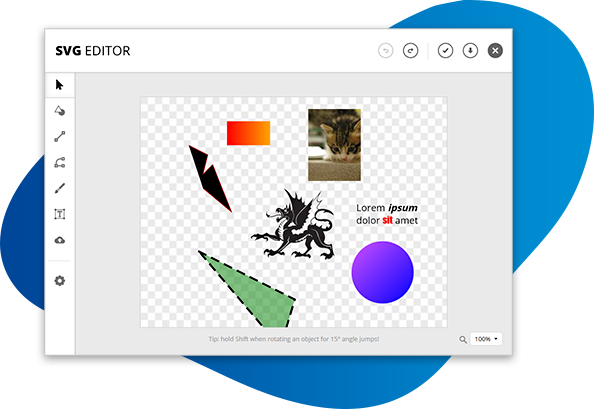
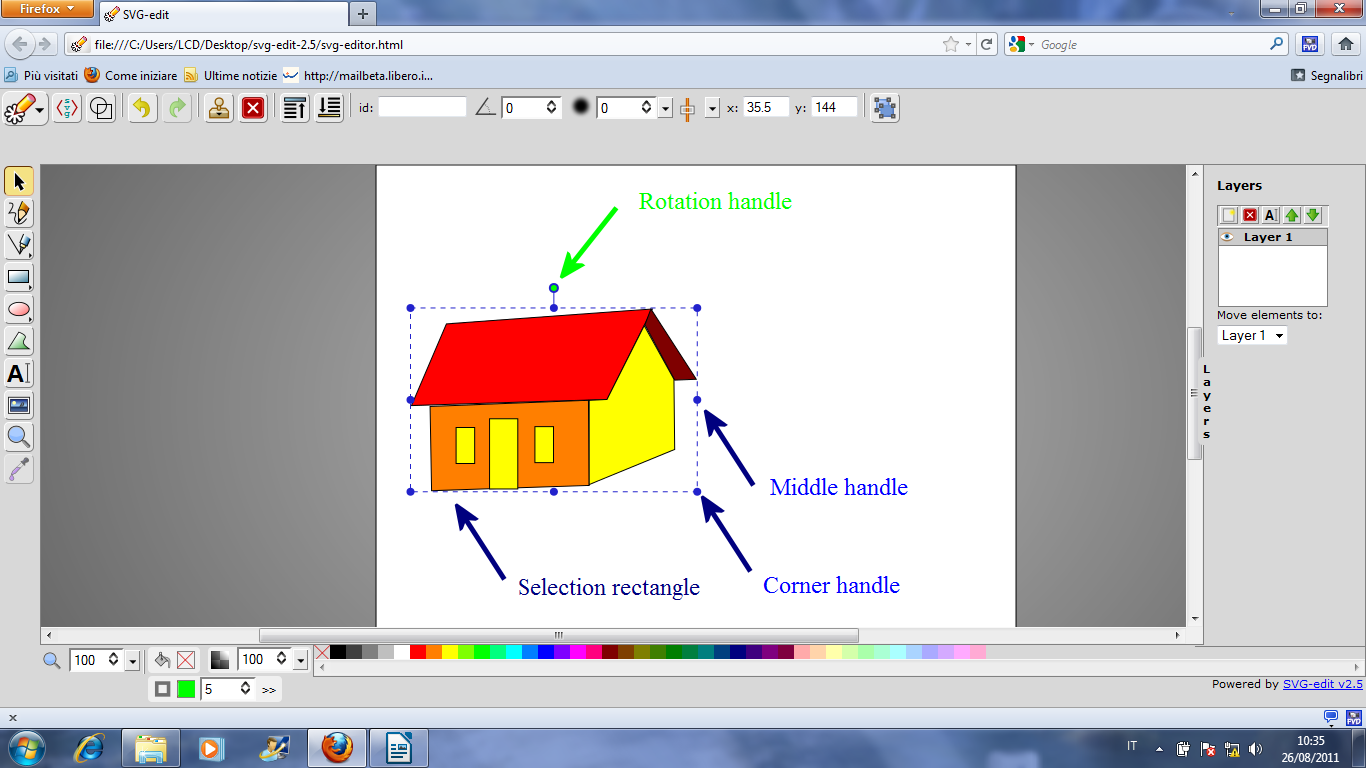
 Source: cssscript.com
Source: cssscript.com
Load the following JavaScript libraries in the document. Method Draw is a simple open source vector drawing application. You can always resize the canvas area to any other size later on. Provide your users an easy-to-use drawing tool. CodePen - A Simple SVG Blob Editor GSAP codepen javascript webdev.
