10+ Svg background image w3schools info
Home » free svg idea » 10+ Svg background image w3schools infoYour Svg background image w3schools images are available. Svg background image w3schools are a topic that is being searched for and liked by netizens today. You can Download the Svg background image w3schools files here. Download all royalty-free photos.
If you’re searching for svg background image w3schools images information related to the svg background image w3schools interest, you have pay a visit to the ideal blog. Our site always provides you with suggestions for downloading the maximum quality video and picture content, please kindly hunt and find more informative video content and graphics that match your interests.
Svg Background Image W3schools. The background images are drawn on stacking context layers on top of each other. W3Schools is optimized for learning testing and training. So I decided to integrate the image in a div background. Is this posibble to animate a svg background image.
 Multiple Backgrounds Background Css Multiple From nl.pinterest.com
Multiple Backgrounds Background Css Multiple From nl.pinterest.com
The svg-image consists only out of many lines. Add a background image to your game area by adding it as a component and also update the background in every frame. PNG SVG JPG GIF WEBP or gradient to the background of an element. SVGs are interactive and styleable with CSS and JavaScript. There are two different types of images you can include with CSS. I want to center a svg-image horzontal and vertical responsive to my window.
Tutorials references and.
For the icon if you want to change the color be sure to use 23 instead of since its a url. The svg-image consists only out of many lines. SVG stands for Scalable Vector Graphics. The different background images are separated by commas and the images are stacked on top of each other where the first image is closest to the viewer. The SVG to Base64 converter is identical to Image to Base64 with the only difference that it forces the mime type to be imagesvgxml even if the uploaded file has a different content type or. For the icon if you want to change the color be sure to use 23 instead of since its a url.
 Source: bypeople.com
Source: bypeople.com
SVGs are interactive and styleable with CSS and JavaScript. The first is an svg data uri for the arrow icon and the second is the gradient. Subscribe to access the premium background collection. SVG is used to define vector-based graphics for the Web. By default a background-image is placed at the top-left corner of an element and repeated both vertically and horizontally.
![]() Source: w3schools.com
Source: w3schools.com
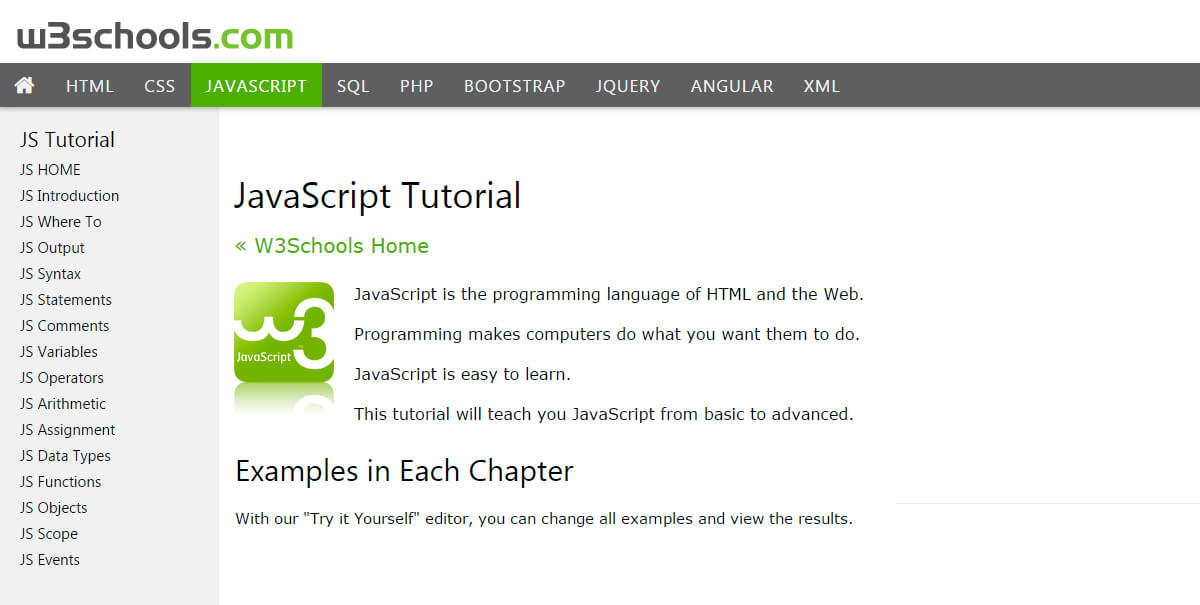
Tutorials references and. This example shows a bad combination of text and background image. SVG is used to define vector-based graphics for the Web. Examples might be simplified to improve reading and basic understanding. SVG defines the graphics in XML format.
