14++ Svg editor npm ideas
Home » free svg idea » 14++ Svg editor npm ideasYour Svg editor npm images are ready. Svg editor npm are a topic that is being searched for and liked by netizens now. You can Get the Svg editor npm files here. Get all free vectors.
If you’re searching for svg editor npm pictures information connected with to the svg editor npm keyword, you have visit the ideal blog. Our website always provides you with hints for downloading the highest quality video and picture content, please kindly search and find more informative video articles and graphics that match your interests.
Svg Editor Npm. Converting SVG vector files into raster JPG or PNG images will not get any easier than this. Develop and run a local web server under src. Npm install node-red-contrib-drawsvg Node usage. SVG can be created and edited with any text editor.
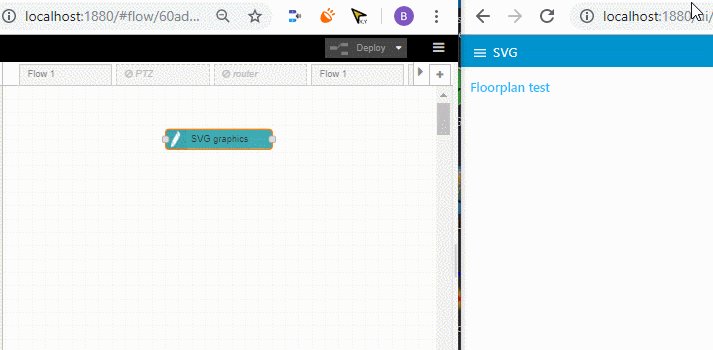
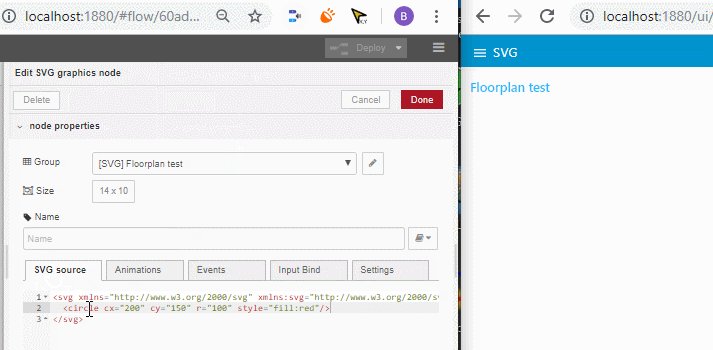
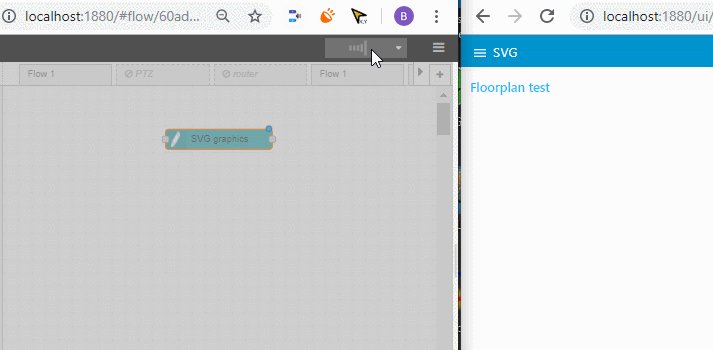
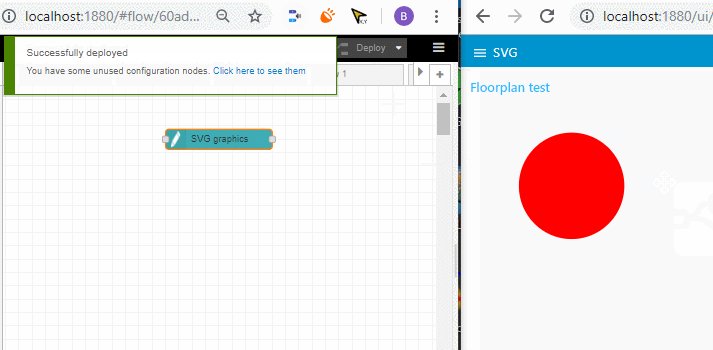
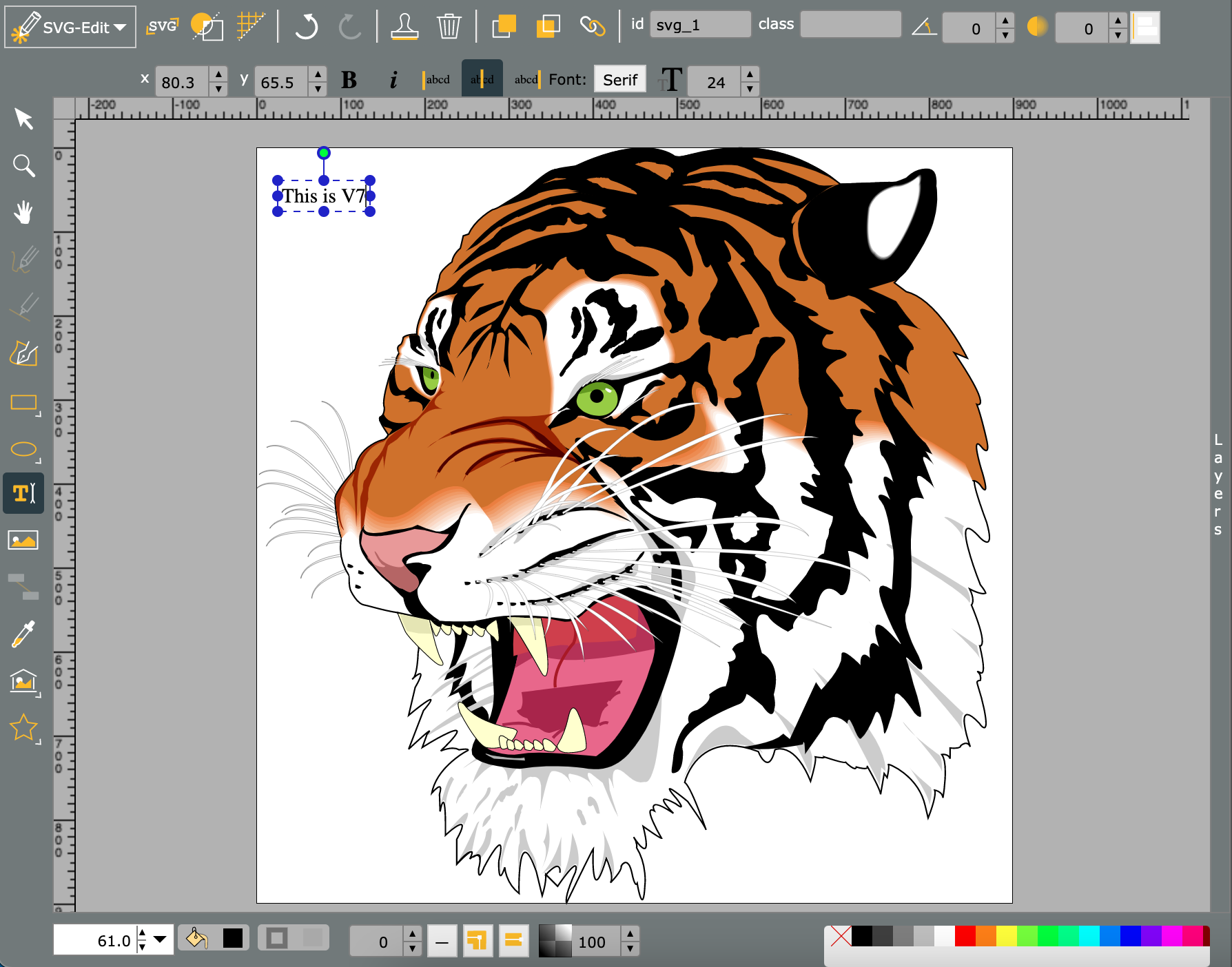
 Node Red Contrib Drawsvg Node Node Red From flows.nodered.org
Node Red Contrib Drawsvg Node Node Red From flows.nodered.org
Save Image as SVG JPG PNG or PDF. The easiest way to use react-editable-svg-label is to install it from NPM and include it in your own React build process using Browserify Webpack etc. SVG images can be animated unlike other traditional image formats. The UI SVG node allows users to draw using the online DrawSvg editor cloud service. React is a peer dependency. The wrapper for the entire editor.
