16++ Svg background image fill currentcolor information
Home » free svg idea » 16++ Svg background image fill currentcolor informationYour Svg background image fill currentcolor images are ready. Svg background image fill currentcolor are a topic that is being searched for and liked by netizens now. You can Find and Download the Svg background image fill currentcolor files here. Download all royalty-free vectors.
If you’re looking for svg background image fill currentcolor images information related to the svg background image fill currentcolor keyword, you have come to the right blog. Our site frequently provides you with hints for viewing the maximum quality video and image content, please kindly search and locate more informative video content and images that match your interests.
Svg Background Image Fill Currentcolor. Yes fill-opacity It specifies the opacity of the color or the content the current object is. See the PenEstimated Reading Time. The syntax for a CSS mask-image is similar to background-imageicon background-color. Therefore the result is a red icon.
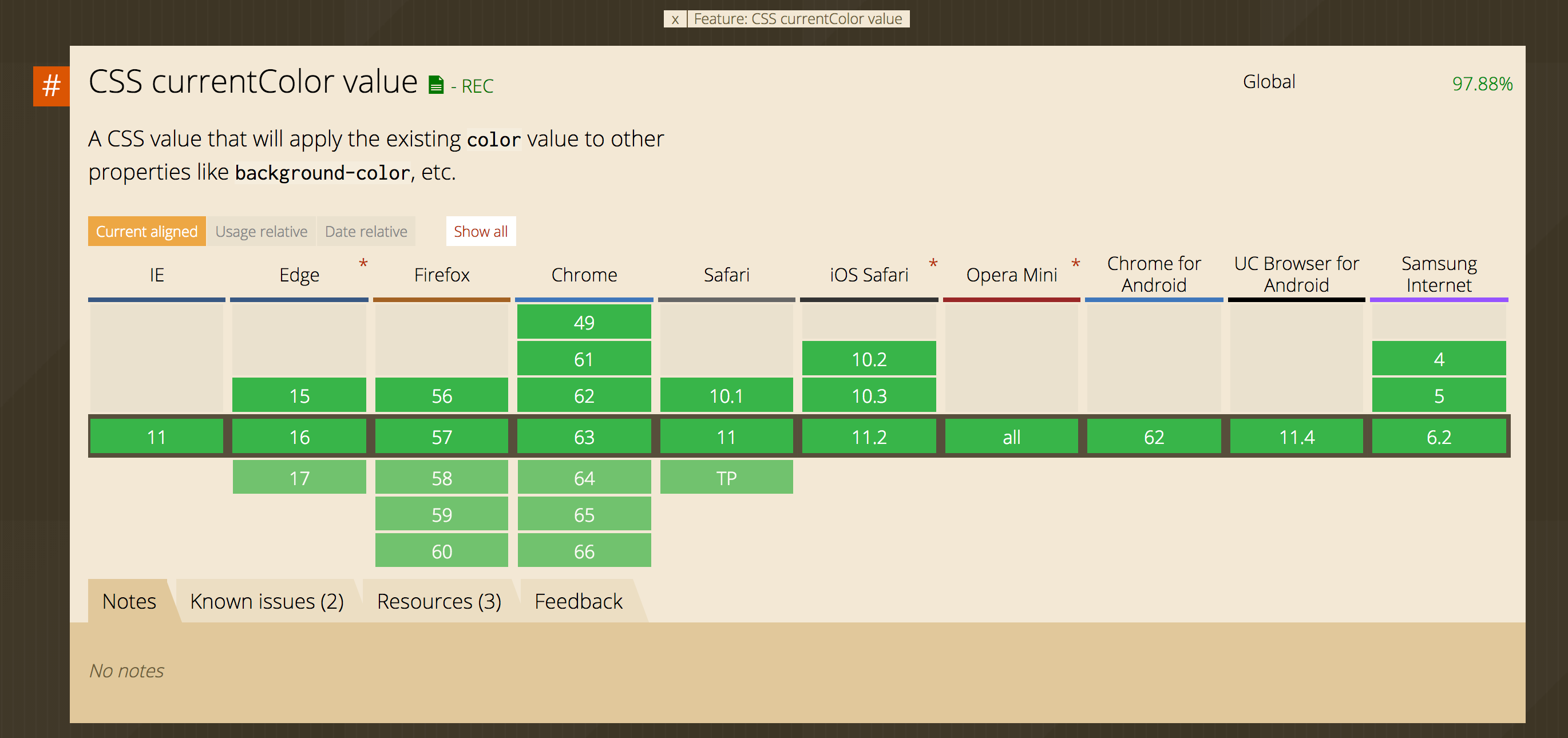
 On The Android Platform When Using Currentcolor As The Fill Value The Opacity Property Is Ignored Issue 1345 React Native Svg React Native Svg Github From github.com
On The Android Platform When Using Currentcolor As The Fill Value The Opacity Property Is Ignored Issue 1345 React Native Svg React Native Svg Github From github.com
Fill and strokeUsing fill sets the color inside the object and stroke sets the color of the line drawn around the object. The syntax for a CSS mask-image is similar to background-imageicon background-color. Button borders and SVG fills that match the text. Enable-background It tells the browser how to manage the accumulation of the background image. Hi Im Matt the designer behind SVG Backgrounds. Basic coloring can be done by setting two attributes on the node.
