11++ Svg animation move along path ideas
Home » free svg idea » 11++ Svg animation move along path ideasYour Svg animation move along path images are ready. Svg animation move along path are a topic that is being searched for and liked by netizens now. You can Download the Svg animation move along path files here. Get all free photos.
If you’re looking for svg animation move along path images information related to the svg animation move along path topic, you have visit the ideal blog. Our site always gives you suggestions for refferencing the maximum quality video and image content, please kindly surf and locate more informative video content and images that match your interests.
Svg Animation Move Along Path. In addition we put into practice the use of this library and developed a simple slider with a minimum of effort. Ho and the code is super light and efficient just about 60 lines of code 15 KB without comments. The thrusters of our spaceship are engaged in an endless up and down motion and the spaceship itself is moving up and down after we finish the animation on our custom SVG path. The example makes use of the SVGPathElement methods getTotalLength which returns the total length of the path and getPointAtLength which returns the.
 How To Animate Fill In Svg Shapes Along Path Stack Overflow From stackoverflow.com
How To Animate Fill In Svg Shapes Along Path Stack Overflow From stackoverflow.com
I would like the red part moves along the path up to the end so from the top right side to the left bottom side. With d3 its possible to animate an elements position along a element as seen in this example. Chrome IE9 FireFox Opera Safari SVG SVG Path Animation MotionJS is a jQuery plugin which enables you to moves an element along a motion path using CSS3 transform SVG DOM API jQuery easing plugin and jQuery Animation. I have the following svg that i would like to animate. I would like to create an animation with SVG and have here a few problems. Here is my code so far.
Animation along a path a transformscale animation at take-off and landing of the plane and an opacity animation to hideshow city-labels along the flight-path.
We will take care of the rest by generating a single animated SVG file once you are ready to export the animation. Here is my code so far. Move an object along the svg path with mouse. One for the up motion one for the down motion. The small circle shall move along the path of the great circle. Ho and the code is super light and efficient just about 60 lines of code 15 KB without comments.
 Source: jqueryscript.net
Source: jqueryscript.net
The small circle shall move along the path of the great circle. Here is my code so far. In a previous tutorial we introduced a new library that allows us to animate elements along a SVG path called PathSlider. Chrome IE9 FireFox Opera Safari SVG SVG Path Animation MotionJS is a jQuery plugin which enables you to moves an element along a motion path using CSS3 transform SVG DOM API jQuery easing plugin and jQuery Animation. The problem is.
 Source: co.pinterest.com
Source: co.pinterest.com
Here is my code so far. In a previous tutorial we introduced a new library that allows us to animate elements along a SVG path called PathSlider. PathM4 841s1274 188 2677 0 2473 0 2473 0. Animate your element along a predefined path in just a few clicks and take your animation to the next level with motion paths. In this case a circle is translated along an SVG path using SVGs getTotalLength and getPointAtLength.
 Source: pinterest.com
Source: pinterest.com
In this case a circle is translated along an SVG path using SVGs getTotalLength and getPointAtLength. That means extending the line piece by piece making it slightly longer in each frame using the grid as a guide. This example shows the use of SVG animations and in particular the -element which allows to move an object along a pathThis example includes three separate animations. Animation along a path a transformscale animation at take-off and landing of the plane and an opacity animation to hideshow city-labels along the flight-path. Each of the paths in the demo were actually taken from SVG I.
 Source: stackoverflow.com
Source: stackoverflow.com
PathM4 841s1274 188 2677 0 2473 0 2473 0. The thrusters of our spaceship are engaged in an endless up and down motion and the spaceship itself is moving up and down after we finish the animation on our custom SVG path. I would like the red part moves along the path up to the end so from the top right side to the left bottom side. One for the up motion one for the down motion. Ho and the code is super light and efficient just about 60 lines of code 15 KB without comments.
