11++ Svg animation bounce ideas in 2021
Home » free svg idea » 11++ Svg animation bounce ideas in 2021Your Svg animation bounce images are available. Svg animation bounce are a topic that is being searched for and liked by netizens today. You can Find and Download the Svg animation bounce files here. Get all free images.
If you’re looking for svg animation bounce images information connected with to the svg animation bounce interest, you have visit the right site. Our website always provides you with suggestions for viewing the highest quality video and image content, please kindly surf and find more informative video content and graphics that match your interests.
Svg Animation Bounce. Another functionallity we want to add is the bounce property. The animation property has two values bounce and 2s. CSS - Bounce In Left Effect - Bounce Animation effect is used to move the element quick up back or away from a surface after hitting it. Weve got - SVG stroke animation jump to section SVG Clip-path jump to section Greensock for the animation.
 Making An Svg Circle Bounce In Properly Issue 806 Animate Css Animate Css Github From github.com
Making An Svg Circle Bounce In Properly Issue 806 Animate Css Animate Css Github From github.com
Syntax keyframes bounce 0 20 50 80 100 transform. Weve got - SVG stroke animation jump to section SVG Clip-path jump to section Greensock for the animation. CC-BY Free Icons When using in static form most icons in Loadingios icon library are released under CC-BY License which can be used freely with attribution. Its a good example of how to get users attention before the content is displayed. Anim timing function linear ease ease-in ease-out ease-out bounce. Whats happening in the CSS code.
1 Load the svg in via javascript insert into the DOM and animate.
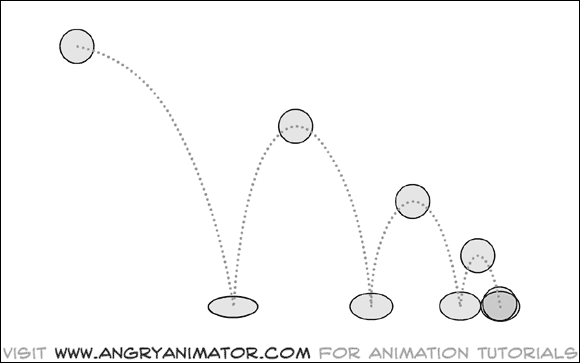
But the closer a ball is to the apex of a bounce the slower the ball is going. Bouncejs is a tool and JS library that lets you create beautiful CSS3 powered animations. The bounce value is a function that triggers the keyframe animation keyframes bounce which Ill get to in a moment. This is the file we will use to pull in our JSON file to our HTML using an ID. Pure CSS Arrow Down Bouncing Animation In Codepad you can find 44000 free code snippets HTML5 CSS3 and JS Demos. 1 Load the svg in via javascript insert into the DOM and animate.

This feature allows you to script the animation of your SVG. Bouncejs is a tool and JS library that lets you create beautiful CSS3 powered animations. Anim timing function linear ease ease-in ease-out ease-out bounce. To counter this we use a circle mask. You can choose up to 100 animations and apply to any icons you picked to generate customized images with various formats including GIF SVG APNG or PNG sequence.
 Source: youtube.com
Source: youtube.com
Create a file in your directory called deliveryjs. The main 2 options if you cant include inline which is normally fine with an svg file are. This is the file we will use to pull in our JSON file to our HTML using an ID. The bounce property value must be a number. Pure CSS Arrow Down Bouncing Animation In Codepad you can find 44000 free code snippets HTML5 CSS3 and JS Demos.
 Source: dribbble.com
Source: dribbble.com
The animation property has two values bounce and 2s. Pure CSS Arrow Down Bouncing Animation In Codepad you can find 44000 free code snippets HTML5 CSS3 and JS Demos. Here is an example using scenario-sync. This is the file we will use to pull in our JSON file to our HTML using an ID. Create a file in your directory called deliveryjs.
 Source: github.com
Source: github.com
1 Load the svg in via javascript insert into the DOM and animate. Anim timing function linear ease ease-in ease-out ease-out bounce. Bouncejs is a tool and JS library that lets you create beautiful CSS3 powered animations. Ill break this down into 3 simple steps. The bounce property value must be a number.
 Source: codeconvey.com
Source: codeconvey.com
Collaborate with other web dev. CC-BY Free Icons When using in static form most icons in Loadingios icon library are released under CC-BY License which can be used freely with attribution. Animating on the web has never been more simple. Collaborate with other web dev. Whats happening in the CSS code.
 Source: wiki.inkscape.org
Source: wiki.inkscape.org
Greensocks Custom Bounce and Draw SVG plugins. By Henri 28052016. You can choose up to 100 animations and apply to any icons you picked to generate customized images with various formats including GIF SVG APNG or PNG sequence. CSS - Bounce In Left Effect - Bounce Animation effect is used to move the element quick up back or away from a surface after hitting it. Download the lottiejs player Download Here Step 2.
 Source: stackoverflow.com
Source: stackoverflow.com
The animation property has two values bounce and 2s. Even Google redesigned its logo to a clearer and smaller SVG file. SVG was prominent in 2015 and it is taking mainstream in 2016 also as it presents graphics as vectors which can scale irrespective of the resolution of the device they are viewed on. A linear timing function means the element will move at the same speed throughout the animation. Svg loading animation codepen.

Anim timing function linear ease ease-in ease-out ease-out bounce. And now you have a bouncing arrow. The 2s value two seconds. 30 Mindblowing Examples Of SVG Animation. Anim timing function linear ease ease-in ease-out ease-out bounce.
 Source: greensock.com
Source: greensock.com
View the animation so far here. CSS - Bounce In Left Effect - Bounce Animation effect is used to move the element quick up back or away from a surface after hitting it. Theres a few things going on in this logo animation. The bounce value is a function that triggers the keyframe animation keyframes bounce which Ill get to in a moment. A linear timing function means the element will move at the same speed throughout the animation.
 Source: pinterest.com
Source: pinterest.com
SVG was prominent in 2015 and it is taking mainstream in 2016 also as it presents graphics as vectors which can scale irrespective of the resolution of the device they are viewed on. And now you have a bouncing arrow. Another functionallity we want to add is the bounce property. The bounce value is a function that triggers the keyframe animation keyframes bounce which Ill get to in a moment. This feature allows you to script the animation of your SVG.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg animation bounce by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.