18+ Svg animation framework info
Home » free svg Info » 18+ Svg animation framework infoYour Svg animation framework images are ready in this website. Svg animation framework are a topic that is being searched for and liked by netizens today. You can Download the Svg animation framework files here. Find and Download all royalty-free photos.
If you’re searching for svg animation framework images information related to the svg animation framework topic, you have pay a visit to the right blog. Our website always gives you hints for seeing the maximum quality video and picture content, please kindly surf and locate more enlightening video content and images that match your interests.
Svg Animation Framework. LivIcons Evolution is the next modern generation of a classic pack of cross browser vector icons with an individual animation for each one. Because an SVG is only made of code you could have it done directly inside your HTML page we tend to. The techniques youll be learning will allow you to create sophisticated icon and image animations without a single. The downside is it doesnt work in IE if you want IE support youll need to use requestAnimationFrame and update the values frame by frame with script.
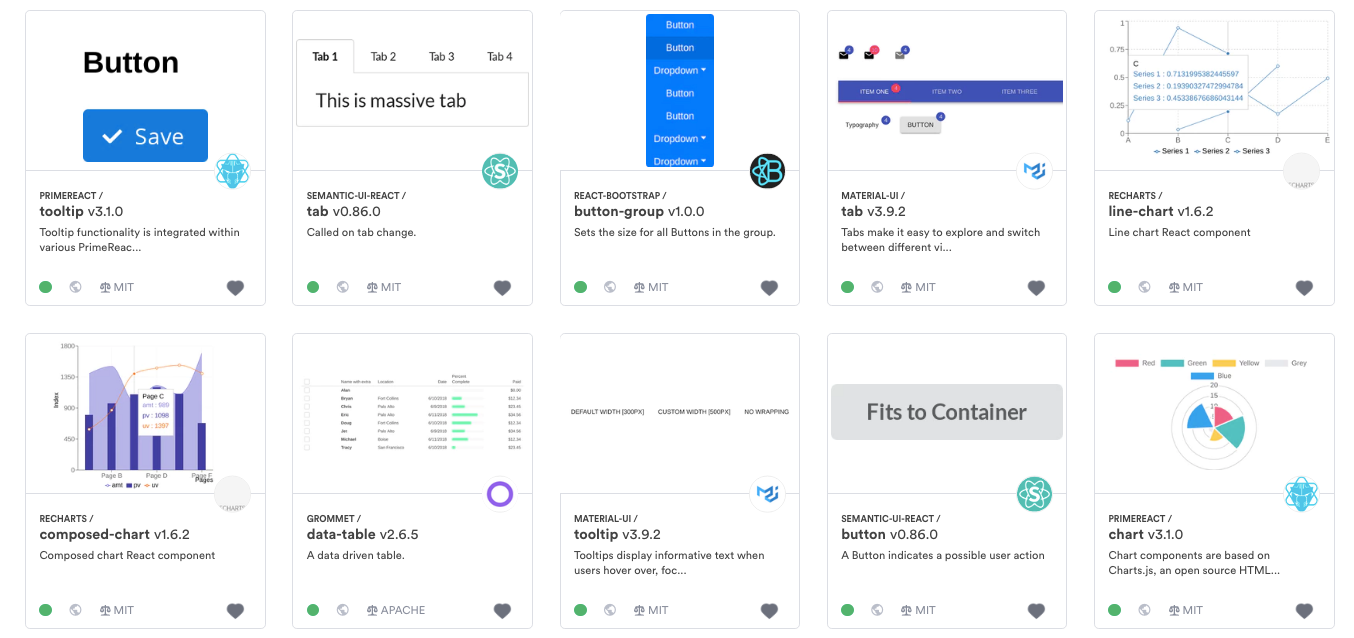
 11 Javascript Animation Libraries For 2019 By Jonathan Saring Bits And Pieces From blog.bitsrc.io
11 Javascript Animation Libraries For 2019 By Jonathan Saring Bits And Pieces From blog.bitsrc.io
Then add the awesome JavaScript animation Library GreenSock to bring those SVGs to life. In that situation these SVG animation. The techniques youll be learning will allow you to create sophisticated icon and image animations without a single. CSS SCSS SASS stylus are great for small sequences and simple interactions. Animejs ˈænəmeɪ is a lightweight JavaScript animation library with a simple yet powerful API. The easiest way to animate SVG is using CSS animations or transitions.
