16+ Svg animation xlink information
Home » free svg Info » 16+ Svg animation xlink informationYour Svg animation xlink images are ready in this website. Svg animation xlink are a topic that is being searched for and liked by netizens today. You can Find and Download the Svg animation xlink files here. Get all royalty-free photos.
If you’re searching for svg animation xlink images information related to the svg animation xlink keyword, you have visit the right blog. Our site always gives you suggestions for seeing the maximum quality video and image content, please kindly hunt and find more informative video content and graphics that fit your interests.
Svg Animation Xlink. The time syntax is based upon the syntax defined in ISO 8601. Each animation is no more than a series of CSS animations moving around or transforming basic SVG elements. Xlinkhref uri SVG can use the XLink language for identifying the animation target. How Does This Work.
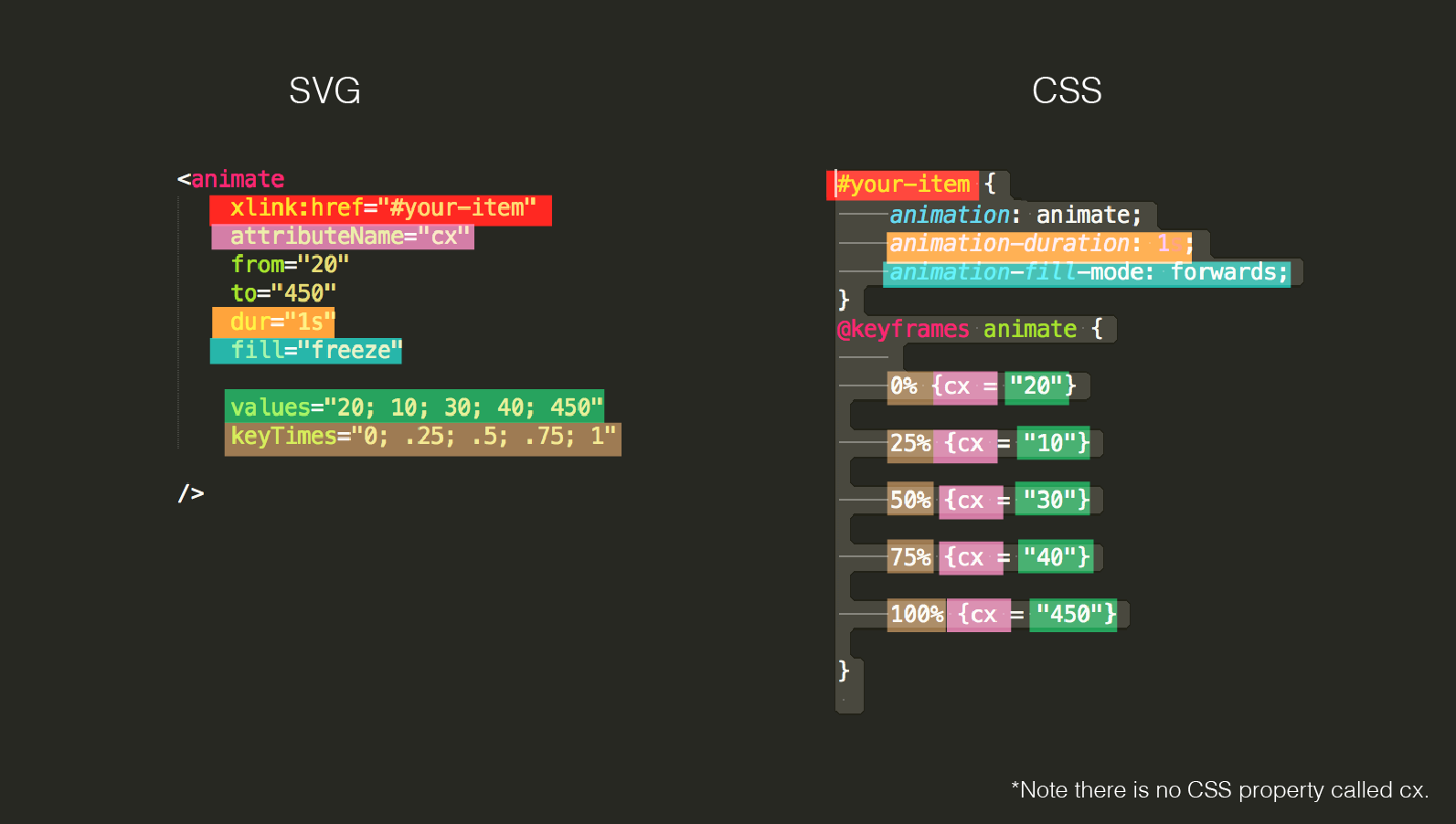
 Svg Animate Without Css And Js Stack Overflow From stackoverflow.com
Svg Animate Without Css And Js Stack Overflow From stackoverflow.com
In other words this is a URI reference external or internal to the element that is the target of this animation and whose attribute will be changed. A valid accessKey-value consists of the function accessKey with the character to be input as parameter. Both do not support href without xlink reading or writing. I tried using css keyframes but we have no attribute to radius in css. Specifications before SVG 2 defined an xlinkhref attribute which is now rendered obsolete by the href attribute. Fifteen elements are using this attribute.
Xlinkhref uri SVG can use the XLink language for identifying the animation target.
I tried using scale but it is awful. The target element must be part of the current SVG document fragment. Indefinite The end of the animation will be determined by an SVGAnimationElementendElement method call. There are a lot of legitimate reasons to do server side rendering to a raster format. Both do not support href without xlink reading or writing. Ive found the easiest way to create SVGs is to use Sketch from Bohemian Coding.
 Source: stackoverflow.com
Source: stackoverflow.com
If you dont own Sketch you can grab a free 30-day. To animate SVG shapes youll first need the ability to create them. How Does This Work. The time syntax is based upon the syntax defined in ISO 8601. There are a lot of legitimate reasons to do server side rendering to a raster format.

