19++ Svg editor react ideas in 2021
Home » free svg idea » 19++ Svg editor react ideas in 2021Your Svg editor react images are ready in this website. Svg editor react are a topic that is being searched for and liked by netizens today. You can Get the Svg editor react files here. Find and Download all free vectors.
If you’re searching for svg editor react pictures information connected with to the svg editor react keyword, you have pay a visit to the ideal blog. Our site frequently provides you with suggestions for downloading the maximum quality video and picture content, please kindly hunt and find more enlightening video content and images that fit your interests.
Svg Editor React. Also known as inlining your SVG. 1 const App img src imagesrectanglesvg alt A Rectangle Image with SVG. Or alternatively its also a great starting point to build more complex things like Canva. Provide your users an easy-to-use drawing tool.

Online build available here. Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language. A super simple yet powerful user-friendly browser-based SVG vector editor. Built with the latest web development techs. The easiest way of implementing an SVG in a React app is as follows. The editor is built with the latest web development tech.
React SVG Icon Components from CLI.
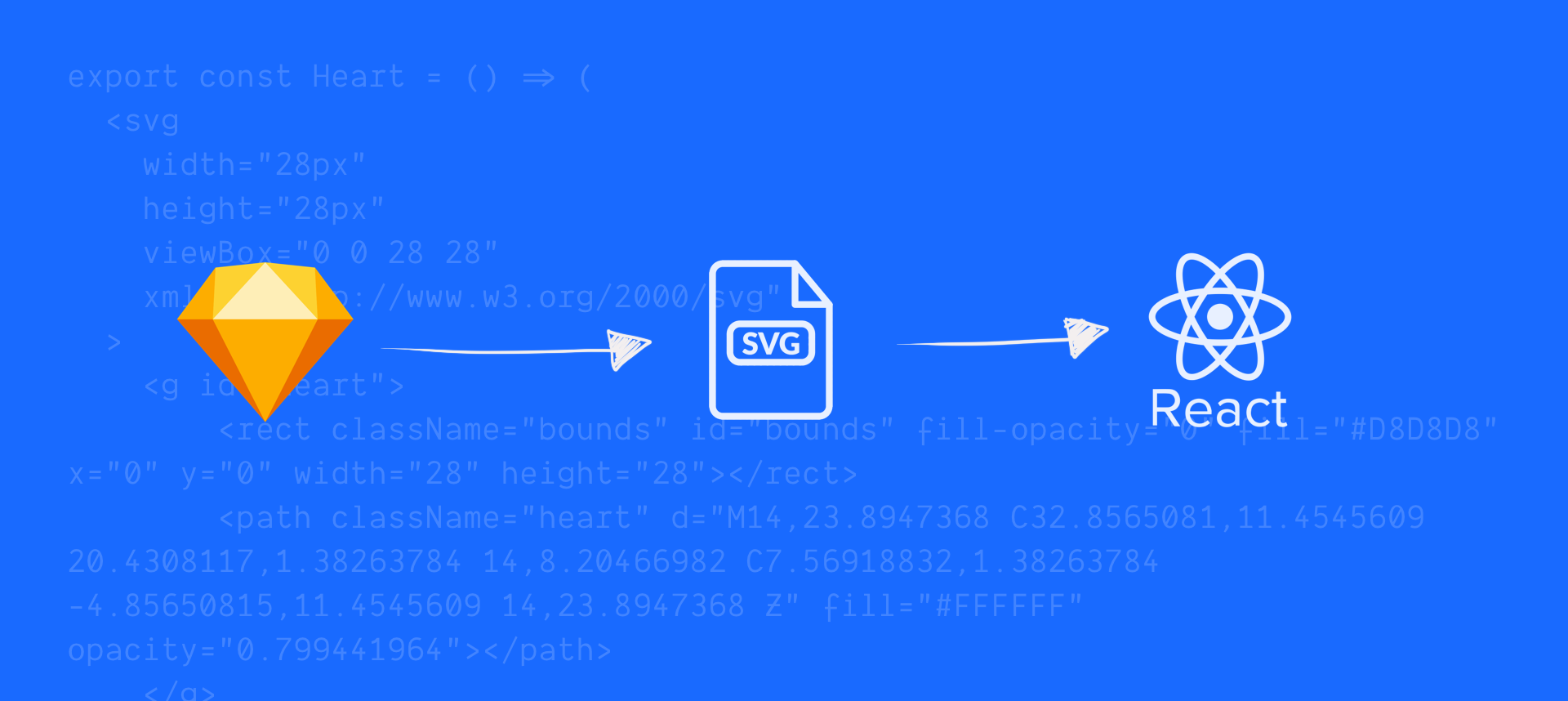
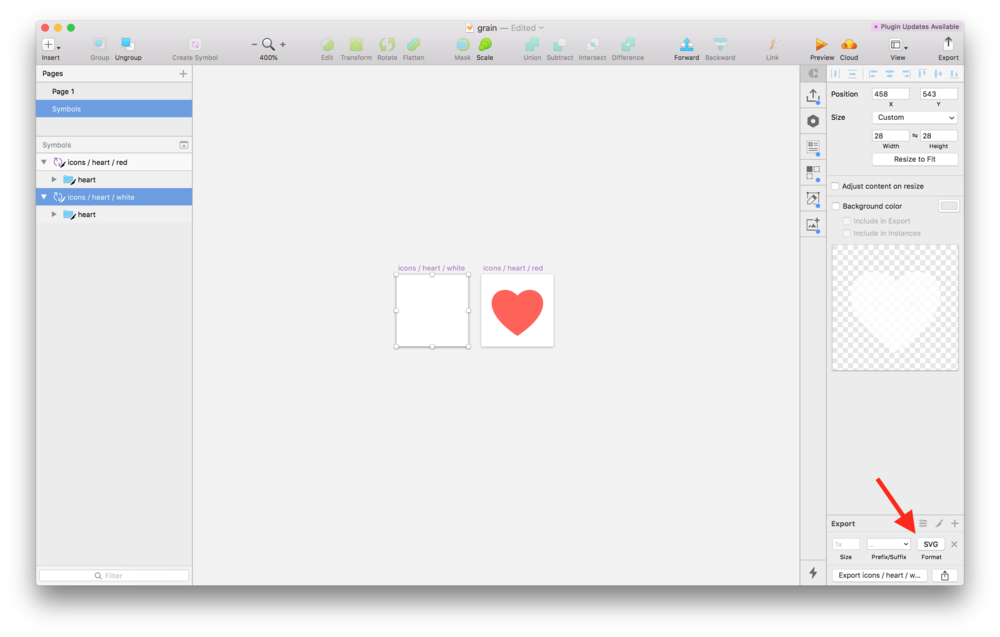
