10+ Svg editor viewbox information
Home » free svg Info » 10+ Svg editor viewbox informationYour Svg editor viewbox images are available in this site. Svg editor viewbox are a topic that is being searched for and liked by netizens today. You can Get the Svg editor viewbox files here. Download all free vectors.
If you’re looking for svg editor viewbox images information connected with to the svg editor viewbox interest, you have visit the ideal site. Our website frequently gives you suggestions for seeking the maximum quality video and picture content, please kindly search and locate more informative video articles and graphics that fit your interests.
Svg Editor Viewbox. Use mouse wheel or click Zoom in and Zoom out to zoom inout. Optimize their size with the optimizer tool. It takes only one path element. Or drop images here.
 Online Editor To Change The Look Of Your Svgs From speckyboy.com
Online Editor To Change The Look Of Your Svgs From speckyboy.com
AttrviewBox 0 0 w h and then some CSS with svg width. Boxy SVG provides an easy-to-use interface to build complex effects from low-level primitives. Or drop images here. HTML svg viewBox attribute. You can optimize the default image from 1356 bytes to 610 bytes. Save and preview it should all be working fine.
It takes only one path element.
Solution Add a viewBox manually to the file or use the setDocumentViewBox method to add one at run-time. SVG Path Editor lets you edit and optimize SVGs path element. However it still wont scale quite like any other image. The artwork will now be positioned outside of the artboard - move it back to 0 0. It seems viewBox sets the aspect ratio and that allows you to change scale the size using CSS. Hope this helps somebody else.
 Source: css-tricks.com
Source: css-tricks.com
Open the Defs panel create a custom SVG filter add some filter primitives then organize them into a graph with instant preview on the canvas. Or you can scale the surrounding Martin Harvey May 26 at 1316. The coordinate system is in 0-100 units whereas the real dimensions are 200 x 200 pixels. Click on Zoom to Fit to automatically set the viewBox depending on current path. The SVG editing features are built right into our feature rich and free design maker.
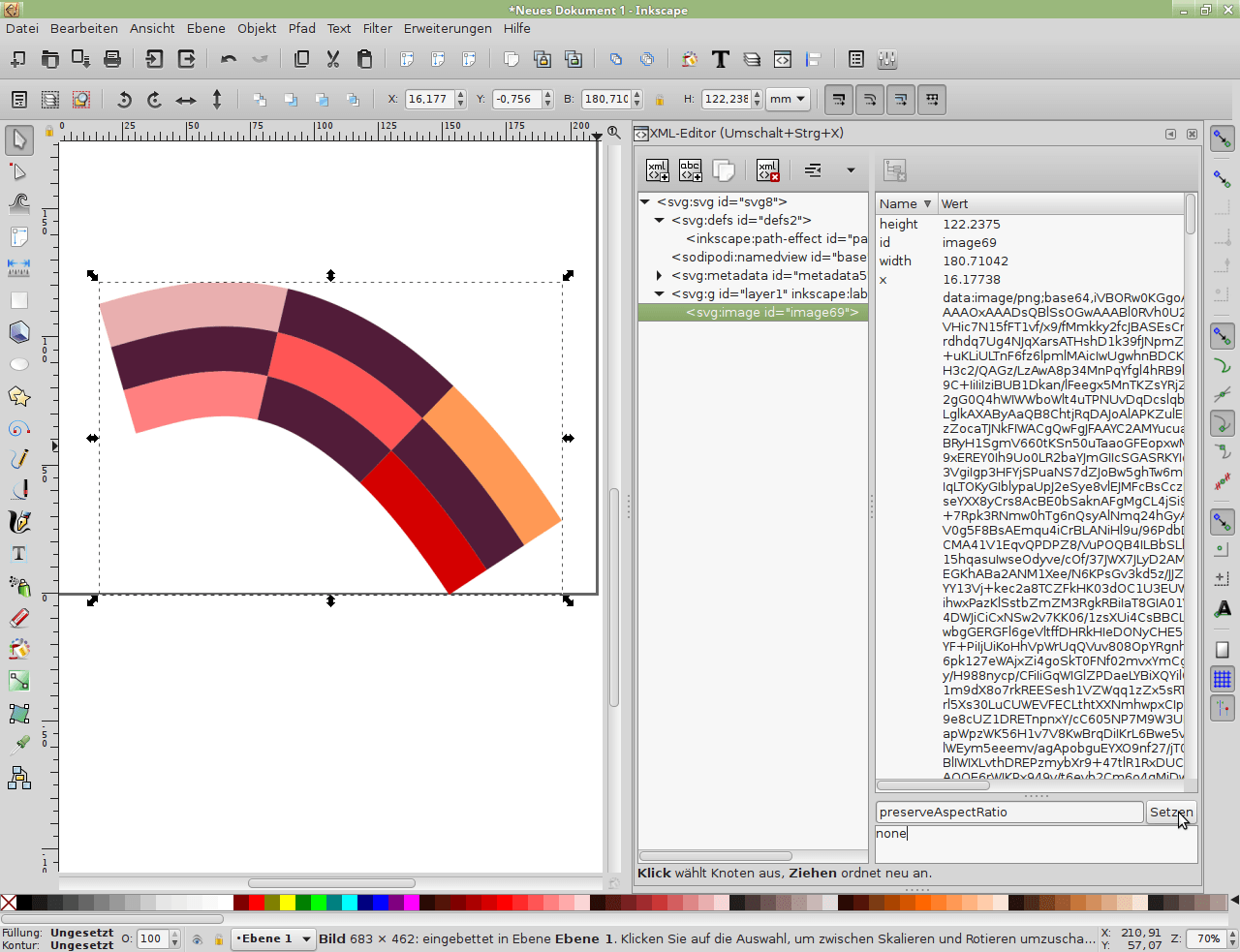
 Source: alpha.inkscape.org
Source: alpha.inkscape.org
Open the Defs panel create a custom SVG filter add some filter primitives then organize them into a graph with instant preview on the canvas. Open the editor and choose a size for your design canvas. Use it to create graphic designs edit SVG content or edit video online. Resize many SVG images at once online. SVG viewer editor online.
