18++ Svg background fill currentcolor ideas in 2021
Home » free svg idea » 18++ Svg background fill currentcolor ideas in 2021Your Svg background fill currentcolor images are available in this site. Svg background fill currentcolor are a topic that is being searched for and liked by netizens today. You can Find and Download the Svg background fill currentcolor files here. Find and Download all royalty-free vectors.
If you’re looking for svg background fill currentcolor images information connected with to the svg background fill currentcolor keyword, you have come to the right blog. Our website always provides you with suggestions for viewing the highest quality video and image content, please kindly search and find more informative video articles and graphics that match your interests.
Svg Background Fill Currentcolor. It works like this. The current text color on my site is a dark charcoal 272727. You can use the same css color naming schemes that you use in HTML whether thats color names that is red rgb values that is rgb25500 hex values rgba values etc. But thats just me.
 Color For Svg Icons And Elements With Currentcolor From mayashavin.com
Color For Svg Icons And Elements With Currentcolor From mayashavin.com
The page background ruling is determined by the content in gruleline. You need to have a value greater than 0 in any of the rgb channels. The current text color on my site is a dark charcoal 272727. In reply to comment 7 currentColor is just a valid CSS value not SVG-specific. Browse Patterns Foreground color Background color Foreground Opacity If you like Hero Patterns then youre going to love Heroicons. Lets assume our site has a light background with black icons.
Svg fill.
Cy will be spaced like the line. This allows the fill set from the parent SVG to cascade into the Shadow DOM created by. You can also apply the fill to the use path symbol circle rect etc but hitting the svg just kinda covers it all which is nice for simple one-color use cases. This article describes how scaling of SVG images is handled when using these properties. In reply to comment 7 currentColor is just a valid CSS value not SVG-specific. See CSS color for further information.
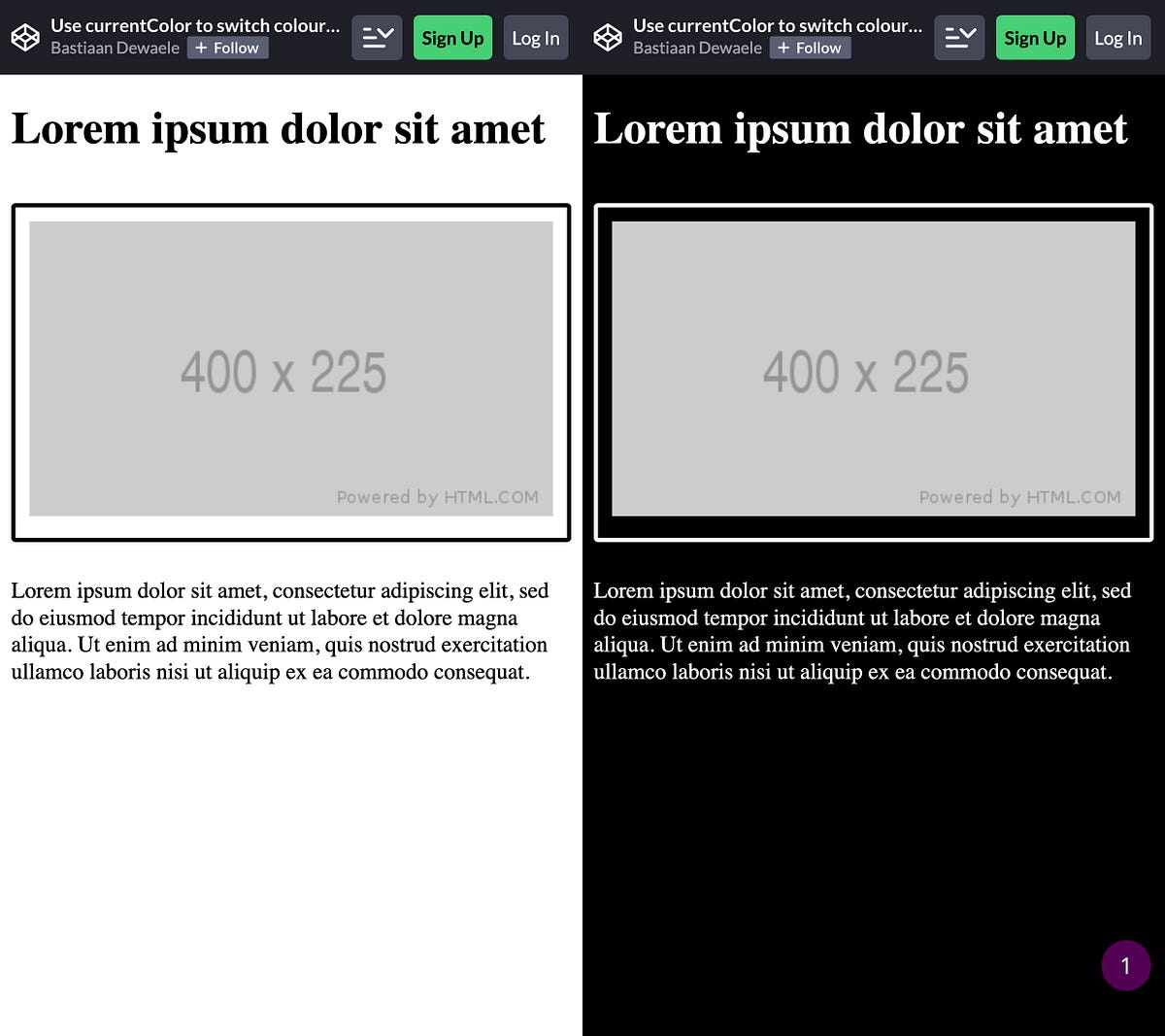
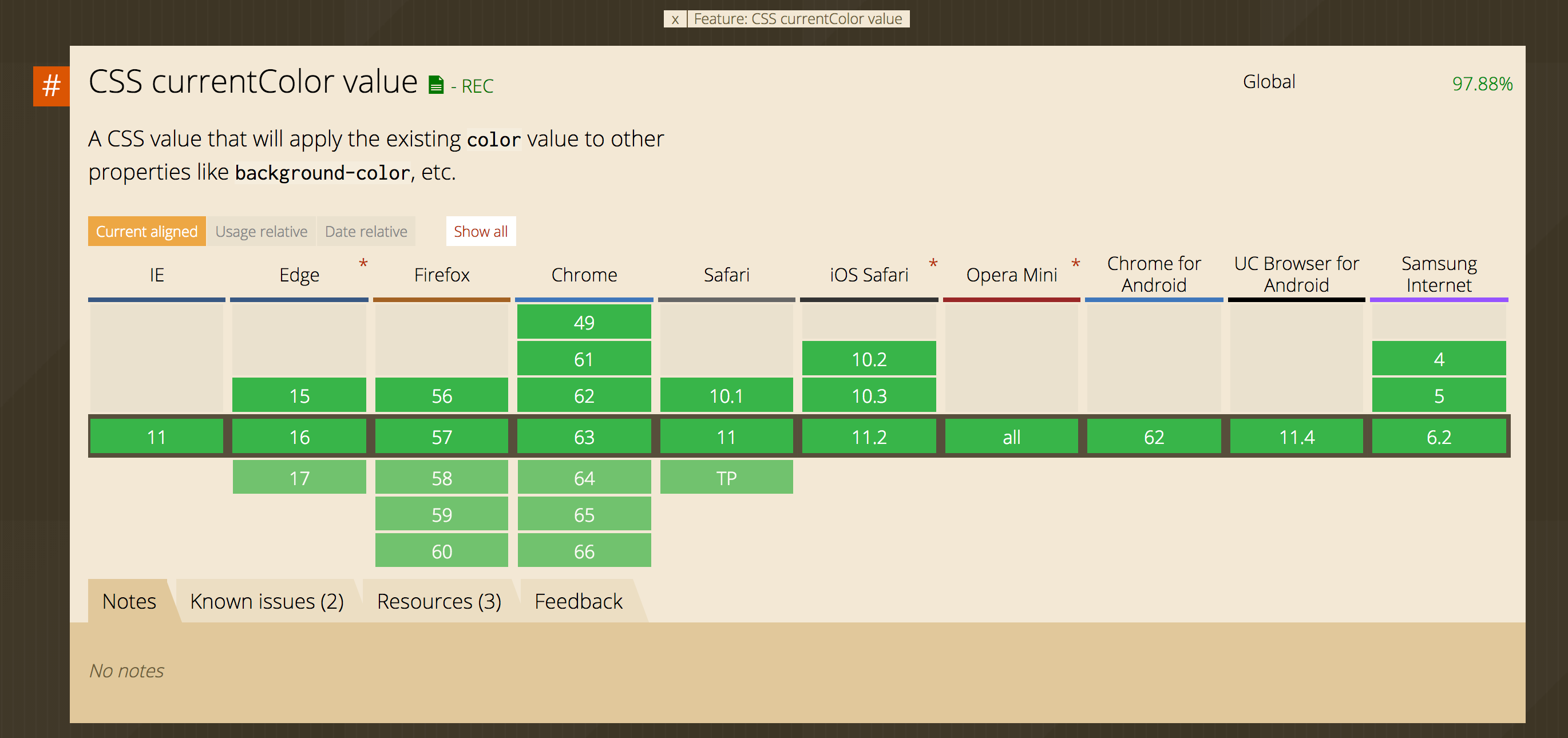
 Source: bastiaandewaele.medium.com
Source: bastiaandewaele.medium.com
Subscribe to access the premium background collection. They are actually coming natively but using them in production without a CSS preprocessor framework is a long way off. CurrentColor inserts the color specified in the nearest color attribute standard SVG behavior - the color attribute on gruleline is set from the Ruling Color choosen in the Page Setup dialog. It works like this. The internal SVG elements like the can have no fill themselves.