 Source: blog.lif.co.id
Source: blog.lif.co.id
Examples might be simplified to improve reading and basic understanding. W3Schools is optimized for learning testing and training. SVG stands for Scalable Vector Graphics. I want to center a svg-image horzontal and vertical responsive to my window. Tutorials references and.
 Source: w3schools.com
Source: w3schools.com
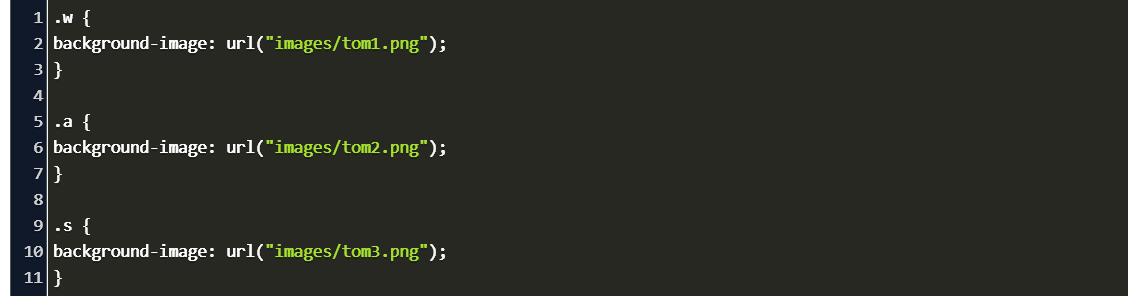
CSS allows you to add multiple background images for an element through the background-image property. The background-image CSS property sets one or more background images on an element. For the icon if you want to change the color be sure to use 23 instead of since its a url. The svg-image consists only out of many lines. W3Schools is optimized for learning testing and training.
 Source: codepen.io
Source: codepen.io
The different background images are separated by commas and the images are stacked on top of each other where the first image is closest to the viewer. The following example has two background images the first. This is basically the equivalent of having Photoshop photo-editing capabilities right. Tutorials references and. The borders of the element are then drawn on top of them and the background-color is drawn beneath them.
 Source: codegrepper.com
Source: codegrepper.com
Every element and every attribute in SVG files can be animated. Bg image below uses 2 urls. So this depends a bit on the svg markup too fwiw. Tutorials references and. The text is hardly readable.
 Source: nl.pinterest.com
Source: nl.pinterest.com
CSS allows you to add multiple background images for an element through the background-image property. Bg image below uses 2 urls. The background images are drawn on stacking context layers on top of each other. The background-image CSS property sets one or more background images on an element. The idea is to use the currentColor value in CSS to pass that text color through to the SVG shapes.
 Source: youtube.com
Source: youtube.com
Examples might be simplified to improve reading and basic understanding. There are two different types of images you can include with CSS. SVG defines the graphics in XML format. Regular images and gradients. Subscribe to access the premium background collection.
 Source: pngaaa.com
Source: pngaaa.com
So this depends a bit on the svg markup too fwiw. Set svg background color css. SVG is used to define vector-based graphics for the Web. Change the color attribute in CSS to change the color of the SVG works with transition. W3Schools is optimized for learning testing and training.

CSS allows you to add multiple background images for an element through the background-image property. Convert SVG to Base64 online and use it as a generator which provides ready-made examples for data URI img src CSS background-url and others. Every element and every attribute in SVG files can be animated. Hi Im Matt the designer behind SVG Backgrounds. If you want the background image to cover the entire element you can set the background-size property to cover.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg background image w3schools by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.