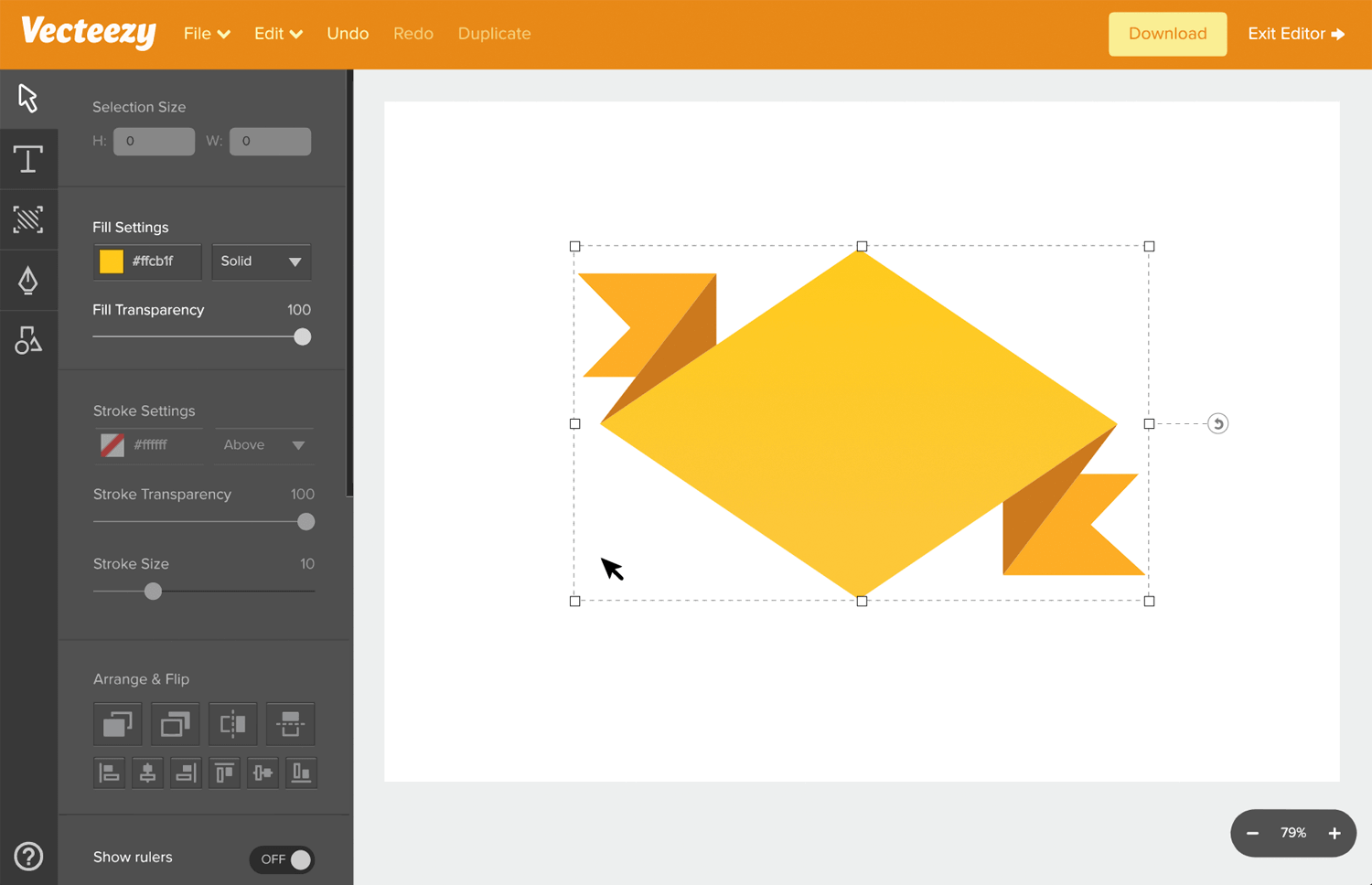
 Source: softwarerecs.stackexchange.com
Source: softwarerecs.stackexchange.com
Load the following JavaScript libraries in the document. JavaScript has all the tools you need. Its happy to cough up coordinate information about where you click and whatnot and even drag-and-drop is a thing now. I have been wanting to try GSAP for a while so I made a simple little spline editor as a test. Create svg in JS is very simple currently innerHTML.
