14++ Svg animation keytimes info
Home » free svg Info » 14++ Svg animation keytimes infoYour Svg animation keytimes images are available. Svg animation keytimes are a topic that is being searched for and liked by netizens today. You can Get the Svg animation keytimes files here. Get all royalty-free photos and vectors.
If you’re searching for svg animation keytimes pictures information linked to the svg animation keytimes topic, you have visit the right blog. Our website frequently provides you with hints for downloading the highest quality video and picture content, please kindly search and locate more informative video articles and images that match your interests.
Svg Animation Keytimes. The getCurrentTime and setCurrentTime methods are used to get and set the current time of the timeline that controls SVG animations. Thus there must be one fewer sets of control points than there are keyTimes. The key time associated with each value defines when the value is set. Im trying to animate a svg path with animate tag following this tutorial from css tricks.
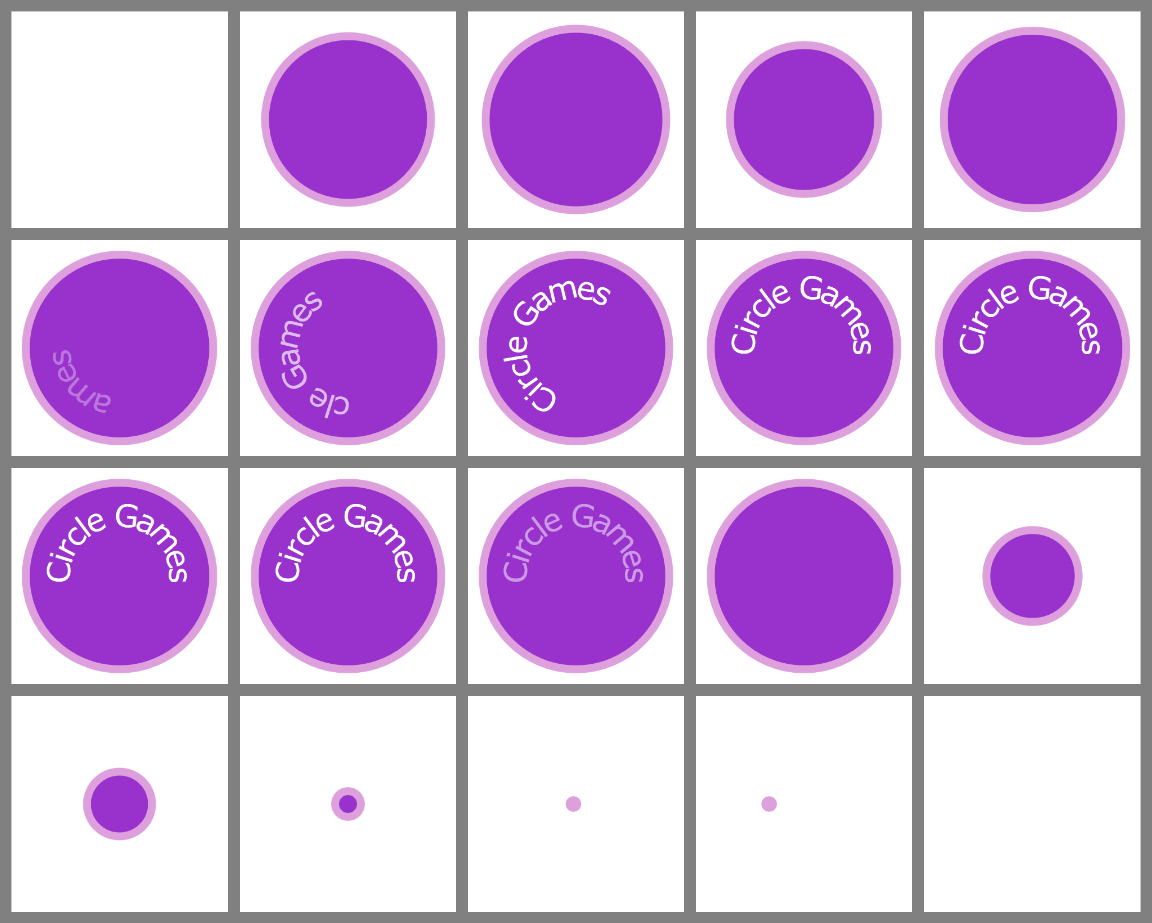
 Using Svg Smil Animation Elements Using Svg With Css3 And Html5 Supplementary Material From oreillymedia.github.io
Using Svg Smil Animation Elements Using Svg With Css3 And Html5 Supplementary Material From oreillymedia.github.io
SVG Animation Attributes onbegin onend onrepeat onload Animation Event Attributes begin dur end min max restart repeatCount repeatDur fill Animation Timing Attributes calcMode values keyTimes keySplines from to by Animation Value Attributes additive accumulate Animation Addition Attributes. For linear and spline animation the first time value in the list must be 0 and the last time value in the list must be 1. 张鑫旭web前端学习实例页面之SVG animation calcMode keyTimes keySplines属性 SVG animation calcMode keyTimes keySplines属性实例页面 回到相关文章. Thus there must be one fewer sets of control points than there are keyTimes. From the SVG specification For linear and spline animation the first time value in the list must be 0 and the last time value in the list must be 1. Each time in the list corresponds to a value in the values attribute list and defines when the value is used in the animation.
