18++ Svg arrow tooltip ideas
Home » free svg idea » 18++ Svg arrow tooltip ideasYour Svg arrow tooltip images are available. Svg arrow tooltip are a topic that is being searched for and liked by netizens now. You can Download the Svg arrow tooltip files here. Get all royalty-free photos.
If you’re searching for svg arrow tooltip pictures information linked to the svg arrow tooltip topic, you have come to the ideal site. Our website always gives you hints for refferencing the highest quality video and image content, please kindly hunt and find more informative video content and images that match your interests.
Svg Arrow Tooltip. This will make the tooltip look like a speech bubble. You can also use the SVG within your CSS be sure to escape any characters such as to 23 when specifying hex color valuesWhen no dimensions are specified via width and height on the the icon will fill the available space. There is a default round arrow SVG shape exported from the package for you to use. Var yarrow new Yarrow.
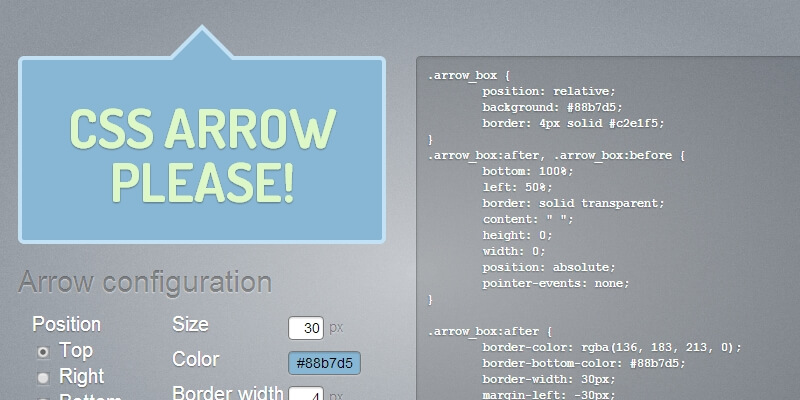
 Css Only Tooltip With Arrow And Border Stack Overflow From stackoverflow.com
Css Only Tooltip With Arrow And Border Stack Overflow From stackoverflow.com
A React component for tooltip and popover arrows - rtsaoreact-svg-arrow. The viewBox attribute is required if you wish to resize icons with background-sizeNote that the xmlns attribute is required. M0140 Q00 2000 render. It is actually the tooltip. A simple easy-to-use vanilla JavaScript library for creating tooltips and popovers to use in web sites and apps. Download icons in all formats or edit them for your.
Tooltips rely on the 3rd party library Popper for positioning.
Download icons in all formats or edit them for your. Its a generic abstraction for the logic and styling of elements that pop out from the flow of the document and float next to a reference element overlaid on top of the UI. They should both be perfectly aligne. In front end if you open glossary index page you will find the underline color of glossary terms has been changed. M0140 Q00 2000 render. Sometimes you have custom border cases like custom scrolls small windows iframes react-tooltip itself can not cover everything so up to you if you want to customize default behavior or may be just limit it like in this example.
 Source: github.com
Source: github.com
But it is hidden is css with visibility. Note that it would work the same with any type of svg element. There are two types of arrows built-in. Things to know when using the tooltip plugin. The API documentation of the Tooltip React component.
 Source: bypeople.com
Source: bypeople.com
M0140 Q00 2000 render. These free images are pixel perfect to fit your design and available in both PNG and vector. Note that it would work the same with any type of svg element. You can also use the SVG within your CSS be sure to escape any characters such as to 23 when specifying hex color valuesWhen no dimensions are specified via width and height on the the icon will fill the available space. First a basic circle is added using svg.