Examples on CodePen.
See CSS color for further information. As a presentation attribute color can be used as a CSS property. Using inline SVG allows you to set the fill which cascades to all the elements within the SVG or you can fill each element separately if needed. Fortunately theres a trick we can use to at least get one unique color per instance. Examples on CodePen. No fill It defines the color of the inside of the graphical element it applies to.
 Source: medium.com
Source: medium.com
Basic coloring can be done by setting two attributes on the node. You cant adjust individual properties like fill color of an SVG background because it is treated just like any image. The current text color on my site is a dark charcoal 272727. See the PenEstimated Reading Time. Placing the SVG output directly inline with the page code I am able to simply modify fill colors with CSS like so.
 Source: stackoverflow.com
Source: stackoverflow.com
If you do not set the x or y attributes they will be. The SVG element allows for raster images to be rendered within an SVG object. If you do not set the x or y attributes they will be. See the PenEstimated Reading Time. Heres an example of a chevron icon.
 Source: community.adobe.com
Source: community.adobe.com
What does that do. You can also apply the fill to the use path symbol circle rect etc but hitting the svg just kinda covers it all which is nice for simple one-color use cases. 0 0 5px currentColor. See the PenEstimated Reading Time. Examples on CodePen.
 Source: mayashavin.com
Source: mayashavin.com
Subscribe to access the premium background collection. An image fill for an svg element is achieved through SVG Patterns. See CSS color for further information. Examples on CodePen. What does that do.
 Source: mayashavin.com
Source: mayashavin.com
The syntax for a CSS mask-image is similar to background-imageicon background-color. Svg fill. If you do not set the x or y attributes they will be. Heres an example of a chevron icon. Fill and strokeUsing fill sets the color inside the object and stroke sets the color of the line drawn around the object.
 Source: pinterest.com
Source: pinterest.com
You cant adjust individual properties like fill color of an SVG background because it is treated just like any image. This means that we can define a font color higher up in the tree for example on the cloned instances themselves and the fill. If you do not set the x or y attributes they will be. One way to include an SVG icon is to use an tag pointing to the SVG. There are some important things to take note of referenced from the W3 specs.

Hi Im Matt the designer behind SVG Backgrounds. This color conundrum can be solved with CSS. SVG Symbol Use. If we go in to the SVG definition itself we can apply fillcurrentColor to a shape or path of our choosing. What does that do.
 Source: mayashavin.com
Source: mayashavin.com
Interface design that inherits color all around components. Fill and strokeUsing fill sets the color inside the object and stroke sets the color of the line drawn around the object. This color conundrum can be solved with CSS. You can also apply the fill to the use path symbol circle rect etc but hitting the svg just kinda covers it all which is nice for simple one-color use cases. Interface design that inherits color all around components.
 Source: github.com
Source: github.com
Fortunately theres a trick we can use to at least get one unique color per instance. Button borders and SVG fills that match the text. Since theres no intrinsic ratio or height provided auto selects the height of the background area as the height for the rendered image. Lets assume our site has a light background with black icons. See the PenEstimated Reading Time.
 Source: mayashavin.com
Source: mayashavin.com
Placing the SVG output directly inline with the page code I am able to simply modify fill colors with CSS like so. Use fill-current to set the fill color of an SVG to the current text color. This color conundrum can be solved with CSS. Well the long supported CSS value currentColor specifies that color will be inherited. Here the 200px specified in the CSS overrides the 100px width specified in the SVG per rule 1.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg background image fill currentcolor by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.