ABeamer doesnt operate directly with the document DOM but instead uses adapters as a middleman allowing us to animate SVG canvas WebGL or any other virtual element.
LivIcons Evolution is the next modern generation of a classic pack of cross browser vector icons with an individual animation for each one. Source agnostic Of course you can generate SVG with Snap but you can also use Snap to work with SVG generated from tools like Adobe Illustrator Inkscape or Sketch. The methods are as follows. Many of them work. Then add the awesome JavaScript animation Library GreenSock to bring those SVGs to life. Firstly you can use the keyframes function to animate your visual SVG content using CSS the second method is animating SVG directly with SMIL theres a tutorial in this post explaining more about SMIL keep an eye for it and the third method is to use JavaScript which provides core features for doing animations of course theres always the option to choose a JavaScript framework.
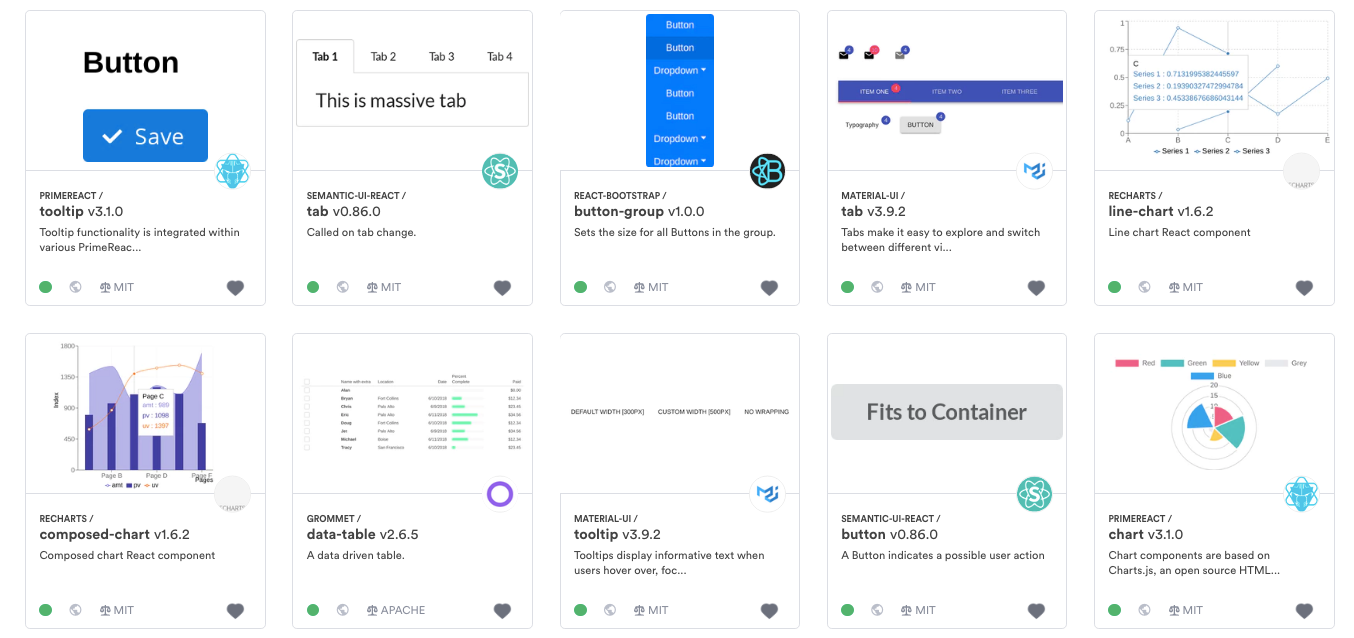
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
In that situation these SVG animation. Introduction to SVG and animation. CSS SCSS SASS stylus are great for small sequences and simple interactions. If youre brand new to SVG I recommend checking out Getting Started With Scalable Vector Graphics SVG to bring you up to speed. A Frame-by-Frame Animation Framework.