 Source: onlinewebfonts.com
Source: onlinewebfonts.com
Its a generic abstraction for the logic and styling of elements that pop out from the flow of the document and float next to a reference element overlaid on top of the UI. To fill the rectangle we need two rectangles one vertical one horizontal as shown above. There is a default round arrow SVG shape exported from the package for you to use. You can also use the SVG within your CSS be sure to escape any characters such as to 23 when specifying hex color valuesWhen no dimensions are specified via width and height on the the icon will fill the available space. Get free Tooltip icons in iOS Material Windows and other design styles for web mobile and graphic design projects.

Its a generic abstraction for the logic and styling of elements that pop out from the flow of the document and float next to a reference element overlaid on top of the UI. Tooltips are opt-in for performance reasons so you must initialize them yourself. The shape isnt dependent on the placement for styling which is why it doesnt require the CSS arrows more verbose styles. To style the default sharp CSS arrow youll need to target each different base placement using the x-placement attribute on tippy-tooltip element and apply it to the tippy-arrow element. Note that it would work the same with any type of svg element.
 Source: tympanus.net
Source: tympanus.net
Sometimes you have custom border cases like custom scrolls small windows iframes react-tooltip itself can not cover everything so up to you if you want to customize default behavior or may be just limit it like in this example. To fill the rectangle we need two rectangles one vertical one horizontal as shown above. You must include popperminjs before bootstrapjs or use bootstrapbundleminjs bootstrapbundlejs which contains Popper in order for tooltips to work. There is a default round arrow SVG shape exported from the package for you to use. Tooltips are opt-in for performance reasons so you must initialize them yourself.
 Source: medium.com
Source: medium.com
To create an arrow that should appear from a specific side of the tooltip add empty content after tooltip with the pseudo-element class after together with the content property. To style the default sharp CSS arrow youll need to target each different base placement using the x-placement attribute on tippy-tooltip element and apply it to the tippy-arrow element. The flat-level option API makes customizing a tooltip and popover as easy as adding a single object property or data attribute. The shape isnt dependent on the placement for styling which is why it doesnt require the CSS arrows more verbose styles. You can also use the SVG within your CSS be sure to escape any characters such as to 23 when specifying hex color valuesWhen no dimensions are specified via width and height on the the icon will fill the available space.
 Source: github.com
Source: github.com
A simple easy-to-use vanilla JavaScript library for creating tooltips and popovers to use in web sites and apps. Make tooltips follow the mouse cursor have an arrow change duration and delay have custom themes and animations HTML content touch support and more. 17 In your wordpress posts you can use tooltips short code to insert WordPress SVG Icons and add tooltip effect on these wordpress svg images please check sample at below we added SVG tooltip for each svg tooltip arrow. You can also use the SVG within your CSS be sure to escape any characters such as to 23 when specifying hex color valuesWhen no dimensions are specified via width and height on the the icon will fill the available space. But it is hidden is css with visibility.
 Source: csscodelab.com
Source: csscodelab.com
This will make the tooltip look like a speech bubble. To style the default sharp CSS arrow youll need to target each different base placement using the x-placement attribute on tippy-tooltip element and apply it to the tippy-arrow element. A React component for tooltip and popover arrows - rtsaoreact-svg-arrow. But it is hidden is css with visibility. Get free Tooltip icons in iOS Material Windows and other design styles for web mobile and graphic design projects.
 Source: stackoverflow.com
Source: stackoverflow.com
First a basic circle is added using svg. There is a default round arrow SVG shape exported from the package for you to use. Download 61 free Tooltip Icons in iOS Windows Material and other design styles. There are two types of arrows built-in. Then a new div is added with a bit of text in it and a few features.

17 In your wordpress posts you can use tooltips short code to insert WordPress SVG Icons and add tooltip effect on these wordpress svg images please check sample at below we added SVG tooltip for each svg tooltip arrow. The shape isnt dependent on the placement for styling which is why it doesnt require the CSS arrows more verbose styles. Var yarrow new Yarrow. Download icons in all formats or edit them for your. The arrow itself is created using borders.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg arrow tooltip by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.