How Does This Work. SVGs allow you to embed CSS stylesheets. In other words this is a URI reference external or internal to the element that is the target of this animation and whose attribute will be changed. For and xlinkhref defines the reference to the element which is the target of this animation and which therefore will be modified over time. An xlinkhref creates a link to the id of the element to animate.
 Source: medium.com
Source: medium.com
In other words this is a URI reference external or internal to the element that is the target of this animation and whose attribute will be changed. Ive found the easiest way to create SVGs is to use Sketch from Bohemian Coding. The problem is. Fifteen elements are using this attribute. The target element must be part of the current SVG document fragment.
 Source: stackoverflow.com
Source: stackoverflow.com
Xlinkhref uri SVG can use the XLink language for identifying the animation target. Indefinite The end of the animation will be determined by an SVGAnimationElementendElement method call. This value defines an access key that should trigger the animation. For and xlinkhref defines the reference to the element which is the target of this animation and which therefore will be modified over time. A valid accessKey-value consists of the function accessKey with the character to be input as parameter.
 Source: medium.com
Source: medium.com
I tried using scale but it is awful. The time syntax is based upon the syntax defined in ISO 8601. SVGs allow you to embed CSS stylesheets. For and xlinkhref defines the reference to the element which is the target of this animation and which therefore will be modified over time. Xlinkhref uri SVG can use the XLink language for identifying the animation target.
 Source: redjelly.com
Source: redjelly.com
For and xlinkhref defines the reference to the element which is the target of this animation and which therefore will be modified over time. In other words this is a URI reference external or internal to the element that is the target of this animation and whose attribute will be changed. To animate SVG shapes youll first need the ability to create them. Indefinite The end of the animation will be determined by an SVGAnimationElementendElement method call. An xlinkhref creates a link to the id of the element to animate.

This value defines the animation end time as a real-world clock time. The animations you create will be easy to edit later because theyre pure code and the results will only take up a couple of KB of precious bandwidth when theyre viewed. A valid wallclock-sync-value consists of the function wallclock with a time value as parameter. This value defines the animation end time as a real-world clock time. I tried using css keyframes but we have no attribute to radius in css.

Xlinkhref uri SVG can use the XLink language for identifying the animation target. Xlinkhref uri SVG can use the XLink language for identifying the animation target. In the wild the vast majority of existing SVG files are authored with Inkscape or Adobe Illustrator. The element animation will begin when the user presses the specified key. Specifications before SVG 2 defined an xlinkhref attribute which is now rendered obsolete by the href attribute.
 Source: medium.com
Source: medium.com
In other words this is a URI reference external or internal to the element that is the target of this animation and whose attribute will be changed. The target element must be part of the current SVG document fragment. The time syntax is based upon the syntax defined in ISO 8601. The problem is. In the wild the vast majority of existing SVG files are authored with Inkscape or Adobe Illustrator.
 Source: stackoverflow.com
Source: stackoverflow.com
For and xlinkhref defines the reference to the element which is the target of this animation and which therefore will be modified over time. Xlinkhref uri SVG can use the XLink language for identifying the animation target. I tried using css keyframes but we have no attribute to radius in css. Both do not support href without xlink reading or writing. Indefinite The end of the animation will be determined by an SVGAnimationElementendElement method call.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg animation xlink by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.