20+ Svg background flutter ideas in 2021
Home » free svg Info » 20+ Svg background flutter ideas in 2021Your Svg background flutter images are ready. Svg background flutter are a topic that is being searched for and liked by netizens today. You can Download the Svg background flutter files here. Find and Download all royalty-free photos and vectors.
If you’re looking for svg background flutter pictures information related to the svg background flutter keyword, you have come to the right blog. Our website always gives you suggestions for downloading the highest quality video and image content, please kindly search and locate more enlightening video content and graphics that match your interests.
Svg Background Flutter. Lets start with the background gradient. Lets you extend the background color of an image or else build any widget that depends on an image widthheight or the color of its pixels. An SVG rendering and widget library for Flutter which allows painting and displaying Scalable Vector Graphics 11 files. Use svg image in image.
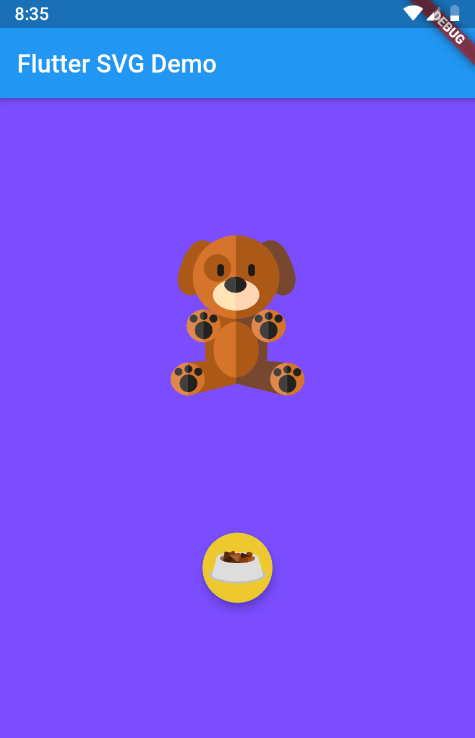
 Flutter Draw Svg Background Code Example From codegrepper.com
Flutter Draw Svg Background Code Example From codegrepper.com
The below examples illustrates the concept of SVG set background-color more specifically. Rather than defining the pixels within an image an SVG defines the lines curves colors and opacities that should be used to draw an image. Subscribe to access the premium background collection. However Id recommend not using an SVG. This is the code I have so far. Flutter SVG.
Flutter add svg icon.
Uncomment the item tag and add your asset image androidsrcdrawable YOUR_ASSET_IMAGE or you can copy the below code. In flutter the Scaffold widget directly dose not support background image customization but using Container widget as Root Parent widget we can easily put background image in activity screen. From this questionI am using Flutters SVG package flutter_svg to render a SVG image. The below examples illustrates the concept of SVG set background-color more specifically. Asset assetsimagesvg. Subscribe to access the premium background collection.

And thats very simple thanks to the simple_animations Flutter package. Change text in svg file flutter. This is the code I have so far. Flutter draw svg background. We use Flutters build-in BoxDecoration to apply a LinearGradient like this.
 Source: stackoverflow.com
Source: stackoverflow.com
Use svg image in image flutter. The SVG allowed the CSS background sizing position and much more complex property. From this question I am using Flutters SVG package flutter_svg to render a SVG image. Flutter has no inbuilt support for SVG as of now. Flutter icons png or svg.
 Source: medium.com
Source: medium.com
Flutter natively doesnt support rendering SVG. Flutter Clipart Illustrations Images in PNG and SVG. The SVG stands for Scalable Vector Graphics. However Id recommend not using an SVG. Flutter icons png or svg.

Lets you extend the background color of an image or else build any widget that depends on an image widthheight or the color of its pixels. But you can try this package - httpspubdevpackagesflutter_svg. This however can be achieved in the following two ways. Scalable Vector Graphics SVGs are incredibly useful if you are designing and developing for multiple uniquely sized device screens. Refreshing browser resets navigation stack and local variables hot 306 Flutter web doesnt hot restart hot 303 Debugging through USB on physical iPhone often gets HttpException when phone and desktop are connected to same wifi network hot 255.
 Source: stackoverflow.com
Source: stackoverflow.com
Hi everyone I am Angga Risky and in this video we are gonna learn how to import your SVG icons into android development using Flutter environment it is pr. And thats very simple thanks to the simple_animations Flutter package. Open drawable folder and open launch_backgroundxml file. The below examples illustrates the concept of SVG set background-color more specifically. Asset assetsimagesvg.
 Source: codegrepper.com
Source: codegrepper.com
We just need t o animate it. We have to use Box Decoration property with Decoration Image to put background image on whole layout screen. FlutterIcon doesnt read svg. Flutter svg image control size. Flutter use svg as icon.
 Source: felixblaschke.medium.com
Source: felixblaschke.medium.com
However Id recommend not using an SVG. Flutter add svg icon. From this question I am using Flutters SVG package flutter_svg to render a SVG image. Interacting with SVG Images in Flutter. In flutter the Scaffold widget directly dose not support background image customization but using Container widget as Root Parent widget we can easily put background image in activity screen.
 Source: stackoverflow.com
Source: stackoverflow.com
Now to add splash screen go to android - app - src - main - res. Use svg image in image flutter. How to use svg in flutter. Use svg image icon flutter. Flutter svg svg to canvas draw file.
 Source: youtube.com
Source: youtube.com
We have to use Box Decoration property with Decoration Image to put background image on whole layout screen. I want to use the SVG as a Containerbackground with Textin the middle. In flutter the Scaffold widget directly dose not support background image customization but using Container widget as Root Parent widget we can easily put background image in activity screen. The SVG background is used to draw any kind of shape set any color you want by the set property. Use svg image icon flutter.
 Source: stackoverflow.com
Source: stackoverflow.com
Flutter add svg icon. We just need t o animate it. Scalable Vector Graphics SVGs are incredibly useful if you are designing and developing for multiple uniquely sized device screens. This plugin does the heavy lifting for you and renders SVG from assets and network with minimum effort. There is a plugging called flutter_svg which provide a solid way of adding SVG to your flutter project.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg background flutter by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.