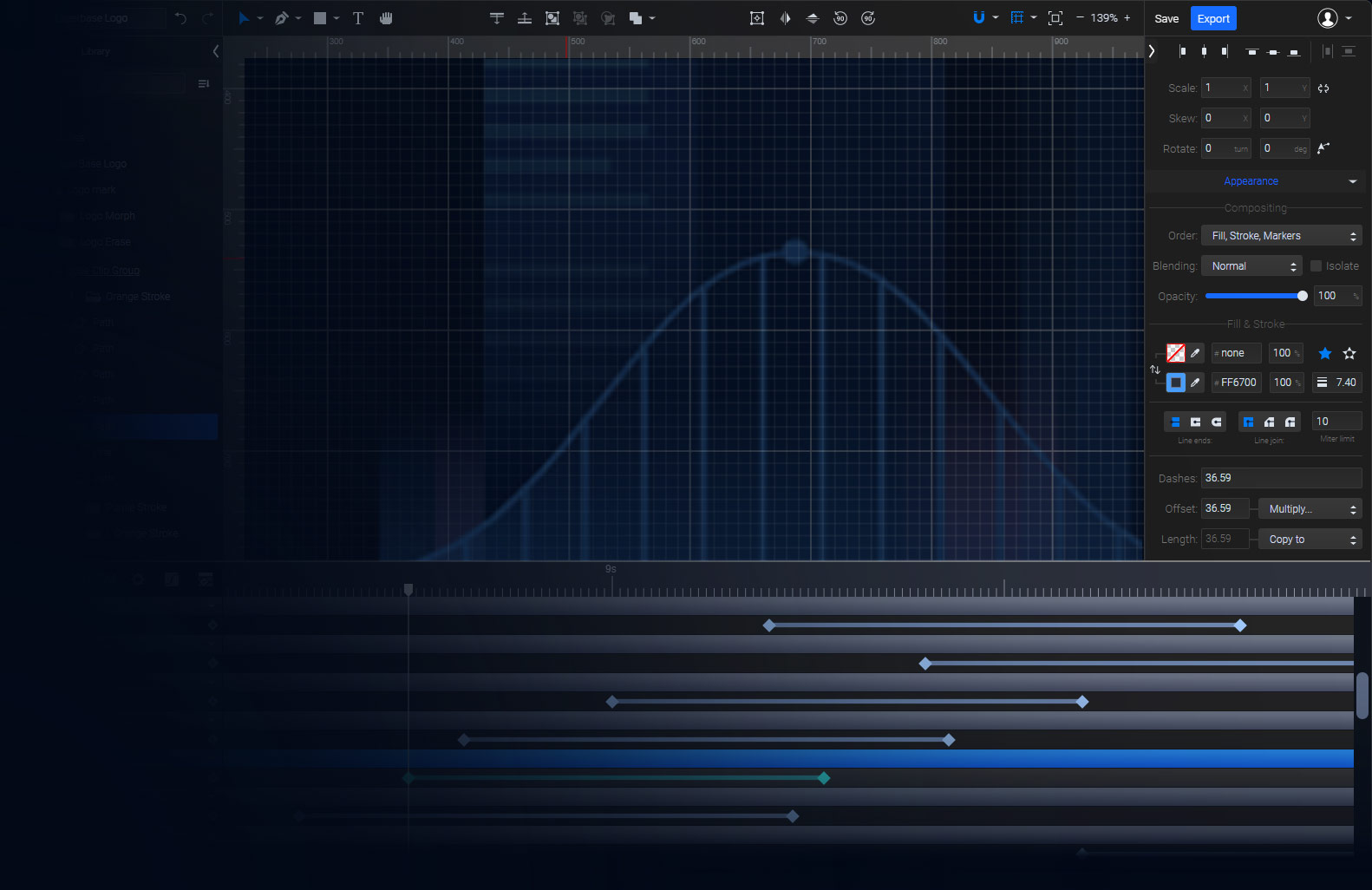
 Source: svgator.com
Source: svgator.com
Obviously is quite impossible to have a gradient following a path. You can focus on your animation using SVGators powerful tools and friendly interface. To create a path animation we need to use offset-path with a value of the path we want to animate along the syntax is like an SVG path and animate the offset-distance property. In this case a circle is translated along an SVG path using SVGs getTotalLength and getPointAtLength. Animation along a path a transformscale animation at take-off and landing of the plane and an opacity animation to hideshow city-labels along the flight-path.
 Source: cssscript.com
Source: cssscript.com
The SVG element let define how an element moves along a motion path. Can someone here show me the way with a few hints or a simple example. In Photoshop you have to do this the somewhat old-fashioned way frame by frame if you want to have the line animate in a mathematically precise way. With d3 its possible to animate an elements position along a element as seen in this example. The SVG element let define how an element moves along a motion path.
 Source: stackoverflow.com
Source: stackoverflow.com
So you basically need to fire up the program place an image of the shape in the document and start drawing the path along it then save the document as SVG copy the path to the code and thats it. With d3 its possible to animate an elements position along a element as seen in this example. I would like the red part moves along the path up to the end so from the top right side to the left bottom side. Animation along a path a transformscale animation at take-off and landing of the plane and an opacity animation to hideshow city-labels along the flight-path. One for the up motion one for the down motion.
 Source: svgator.com
Source: svgator.com
Here is my code so far. Chrome IE9 FireFox Opera Safari SVG SVG Path Animation MotionJS is a jQuery plugin which enables you to moves an element along a motion path using CSS3 transform SVG DOM API jQuery easing plugin and jQuery Animation. The example makes use of the SVGPathElement methods getTotalLength which returns the total length of the path and getPointAtLength which returns the. I tried it with css but this is not the right way to go. In this case a circle is translated along an SVG path using SVGs getTotalLength and getPointAtLength.
 Source: pinterest.com
Source: pinterest.com
Each of the paths in the demo were actually taken from SVG I. The small circle shall move along the path of the great circle. If all you need is a reveal of the line. I would like to create an animation with SVG and have here a few problems. By inflamesc March 27 2018 in GSAP.
 Source: pinterest.com
Source: pinterest.com
Chrome IE9 FireFox Opera Safari SVG SVG Path Animation MotionJS is a jQuery plugin which enables you to moves an element along a motion path using CSS3 transform SVG DOM API jQuery easing plugin and jQuery Animation. Move an object along the svg path with mouse. Can someone here show me the way with a few hints or a simple example. To create a path animation we need to use offset-path with a value of the path we want to animate along the syntax is like an SVG path and animate the offset-distance property. The small circle shall move along the path of the great circle.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg animation move along path by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.