The keyTimes values that define the associated segment are the Bézier anchor points and the keySplines values are the control points.
When animationsPaused is called true is returned if the timeline that controls SVG animations for the SVG document fragment that the svg element in has been paused by pauseAnimations. Each time in the list corresponds to a value in the SVGAttrvalues attribute list and defines when the value is used in the animation. The keyTimes values that define the associated segment are the Bézier anchor points and the keySplines values are the control points. 张鑫旭web前端学习实例页面之SVG animation calcMode keyTimes keySplines属性 SVG animation calcMode keyTimes keySplines属性实例页面 回到相关文章. From the SVG specification For linear and spline animation the first time value in the list must be 0 and the last time value in the list must be 1. Scale-path 10s ease-in-out infinite.

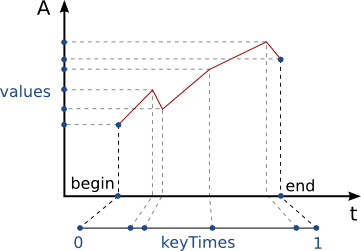
The key time associated with each value defines when the value is set. The keyTimes attribute is a semicolon-separated list of time values used to control the pacing of the animation. Thus there must be one fewer sets of control points than there are keyTimes. The keyTimes attribute is used to specify a list of floating point numbers Time values between 0 and 1 inclusive which is used to control the pacing of the animation. Values are interpolated between the key times.
 Source: medium.com
Source: medium.com
Values05020100 keyTimes005091 The values and keyTimes are paired to create key frames for the animation. When getCurrentTime is called the following. The values of x1 y1 x2 y2 must all be in the range 0 to 1. Each time value in the keyTimes list is specified as a floating point value between 0 and 1 inclusive representing a proportional offset into the simple duration of the animation element. The keyTimes attribute represents a list of time values used to control the pacing of the animation.
 Source: programmersought.com
Source: programmersought.com
The getCurrentTime and setCurrentTime methods are used to get and set the current time of the timeline that controls SVG animations. You may find the keyTimes and values attributes very useful where you can set certain points in time relative to the whole animation cycle specified with the dur attribute and their corresponding statesvalues. For linear and spline animation the first time value in the list must be 0 and the last time value in the list must be 1. Values05020100 keyTimes005091 The values and keyTimes are paired to create key frames for the animation. I could animate path with css keyframes and the result is this.

The keyTimes attribute represents a list of time values used to control the pacing of the animation. The keyTimes values that define the associated segment are the Bézier anchor points and the keySplines values are the control points. When getCurrentTime is called the following. The getCurrentTime and setCurrentTime methods are used to get and set the current time of the timeline that controls SVG animations. You can can specify a list of values for the animation by using values and keyTimes like this.

The values of x1 y1 x2 y2 must all be in the range 0 to 1. The key time associated with each value defines when the value is set. Otherwise false is returned. The keyTimes attribute is a semicolon-separated list of time values used to control the pacing of the animation. 张鑫旭web前端学习实例页面之SVG animation calcMode keyTimes keySplines属性 SVG animation calcMode keyTimes keySplines属性实例页面 回到相关文章.

You can can specify a list of values for the animation by using values and keyTimes like this. 张鑫旭web前端学习实例页面之SVG animation calcMode keyTimes keySplines属性 SVG animation calcMode keyTimes keySplines属性实例页面 回到相关文章. Each time in the list corresponds to a value in the SVGAttrvalues attribute list and defines when the value is used in the animation. Values05020100 keyTimes005091 The values and keyTimes are paired to create key frames for the animation. The key time associated with each value defines when the value is set.