In this section we will start by generating SVG icons manually for your React application. Manipulate the SVG JSX like any other element. A super simple yet powerful user-friendly browser-based HTML5 SVG vector editor. Online build available here. There are different approaches to use SVG inside a React component the process usually involves the following steps. Create SVG in Editor Sketch Illustrator Copy SVG contents and paste them into the React Adjust content eg class - className to make it JSX compatible.
 Source: svgeditoronline.com
Source: svgeditoronline.com
Also known as inlining your SVG. Reactjs library for building editors like Keynote Powerpoint or Canva based on SVG. The easiest way of implementing an SVG in a React app is as follows. Usage const WrappedRect wrapShape height width. This project was inspired by project react-svg-editor.

Const App img src pathimagesvg alt. Built with the latest web development techs. Transform SVGs into React components. Const App img src pathimagesvg alt. Developing - npm start - Runs the development server at localhost8080 and use Hot Module Replacement.
 Source: packagist.org
Source: packagist.org
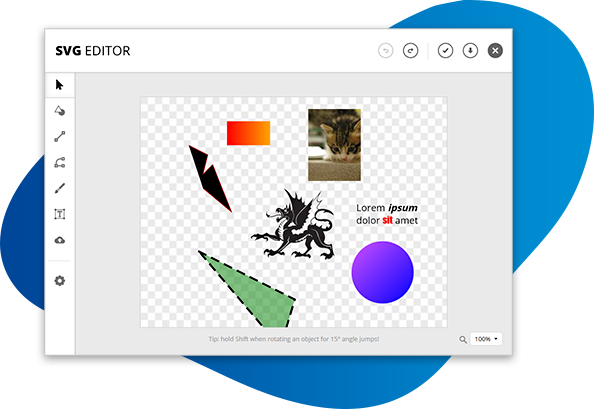
Its far from being as complete as the original SVG-edit but this is a proof of concept that we may decide to use for a future version of SVGedit. For unidirectional dataflow ReFluxjs used. Client produce svg images you can edit layers. A super simple yet powerful user-friendly browser-based SVG vector editor. The other option is to create a React component containing your SVG.