In this blog post I would like to demonstrate a simplified workflow for creating SVG sprites.
Run the following npm command in your Node-RED user directory typically node-red. Youll need Nodejs installed on your computer in order to build this app. The easiest way to use react-editable-svg-label is to install it from NPM and include it in your own React build process using Browserify Webpack etc. Deploy dist to your static file server of choice. Try it out. We have implemented this node to work close together with our node-red-contrib-ui-svg node.
 Source: flows.nodered.org
Source: flows.nodered.org
Scalable Vector Graphics SVG is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. Save Image as SVG JPG PNG or PDF. Look within node_modulessvgedit eg node_modulessvgediteditorsvg-editorhtml for the files your package needs and use accordingly from outside of node_modules. Run the following npm command in your Node-RED user directory typically node-red. We could combine.
 Source: flows.nodered.org
Source: flows.nodered.org
Then you can build into dist by running. By default and where supported SVG-Edit can store your editor preferences and SVG content locally on your machine so you do not need to add these back each time you load SVG-Edit. Create your npm package. Save Image as SVG JPG PNG or PDF. Npm i –save svgedit.
 Source: github.com
Source: github.com
Simple shape editor component. Npm install node-red-contrib-drawsvg Node usage. SVG images can be animated unlike other traditional image formats. Then you can use npm or yarn tool. React Shape Editor.

