15+ Svg editor angular information
Home » free svg idea » 15+ Svg editor angular informationYour Svg editor angular images are ready in this website. Svg editor angular are a topic that is being searched for and liked by netizens now. You can Find and Download the Svg editor angular files here. Find and Download all royalty-free images.
If you’re searching for svg editor angular pictures information connected with to the svg editor angular interest, you have come to the ideal site. Our website always provides you with hints for refferencing the maximum quality video and picture content, please kindly search and find more enlightening video content and graphics that fit your interests.
Svg Editor Angular. Now that we are familiar with SVG it is time to move on and see how SVG and AngularJS work together. When you use an SVG as the template you are able to use directives and bindings just like with HTML templates. AngularforEachregions function region key Loop through the regions array. Elements have a big advantage over elements as theyre much less memory hungry and because they are vector graphics you can zoom in on them without losing image quality.
 Download Epson L3110 Resetter Tool For Free 2020 Unlimited Use Techorhow Epson Freebie Svg Download From pinterest.com
Download Epson L3110 Resetter Tool For Free 2020 Unlimited Use Techorhow Epson Freebie Svg Download From pinterest.com
- Create unique artwork with shapes color gradients and layers. Powered by Visual. HTML5 no flash and a freely exportable open format. Online Editor Angular 11 Template. This is a well known problem when creating SVG elements with jQuery if you guys are listening please just fix it and there is a fair amount of information out there that will show you the hoops to jump through as a workaround. This free drawing program uses vector graphics which provide a clear image whatever the magnification.
HTML5 no flash and a freely exportable open format.
It can also export images in other. Youll see that in this version Ive taken it further allowing you to drag the SVGReviews. Aim of the project The aim of this project is to create a light-weight molecule editor for drawing structural formulas organic structures mostly. The two ways above are ideal if youre going to store the actual SVG data within a database. SVG AngularJS You can combine SVG and AngularJS and it is very straight forward. HTML5 no flash and a freely exportable open format.

Place this within your appmodulets. Import Component from angular2core. 120 viewBox 0 0 120 120 class progress__svg. AngularforEachregions function region key Loop through the regions array. I want to use this SVG editor in my project but I need to implement methods and functions that do not exist in this library.
 Source: pinterest.com
Source: pinterest.com
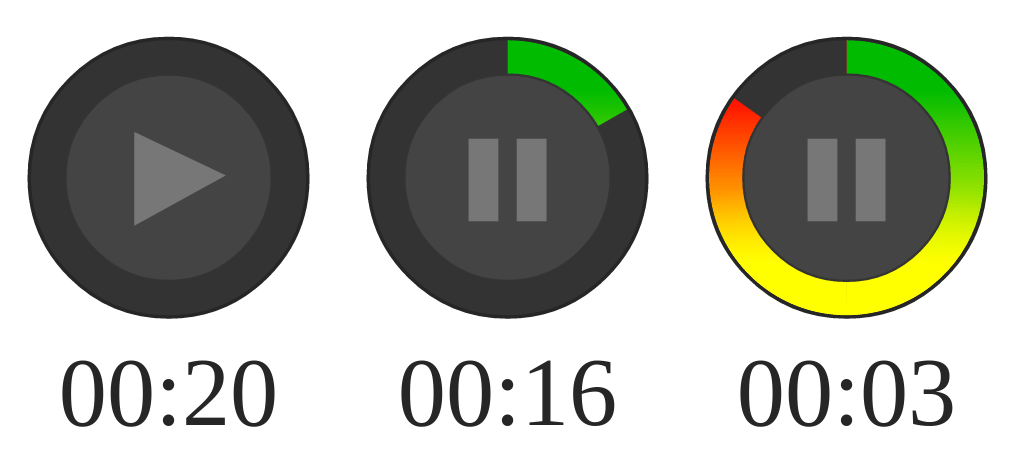
You can find the latest version in GitHub. To create this component we are going to use SVG to render the circle and then Angular to update the SVG efficiently. SVG AngularJS You can combine SVG and AngularJS and it is very straight forward. I want to use this SVG editor in my project but I need to implement methods and functions that do not exist in this library. Component selector.
 Source: pinterest.com
Source: pinterest.com
This below angular template for the online editor is developed with Bootstrap 5 Angular 11. Online Editor Angular 11 Template. Wrap the region DOM element as an Angular jqLite element. This method works best if you have a static SVG file that you want to load dynamically. HTML5 no flash and a freely exportable open format.
 Source: id.pinterest.com
Source: id.pinterest.com
May 4 2021 Angular. Place this within your appmodulets. Aim of the project The aim of this project is to create a light-weight molecule editor for drawing structural formulas organic structures mostly. This below angular template for the online editor is developed with Bootstrap 5 Angular 11. We will read in some JSON data and use Angular to bind to SVG elements to create a diagram using SVG.
 Source: codeproject.com
Source: codeproject.com
This is a well known problem when creating SVG elements with jQuery if you guys are listening please just fix it and there is a fair amount of information out there that will show you the hoops to jump through as a workaround. You can find the latest version in GitHub. Using SVG editor in angular 7 project. The online code editor for web apps. The editor is based on AngularJS and is from the beginning designed to support svg enabling drawing of good-looking scalable structures ready to embed within html.
 Source: pinterest.com
Source: pinterest.com
This method works best if you have a static SVG file that you want to load dynamically. Var regionElement angularelementregion. You can use SVG files as templates in your Angular applications. 120 viewBox 0 0 120 120 class progress__svg. SVG Template and CSS Styles.
 Source: id.pinterest.com
Source: id.pinterest.com
The editor is based on AngularJS and is from the beginning designed to support svg enabling drawing of good-looking scalable structures ready to embed within html. Place this within your appmodulets. You can use SVG files as templates in your Angular applications. - Use Vector Paint for posters web graphics or diagrams. The SVG editors listed below have very simple interface and editing scalable vector files with them is a very easy task.
 Source: ar.pinterest.com
Source: ar.pinterest.com
Aim of the project The aim of this project is to create a light-weight molecule editor for drawing structural formulas organic structures mostly. Component selector. Now that we are familiar with SVG it is time to move on and see how SVG and AngularJS work together. Import Component from angular2core. This method works best if you have a static SVG file that you want to load dynamically.
 Source: angularscript.com
Source: angularscript.com
You can use SVG files as templates in your Angular applications. Now that we are familiar with SVG it is time to move on and see how SVG and AngularJS work together. 120 viewBox 0 0 120 120 class progress__svg. G svg-text templateHello world from Ng2 export class SvgTextComponent When I look in the DOM tree the text-node is there. - Create unique artwork with shapes color gradients and layers.
 Source: angularscript.com
Source: angularscript.com
G svg-text templateHello world from Ng2 export class SvgTextComponent When I look in the DOM tree the text-node is there. 120 viewBox 0 0 120 120 class progress__svg. Is there a way to include the SVG editor in an efficient way. - Create unique artwork with shapes color gradients and layers. Var regionElement angularelementregion.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg editor angular by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.