20++ Svg editor rotate information
Home » free svg Info » 20++ Svg editor rotate informationYour Svg editor rotate images are ready in this website. Svg editor rotate are a topic that is being searched for and liked by netizens now. You can Get the Svg editor rotate files here. Find and Download all free vectors.
If you’re searching for svg editor rotate images information linked to the svg editor rotate interest, you have pay a visit to the right site. Our website always gives you hints for refferencing the highest quality video and picture content, please kindly search and locate more enlightening video articles and graphics that fit your interests.
Svg Editor Rotate. The editor is built with the latest web development tech. Change color of the components resize them apply offset setting and rotate them freely in any direction. Once the image is loaded onto the canvas you can rotate it to the left or right and mirror it vertically or horizontally using the buttons. Flip - Reflect image in the vertical direction.

The Rotate ElementsPoints tool allows you to rotate depending on the type of selection Elements or Points. Built with Reactjs and Fabricjs. See transform documentation of the rotate function for more information. Edit your SVG icons for free with our powerful tool. It lets you select each component of the SVG file one at a time to let you apply edits. - Real-time SVG update on the text area as you edit the scene.
If you want to freely rotate your image you can also.
At this time 2021 the author Mark MacKay is working on improving stability and improving the codebase which contains a lot of legacy practices. Change color of the components resize them apply offset setting and rotate them freely in any direction. Choose a rotation type. Edit your SVG icons for free with our powerful tool. Free SVG Editor for Windows has very basic editing options. Ill just explain the transform Ive used for now and maybe I can expound on it more at a later date.

A translation movement rotation scale or skew shear. Ctrlrotate clockwise by the angle step rotate counterclockwise by the angle step center vertical. If the value of rotate is auto the element turns to align its right-hand side in the current direction of motion. Rotate a polygon clockwise by 90 degrees around the origin. You can always resize the canvas area to any other size later on.

SVG Path Editor lets you edit and optimize SVGs path element. At this time 2021 the author Mark MacKay is working on improving stability and improving the codebase which contains a lot of legacy practices. - You can copy-paste some SVG to the text area and press Import SVG to add it to the scene. Ctrlrotate clockwise by the angle step rotate counterclockwise by the angle step center vertical. Flip - Reflect image in the vertical direction.
![]() Source: iconscout.com
Source: iconscout.com
The result is equivalent to. Color Size Offset and Rotate. The Rotate ElementsPoints tool allows you to rotate depending on the type of selection Elements or Points. Method Draw was forked from SVG-Edit several years ago with the goal of improving and modernizing the interface. Also RectangleRectangleF are default classes and cannot be oblique so I can only change X and Y to rotate by 90 or 180 degrees I cant rotate eg.

Built with Reactjs and Fabricjs. Or alternatively its also a great starting point to build more complex things like Canva. Built with Reactjs and Fabricjs. The transform used here is described where the source reads transformrotate-45 100 100. Change color of the components resize them apply offset setting and rotate them freely in any direction.
 Source: commons.wikimedia.org
Source: commons.wikimedia.org
Once the image is loaded onto the canvas you can rotate it to the left or right and mirror it vertically or horizontally using the buttons. The editing options include. Change the color of the whole or individual elements for free rotate crop change the background and much more. Provide your users an easy-to-use drawing tool. You can edit viewport scale flip rotate and edit path segments.
![]() Source: iconfinder.com
Source: iconfinder.com
- You can copy-paste some SVG to the text area and press Import SVG to add it to the scene. The editor is built with the latest web development tech. Rotate - Rotate image from -360 degree to 360 degree. Press Control to zoom and Shift to rotate as an alternative to the radio buttons. Simply drag and drop your SVG file or icon into the editor canvas.
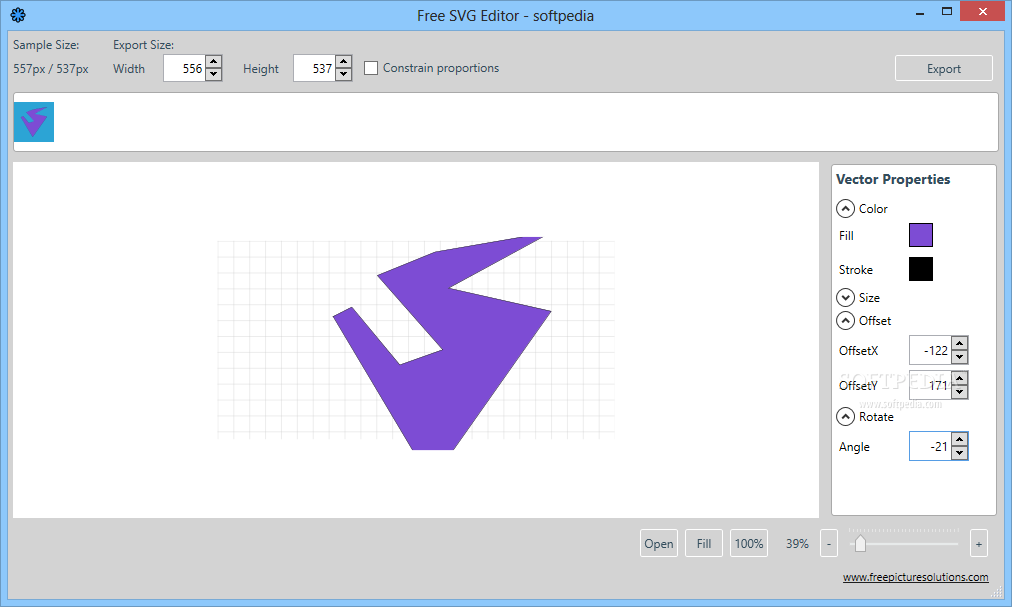
 Source: softpedia.com
Source: softpedia.com
Ctrlrotate clockwise by the angle step rotate counterclockwise by the angle step center vertical. Ive tried to write the code to rotate points around the center but the problem is when i resize the rectangle. Change color of the components resize them apply offset setting and rotate them freely in any direction. SVG Artiste is a vector editor based on SVG. The interaction interface allows you to define the rotation center by dragging its center point.
![]() Source: iconscout.com
Source: iconscout.com
- Real-time SVG update on the text area as you edit the scene. For really large sprites you can use the filter option to locate symbols by their names or IDs. Change color of the components resize them apply offset setting and rotate them freely in any direction. The Rotate ElementsPoints tool allows you to rotate depending on the type of selection Elements or Points. You can edit viewport scale flip rotate and edit path segments.
 Source: stackoverflow.com
Source: stackoverflow.com
By 45 the real rectangle can. Once the image is loaded onto the canvas you can rotate it to the left or right and mirror it vertically or horizontally using the buttons. Ive tried to write the code to rotate points around the center but the problem is when i resize the rectangle. - Real-time SVG update on the text area as you edit the scene. Also RectangleRectangleF are default classes and cannot be oblique so I can only change X and Y to rotate by 90 or 180 degrees I cant rotate eg.
![]() Source: iconfinder.com
Source: iconfinder.com
If the value of rotate is auto the element turns to align its right-hand side in the current direction of motion. For really large sprites you can use the filter option to locate symbols by their names or IDs. The editing options include. If you want to freely rotate your image you can also. SVG Artiste is a vector editor based on SVG.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg editor rotate by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.