12++ Svg arrow path generator ideas
Home » free svg idea » 12++ Svg arrow path generator ideasYour Svg arrow path generator images are available in this site. Svg arrow path generator are a topic that is being searched for and liked by netizens now. You can Find and Download the Svg arrow path generator files here. Get all free images.
If you’re searching for svg arrow path generator pictures information related to the svg arrow path generator topic, you have visit the right blog. Our website always provides you with suggestions for downloading the highest quality video and picture content, please kindly search and locate more enlightening video content and images that fit your interests.
Svg Arrow Path Generator. The useCss parameter allows the user to control that option. It doesnt just give you the data but also gives you a complete element. See below that for an introduction to markers and arrowheads. To lock clip selection with Polygonal lasso you should click second time on last.
 Svg Artista Is A Tool That Helps You Animate Stroke And Fill Properties In Your Svg Images With Plain Css Code It Supports Path Line Polyline Rect Circle From ar.pinterest.com
Svg Artista Is A Tool That Helps You Animate Stroke And Fill Properties In Your Svg Images With Plain Css Code It Supports Path Line Polyline Rect Circle From ar.pinterest.com
You can optimize the default image from 1356 bytes to 610 bytes. The SVG path animation generator is a time-efficient alternative to writing CSS lines in the usual way which can be quite time-consuming. You can select clipping area in two ways. DRAW SVG tools are online tools totally free and easy to use full documented and professional qualities. If youre looking for control over stroke-dasharray and stroke-dashoffset youve just found the perfect tool. Create the shape you like.
The following commands are available for path data.
Copy the generated code and paste it into the MDB project. Intuitive interface Packed with all the tools you need SVGator is the ultimate SVG animation generator. SVG Path Visualizer. You can optimize the default image from 1356 bytes to 610 bytes. SVG has two ways to specify styling properties such as the fill color. Optimize their size with the optimizer tool.
 Source: ar.pinterest.com
Source: ar.pinterest.com
Intuitive interface Packed with all the tools you need SVGator is the ultimate SVG animation generator. You can select clipping area in two ways. SVG Path -. Based on a clarification of the question heres an implementation of creating intermediary points along a element such that the marker-midurlarrowhead attribute will work. Path segments path code X Y Absolute rx.
 Source: mapsvg.com
Source: mapsvg.com
Sten Hougaards SVG manipulate paths. You can optimize the default image from 1356 bytes to 610 bytes. It takes only one path element. You just need to define the path to your svg file with the name of your icon and a size. The element is used to define a path.
 Source: pinterest.com
Source: pinterest.com
Optimize their size with the optimizer tool. The clip-path property allows you to make complex shapes in CSS by clipping an element to a basic shape circle ellipse polygon or inset or to an SVG source. Push your creativity to the limit and use our animation generator to deliver high-quality. Download MDB 5 - free UI KIT. It takes only one path element.
 Source: svgator.com
Source: svgator.com
Optimize their size with the optimizer tool. The element is used to define a path. Intuitive interface Packed with all the tools you need SVGator is the ultimate SVG animation generator. It is really similar as using images. Optimize their size with the optimizer tool.
 Source: in.pinterest.com
Source: in.pinterest.com
Sten Hougaards SVG manipulate paths. The SVG path animation generator is a time-efficient alternative to writing CSS lines in the usual way which can be quite time-consuming. Presentation attributes one XML attribute per property or the CSS style attribute any number of properties in one CSS inline stylesheet. With analyse button you can find unnecessary segments and delete them. All of the commands above can also be expressed with lower letters.
 Source: css-tricks.com
Source: css-tricks.com
CSS Animations and transitions are possible with two or more clip-path shapes with the same number of points. Path segments path code X Y Absolute rx. SVG File download clipsvg. If youre looking for control over stroke-dasharray and stroke-dashoffset youve just found the perfect tool. List of icons used in my project.
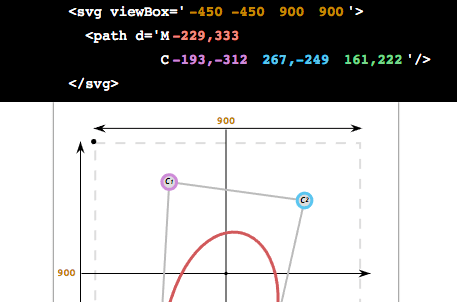
 Source: mapsvg.com
Source: mapsvg.com
SVG Path -. Download MDB 5 - free UI KIT. SVG has two ways to specify styling properties such as the fill color. SVG Path Visualizer. Path segments path code X Y Absolute rx.
 Source: mapsvg.com
Source: mapsvg.com
Use the editor to create and edit your drawings. Hougaard has some pre-set curves that you can drag around and play with. CSS Animations and transitions are possible with two or more clip-path shapes with the same number of points. Download MDB 5 - free UI KIT. If youre looking for control over stroke-dasharray and stroke-dashoffset youve just found the perfect tool.
 Source: bypeople.com
Source: bypeople.com
You can select clipping area in two ways. Enter an SVG path data the string inside the d attribute to visualize it and discover all its different commands. SVG has two ways to specify styling properties such as the fill color. How to use Icons with a SVG Sprites generator. DRAW SVG tools are online tools totally free and easy to use full documented and professional qualities.
 Source: mapsvg.com
Source: mapsvg.com
SVG builder Download SVG View SVG. Optimize their size with the optimizer tool. CSS Animations and transitions are possible with two or more clip-path shapes with the same number of points. It takes only one path element. Generate kinds of aquarelle with the photo to svg generator tool.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg arrow path generator by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.