Save Image as SVG JPG PNG or PDF. In this blog post I would like to demonstrate a simplified workflow for creating SVG sprites. Run the following npm command in your Node-RED user directory typically node-red. Npm init complete the fields. Run npx ng serve for a dev server.
 Source: packagist.org
Source: packagist.org
Npm init complete the fields. Run the following npm command in your Node-RED user directory typically node-red. Install SVG-edit into your package. Npm install node-red-contrib-drawsvg Node usage. Svg Path Editor and other potentially trademarked words copyrighted images and copyrighted readme contents likely belong to the legal entity who owns the Yqnn organization.

Npm i –save svgedit. Then you can use npm or yarn tool. In this blog post I would like to demonstrate a simplified workflow for creating SVG sprites. React is a peer dependency. Svg Path Editor and other potentially trademarked words copyrighted images and copyrighted readme contents likely belong to the legal entity who owns the Yqnn organization.

The wrapper for the entire editor. Svg Path Editor and other potentially trademarked words copyrighted images and copyrighted readme contents likely belong to the legal entity who owns the Yqnn organization. We have implemented this node to work close together with our node-red-contrib-ui-svg node. SVG images can be animated unlike other traditional image formats. Converting SVG vector files into raster JPG or PNG images will not get any easier than this.
![]() Source: iconscout.com
Source: iconscout.com
Then you can use npm or yarn tool. By default and where supported SVG-Edit can store your editor preferences and SVG content locally on your machine so you do not need to add these back each time you load SVG-Edit. Run the following npm command in your Node-RED user directory typically node-red. Look within node_modulessvgedit eg node_modulessvgediteditorsvg-editorhtml for the files your package needs and use accordingly from outside of node_modules. Npm install node-red-contrib-drawsvg Node usage.

You can download the latest release for your operating system or build it yourself see below. Then you can use npm or yarn tool. You can download the latest release for your operating system or build it yourself see below. This application is builded with DRAWSVG dev tools and is also available online. SVG can be created and edited with any text editor.

Npm init complete the fields. Simply drop in your SVG make the changes in color or size and click the download button. Install SVG-edit into your package. Npm install node-red-contrib-drawsvg Node usage. Then you can build into dist by running.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg editor npm by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.