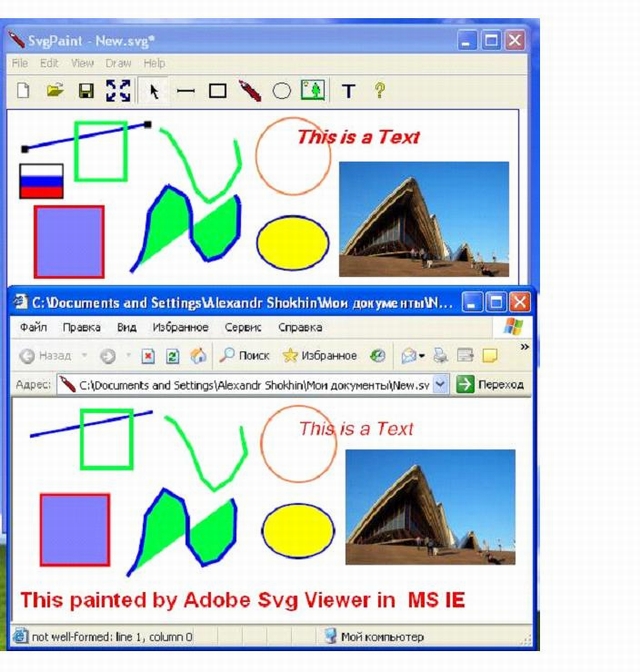
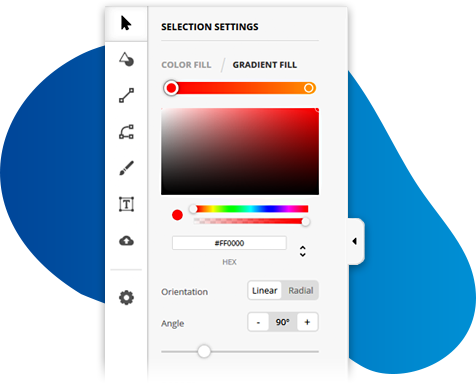
 Source: svgeditoronline.com
Source: svgeditoronline.com
Yes indeed you could. Very simple SVG editor written in javascript using angular and d3. JavaScript has all the tools you need. I have been wanting to try GSAP for a while so I made a simple little spline editor as a test. Simply drag and drop your SVG file or icon into the editor canvas.
 Source: codecanyon.net
Source: codecanyon.net
You can always resize the canvas area to any other size later on. Method Draw is a simple open source vector drawing application. Yes indeed you could. We have found some simple but effective SVG Editor tools online. Boxy SVG provides an easy-to-use interface to build complex effects from low-level primitives.
 Source: justinmind.com
Source: justinmind.com
Is quite fast elementinnerHTML. The core JavaScript to activate the SVG editor. Method Draw was forked from SVG-Edit several years ago with the goal of improving and modernizing the interface. Provide your users an easy-to-use drawing tool. Simply drag and drop your SVG file or icon into the editor canvas.
 Source: codeproject.com
Source: codeproject.com
SVG is hot but easily corrupted. Create an empty SVG element for the SVG editor. The core JavaScript to activate the SVG editor. Select the SVG image you have select and ungroup if neccesary to access single elements in the vectors design. Boxy SVG is a free editor that helps you make the most of what the SVG format is good at.
 Source: colorlib.com
Source: colorlib.com
Boxy SVG provides an easy-to-use interface to build complex effects from low-level primitives. We have found some simple but effective SVG Editor tools online. Load the following JavaScript libraries in the document. Method Draw is a simple open source vector drawing application. Method Draw was forked from SVG-Edit several years ago with the goal of improving and modernizing the interface.
 Source: ehmdunque.altervista.org
Source: ehmdunque.altervista.org
Open the Defs panel create a custom SVG filter add some filter primitives then organize them into a graph with instant preview on the canvas. CodePen - A Simple SVG Blob Editor GSAP codepen javascript webdev. Very simple SVG editor written in javascript using angular and d3. SVG is hot but easily corrupted. We have found some simple but effective SVG Editor tools online.
 Source: codeproject.com
Source: codeproject.com
Provide your users an easy-to-use drawing tool. Very simple SVG editor written in javascript using angular and d3. Is quite fast elementinnerHTML. We have found some simple but effective SVG Editor tools online. The core JavaScript to activate the SVG editor.
 Source: svgeditoronline.com
Source: svgeditoronline.com
You can find the list below Most of these SVG Editors can use online for simple SVG edits. And the Snapsvg JavaScript library makes working with your SVG assets as easy as jQuery makes working with the DOM. Boxy SVG is a free editor that helps you make the most of what the SVG format is good at. Method Draw is a simple open source vector drawing application. Yes indeed you could.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title simple svg editor javascript by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.