 Source: blog.prototypr.io
Source: blog.prototypr.io
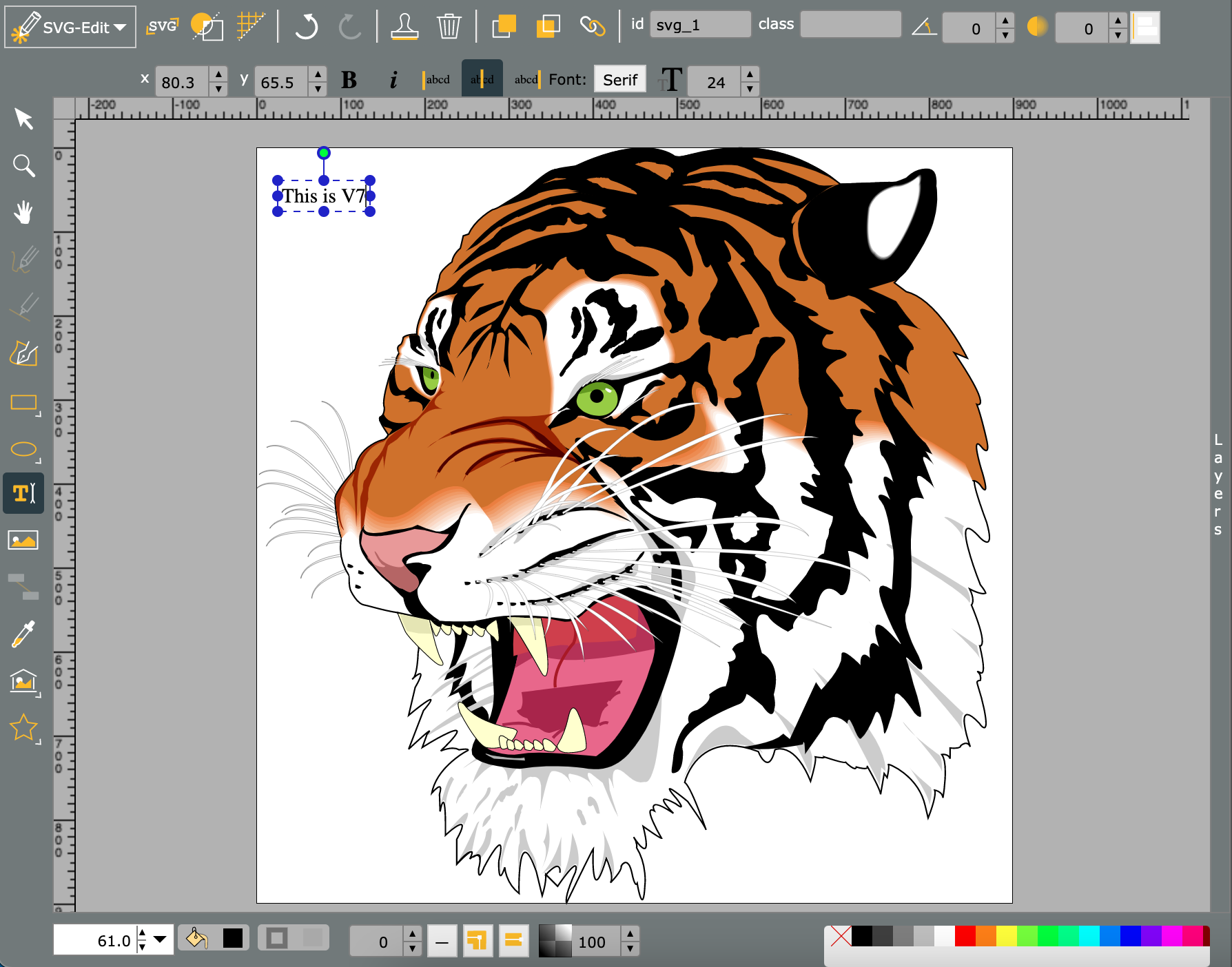
The user interface of SVG-edit is based on vanilla javascript and the jQuery library. For unidirectional dataflow ReFluxjs used. This editor is a demonstration of the usage of the SVG-edit svgcanvas with a React User Interface. Transforms SVG into React Components. After all the img tag simply refers to an image either through an absolute or a relative path.
 Source: codecanyon.net
Source: codecanyon.net
If you need a starter project head over to this Webpack Babel React project and follow the installation instructions. The user interface of SVG-edit is based on vanilla javascript and the jQuery library. Create SVG in Editor Sketch Illustrator Copy SVG contents and paste them into the React Adjust content eg class - className to make it JSX compatible. This project was inspired by project react-svg-editor. This done by pasting your raw svg markup into a new React component.

React SVG Icon Components from CLI. Next put all your svg icon files into a assets folder next to your src folder. This done by pasting your raw svg markup into a new React component. The editor is built with the latest web development tech. The user interface of SVG-edit is based on vanilla javascript and the jQuery library.
 Source: react.rocks
Source: react.rocks
This project is generated with yo react-webpack generator. Create SVG in Editor Sketch Illustrator Copy SVG contents and paste them into the React Adjust content eg class - className to make it JSX compatible. WrapShape Props Received later in render Estimated Reading Time. Built with Reactjs and Fabricjs. Client produce svg images you can edit layers.
 Source: blog.prototypr.io
Source: blog.prototypr.io
Transform SVGs into React components. For unidirectional dataflow ReFluxjs used. Svg image presented as Immutablejs object no problem with back button. React SVG Icon Components from CLI. The easiest way of implementing an SVG in a React app is as follows.
 Source: svgeditoronline.com
Source: svgeditoronline.com
A super simple yet powerful user-friendly browser-based SVG vector editor. Transforms SVG into React Components. React SVG Editor. Reactjs library for building editors like Keynote Powerpoint or Canva based on SVG. Or alternatively its also a great starting point to build more complex things like Canva.

Transform SVGs into React components. Or alternatively its also a great starting point to build more complex things like Canva. The easiest way of implementing a static SVG in a React app is like this. Provide your users an easy-to-use drawing tool. Manipulate the SVG JSX like any other element.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg editor react by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.