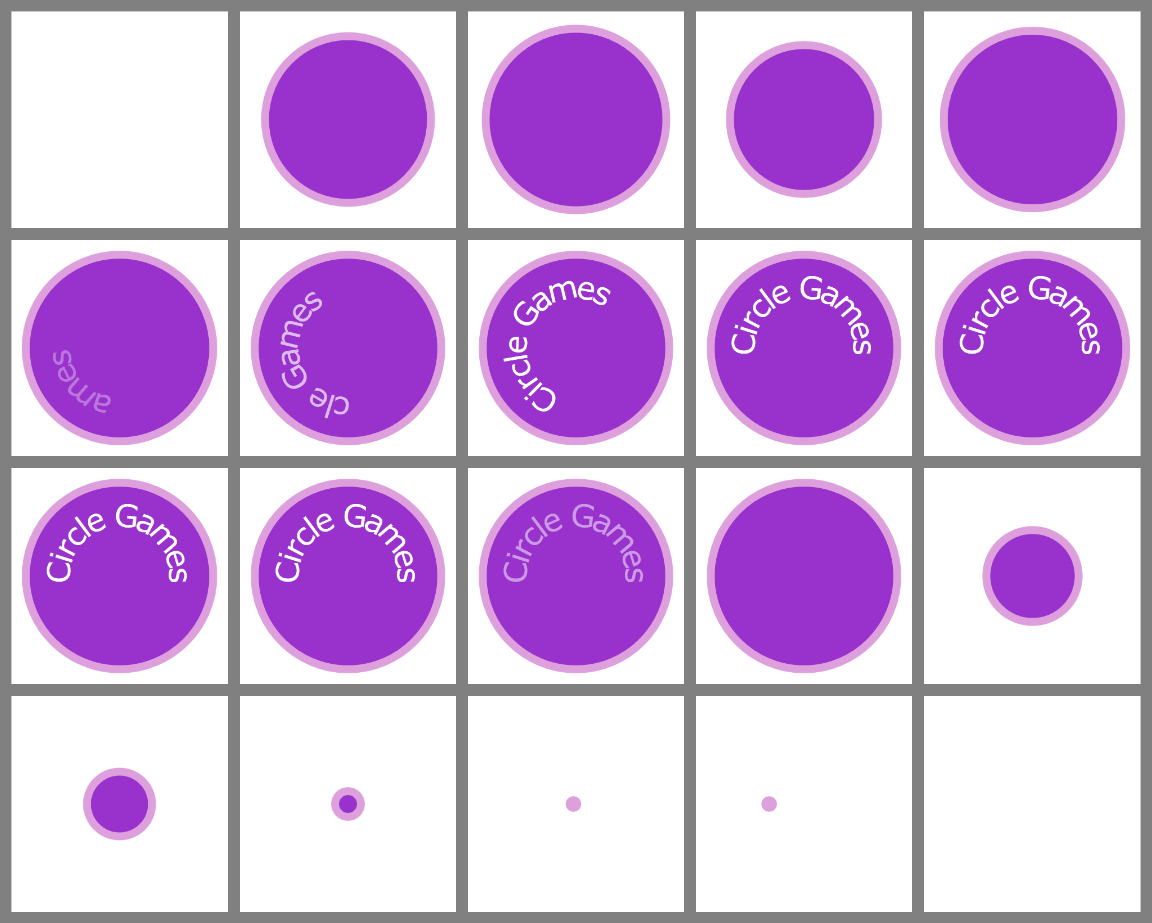
 Source: oreillymedia.github.io
Source: oreillymedia.github.io
The keyTimes values that define the associated segment are the Bézier anchor points and the keySplines values are the control points. Values are interpolated between the key times. You may find the keyTimes and values attributes very useful where you can set certain points in time relative to the whole animation cycle specified with the dur attribute and their corresponding statesvalues. The key time associated with each value defines when the value is set. I could animate path with css keyframes and the result is this.
 Source: wiki.inkscape.org
Source: wiki.inkscape.org
Values05020100 keyTimes005091 The values and keyTimes are paired to create key frames for the animation. When animationsPaused is called true is returned if the timeline that controls SVG animations for the SVG document fragment that the svg element in has been paused by pauseAnimations. Each time in the list corresponds to a value in the values attribute list and defines when the value is used in the animation. When getCurrentTime is called the following. I could animate path with css keyframes and the result is this.
 Source: wiki.inkscape.org
Source: wiki.inkscape.org
Each time in the list corresponds to a value in the values attribute list and defines when the value is used in the animation. Values are interpolated between the key times. When animationsPaused is called true is returned if the timeline that controls SVG animations for the SVG document fragment that the svg element in has been paused by pauseAnimations. SVG keyTimes Attribute. When getCurrentTime is called the following.
 Source: medium.com
Source: medium.com
Each time in the list corresponds to a value in the values attribute list and defines when the value is used in the animation. The keyTimes attribute represents a list of time values used to control the pacing of the animation. The getCurrentTime and setCurrentTime methods are used to get and set the current time of the timeline that controls SVG animations. Each time value in the keyTimes list is specified as a floating point value between 0 and 1 inclusive representing a proportional offset into the simple duration of the animation element. Each time in the list corresponds to a value in the values attribute list and defines when the value is used in the animation.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg animation keytimes by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.