 Source: thewwwmagazine.com
Source: thewwwmagazine.com
SVG animation loads faster than any other method which is good for mobile devices. If you do not specify a selector when using a stylesheet the properties of the child widget may also be affected. In that situation these SVG animation. SVG is great for web and mobile animations. SVG allows us to create responsive animations which can be scalable in any manner.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
In that situation these SVG animation. SVG animation loads faster than any other method which is good for mobile devices. In that situation these SVG animation. Once you get a bunch of sequences and complex movements then bare hand coding will be much harder. After having optimized the svg code we tried to push it one step further by animating the icon using CSS and Snapsvg which is a javascript SVG library created by the Adobe team.
 Source: bashooka.com
Source: bashooka.com
The easiest way to animate SVG is using CSS animations or transitions. They are based on SVG Scalable Vector Graphic powered by JavaScript work in all modern browsers and look perfect at any devices. LivIcons Evolution is the next modern generation of a classic pack of cross browser vector icons with an individual animation for each one. SVG animation loads faster than any other method which is good for mobile devices. CSS SCSS SASS stylus are great for small sequences and simple interactions.
 Source: colorlib.com
Source: colorlib.com
Once you get a bunch of sequences and complex movements then bare hand coding will be much harder. With a rich animation library and easy event handing Snapsvg lets you bring your SVG to life. Introduction to SVG and animation. SVG allows us to create responsive animations which can be scalable in any manner. Today well be stepping you through the basics of using animateTransform to generate inline animations with SVG scalable vector graphics.
 Source: cssscript.com
Source: cssscript.com
A Frame-by-Frame Animation Framework. Source agnostic Of course you can generate SVG with Snap but you can also use Snap to work with SVG generated from tools like Adobe Illustrator Inkscape or Sketch. After having optimized the svg code we tried to push it one step further by animating the icon using CSS and Snapsvg which is a javascript SVG library created by the Adobe team. To be honest its not that easy to animate svg files with the current browsers support status quo but we learned some tricks along the way that were happy to share with you. We will dive into SVG code and explore how to set up your illustrations for animating.
 Source: bashooka.com
Source: bashooka.com
They are crisp and clear on many screens. Introduction to SVG and animation. Before I begin I should mention that SVG animations can be made within JS framework packages as well as external software. The easiest way to animate SVG is using CSS animations or transitions. Firstly you can use the keyframes function to animate your visual SVG content using CSS the second method is animating SVG directly with SMIL theres a tutorial in this post explaining more about SMIL keep an eye for it and the third method is to use JavaScript which provides core features for doing animations of course theres always the option to choose a JavaScript framework.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
Devopia53 said in How to use animate SVG and Overlap. In that situation these SVG animation. LivIcons Evolution is the next modern generation of a classic pack of cross browser vector icons with an individual animation for each one. With a rich animation library and easy event handing Snapsvg lets you bring your SVG to life. We will dive into SVG code and explore how to set up your illustrations for animating.
 Source: slideshare.net
Source: slideshare.net
Source agnostic Of course you can generate SVG with Snap but you can also use Snap to work with SVG generated from tools like Adobe Illustrator Inkscape or Sketch. Before I begin I should mention that SVG animations can be made within JS framework packages as well as external software. They are crisp and clear on many screens. Today well be stepping you through the basics of using animateTransform to generate inline animations with SVG scalable vector graphics. We will dive into SVG code and explore how to set up your illustrations for animating.
 Source: colorlib.com
Source: colorlib.com
They are based on SVG Scalable Vector Graphic powered by JavaScript work in all modern browsers and look perfect at any devices. Its so perfect. The techniques youll be learning will allow you to create sophisticated icon and image animations without a single. Then we will take a look at GreenSocks animation library and many useful plugins to smoothly animate our SVGs on CodePen. Before I begin I should mention that SVG animations can be made within JS framework packages as well as external software.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg animation framework by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.