18+ Svg animation not smooth ideas in 2021
Home » free svg idea » 18+ Svg animation not smooth ideas in 2021Your Svg animation not smooth images are available in this site. Svg animation not smooth are a topic that is being searched for and liked by netizens now. You can Download the Svg animation not smooth files here. Get all royalty-free images.
If you’re looking for svg animation not smooth images information connected with to the svg animation not smooth interest, you have pay a visit to the right site. Our site frequently provides you with hints for downloading the highest quality video and picture content, please kindly surf and find more enlightening video content and images that match your interests.
Svg Animation Not Smooth. There are also techniques for creating SVG sprites to further squeeze out performance gains. An SVG Animation Case Study. The Illusion Of Life. Using SVG in a sprite is not new business.
 How To Create Splash Svg Animation By Olexiy Letushev Medium From medium.com
How To Create Splash Svg Animation By Olexiy Letushev Medium From medium.com
Rotation001 See the Pen PPBZXe by jonathan on CodePen windowonload function var bg documentgetElementByIdbgimg. That animation is not smooth at all. You can also use basic animation features and export 3 animations per month. Var scrollAnimation new TimelineMax. Not to mention the small SVG-file size that doesnt consume bandwidth. The arguments are points tension close.
45 to animate the tomato like in the demo.
This effect couldve been done with a ton of tiny elements individually animating or perhaps as an SVG but that would be unnecessarily complex and probably not be as smooth. Function animate generate a smooth continuous curve based on points using Bezier curves. This article by Ilya Pukhalski breaks down Joe Harrisons responsive icons technique in a very impressive way. Advanced animation features are available under a paid plan starting at 11 USDmonth. Using SVG in a sprite is not new business. You need to add a slight rotation to make it smooth due to a bug in Firefox.
 Source: stackoverflow.com
Source: stackoverflow.com
Advanced animation features are available under a paid plan starting at 11 USDmonth. That animation is not smooth at all. The arguments are points tension close. In many cases youll want to use the CSS transition property to automatically animate an element as it changes. The only thing you can rely on is writing down the path commands in a text editor one below the other and comparing number for number letter for letter.
 Source: forum.webflow.com
Source: forum.webflow.com
But the rotation should be rotation. In this article we will follow a process of creating a custom SVG loader from drawing it from scratch and applying various visual effects through creating different types of animations to exporting your file and preparing it for use. In SVG 11 and are the only way to get smooth transitions of tranformations. Therefore we will be using React Spring. Green areas represent the time spent rendering an animation.
 Source: stackoverflow.com
Source: stackoverflow.com
Using SVG in a sprite is not new business. Using SVG in a sprite is not new business. You dont need third-party plugins to create and add SVG animations to the page since they are created with the code lines. If the SVG you are trying to animate is already broken into appropriate elements and you are aware of which path is responsible for which shape jump to Step 2. Rotation001 See the Pen PPBZXe by jonathan on CodePen windowonload function var bg documentgetElementByIdbgimg.
 Source: freecodecamp.org
Source: freecodecamp.org
You can also use basic animation features and export 3 animations per month. But SVG really shines when you begin to couple it with. Thus even if the browser doesnt perform perfectly the animations still look smooth and dont slow the page. In SVG 11 and are the only way to get smooth transitions of tranformations. Within the animate loop we can draw a smooth spline through all of our points.
 Source: stackoverflow.com
Source: stackoverflow.com
You can also use basic animation features and export 3 animations per month. So with the new version of ScrollMagic I think you dont have to pause the Timeline initially. We checked with DevTools Timeline to see what was happening under the hood and this was the result. This article by Ilya Pukhalski breaks down Joe Harrisons responsive icons technique in a very impressive way. You dont need third-party plugins to create and add SVG animations to the page since they are created with the code lines.
 Source: medium.com
Source: medium.com
So with the new version of ScrollMagic I think you dont have to pause the Timeline initially. In SVG 11 and are the only way to get smooth transitions of tranformations. Instead just initialize it like this. If the SVG you are trying to animate is already broken into appropriate elements and you are aware of which path is responsible for which shape jump to Step 2. This effect couldve been done with a ton of tiny elements individually animating or perhaps as an SVG but that would be unnecessarily complex and probably not be as smooth.