 Source: mayashavin.com
Source: mayashavin.com
This allows the fill set from the parent SVG to cascade into the Shadow DOM created by. CSS variables are always a hot topic when the future of CSS is discussed. As soon as you have something like in the youve lost outside CSS controlEstimated Reading Time. I want to use this technique and change the SVG color but so far I havent been able to do so. If you dont specific a fill or stroke on your SVG it defaults to 000000 or black.
 Source: mayashavin.com
Source: mayashavin.com
If the task is done it will be filled with currentColor. CSS variables are always a hot topic when the future of CSS is discussed. This makes it easy to set an elements fill color by combining this class with an existing text color utility. Icons with a fill color of 000 or rgb 000 will not brighten. You will need to edit your SVG files and replace any fill attributes in the markup with fill color The icon path is always relative to your images_dir parameter in the same configrb file.
 Source: mayashavin.com
Source: mayashavin.com
CSS variables are always a hot topic when the future of CSS is discussed. Basic coloring can be done by setting two attributes on the node. Cy will be spaced like the line. Fill and strokeUsing fill sets the color inside the object and stroke sets the color of the line drawn around the object. Icons with a fill color of 000 or rgb 000 will not brighten.
 Source: community.adobe.com
Source: community.adobe.com
The page background ruling is determined by the content in gruleline. The current text color on my site is a dark charcoal 272727. Icons with a fill color of 000 or rgb 000 will not brighten. Heres an example of a chevron icon. As a presentation attribute color can be used as a CSS property.
 Source: stackoverflow.com
Source: stackoverflow.com
Svg fill. This allows the fill set from the parent SVG to cascade into the Shadow DOM created by. Then you can use it in your CSS. You need to have a value greater than 0 in any of the rgb channels. If I wanted my SVG icon to match that I could assign it a fill color on the path.
 Source: medium.com
Source: medium.com
IMHO it should be implemented as such. Icons with a fill color of 000 or rgb 000 will not brighten. It works like this. This makes it easy to set an elements fill color by combining this class with an existing text color utility. However there is a feature that actually has some browser support now that has a CSS variable feel to it and thats the currentColor value.
 Source: mayashavin.com
Source: mayashavin.com
Subscribe to access the premium background collection. CSS variables are always a hot topic when the future of CSS is discussed. This makes it easy to set an elements fill color by combining this class with an existing text color utility. Lets assume our site has a light background with black icons. I put this in the CSS but my image is always black no matter what.
 Source: mayashavin.com
Source: mayashavin.com
Lets assume our site has a light background with black icons. A collection of repeatable SVG background patterns for you to use on your web projects. Hi Im Matt the designer behind SVG Backgrounds. As soon as you have something like in the youve lost outside CSS controlEstimated Reading Time. Subscribe to access the premium background collection.
 Source: stackoverflow.com
Source: stackoverflow.com
CSS variables are always a hot topic when the future of CSS is discussed. As a presentation attribute it can be applied to any element but as noted above it has no direct effect on SVG elements. This article describes how scaling of SVG images is handled when using these properties. As a presentation attribute color can be used as a CSS property. The radius is 4 because thats whats readable at this scale.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg background fill currentcolor by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.