You dont need third-party plugins to create and add SVG animations to the page since they are created with the code lines. The Illusion Of Life. An SVG Animation Case Study. Instead just initialize it like this. Within the animate loop we can draw a smooth spline through all of our points.
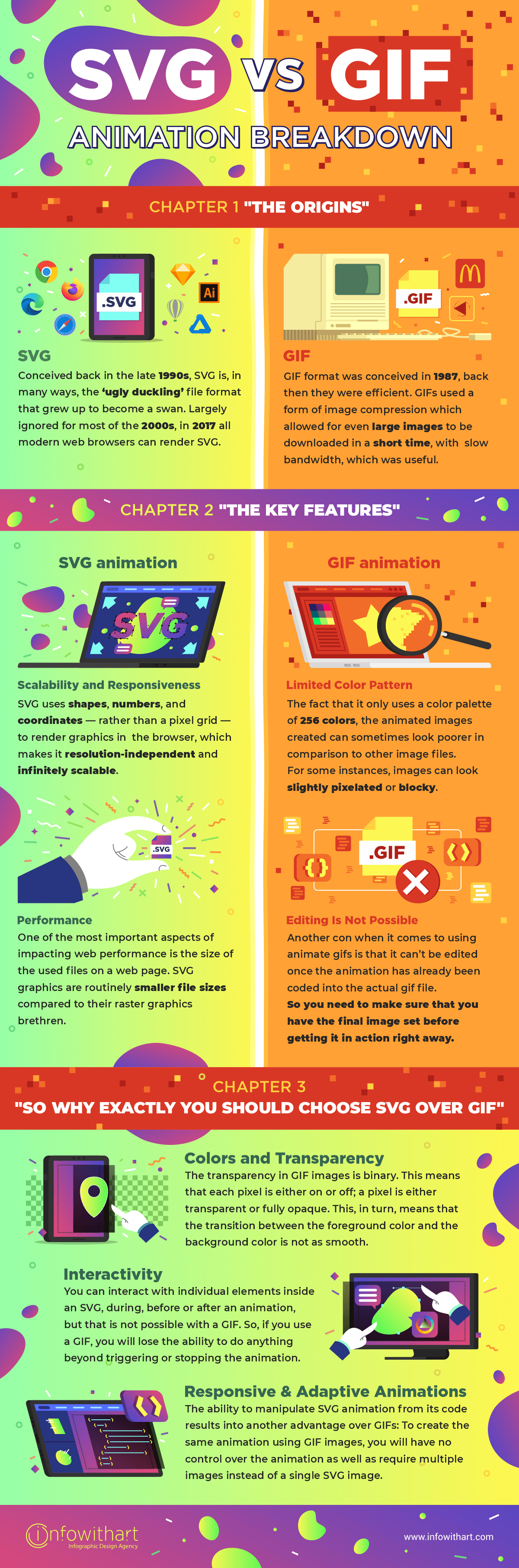
 Source: infowithart.com
Source: infowithart.com
TweenMaxtobg 3 x-10pxrotation001yoyotruerepeat-1 easeLineareaseNone force3Dtrue. SVG handles this perfectly since vectors remain smooth when changing size. 45 to animate the tomato like in the demo. You can also use basic animation features and export 3 animations per month. It changes commands for what it deems optimal and if that happens in one command variant and not the other easing will still not work.
 Source: download-svgdesign14.blogspot.com
Source: download-svgdesign14.blogspot.com
The only thing you can rely on is writing down the path commands in a text editor one below the other and comparing number for number letter for letter. Using SVG in a sprite is not new business. You dont need third-party plugins to create and add SVG animations to the page since they are created with the code lines. You can also use basic animation features and export 3 animations per month. Most of us have been using sprites for development for a long time now.
 Source: css-tricks.com
Source: css-tricks.com
That animation is not smooth at all. Complex Responsive Animation With An SVG Sprite. Function animate generate a smooth continuous curve based on points using Bezier curves. Var scrollAnimation new TimelineMax. Not to mention the small SVG-file size that doesnt consume bandwidth.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg animation not smooth by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.