 Source: css-tricks.com
Source: css-tricks.com
The numbers separated by whitespace andor a comma which specify a rectangle in user space which is mapped to the bounds of the viewport established for the associated SVG element not the browser viewport. The numbers separated by whitespace andor a comma which specify a rectangle in user space which is mapped to the bounds of the viewport established for the associated SVG element not the browser viewport. Save and preview it should all be working fine. It takes only one path element. Resize many SVG images at once online.

Home Web Tools SVG viewereditor. Control the viewBox by adding the attribute viewBox to the svg element. Now your VSCode can mutate to an interactive visual literal SVG editor. Create easy simple memes with images. The viewBox attribute defines the position and dimension in user space of an SVG viewport.
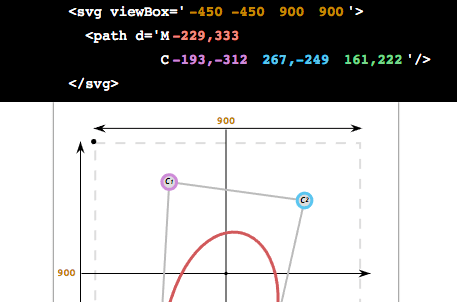
 Source: codepen.io
Source: codepen.io
In the example above the top left corner is defined as 0 0 x value followed by y value and the bottom right as 200 units across and 100 units down. Now your VSCode can mutate to an interactive visual literal SVG editor. Min-x min-y width and height. Open the editor and choose a size for your design canvas. Share and publish them with the board tool.
 Source: speckyboy.com
Source: speckyboy.com
The viewBox uses four values locating two coordinates in space. Scale the full path with the Scale button. It is used to make the SVG move on a horizontal axis ie Left and Right. SVG Path Editor lets you edit and optimize SVGs path element. The viewBox is an attribute of the SVG element in HTML.
 Source: speckyboy.com
Source: speckyboy.com
Open the SVG in a text editor and change the viewBox attribute to 0 0 x y. It takes only one path element. Because the viewBox is actually considered as an SVG Rectangle x y width height we can create a variable from its base value that will automatically. Open the Defs panel create a custom SVG filter add some filter primitives then organize them into a graph with instant preview on the canvas. Hope this helps somebody else.
 Source: css-tricks.com
Source: css-tricks.com
ViewBox can also be set manually with the x y width and height fields. The numbers separated by whitespace andor a comma which specify a rectangle in user space which is mapped to the bounds of the viewport established for the associated SVG element not the browser viewport. The viewBox uses four values locating two coordinates in space. Use mouse wheel or click Zoom in and Zoom out to zoom inout. The viewBox is an attribute of the SVG element in HTML.
 Source: cssscript.com
Source: cssscript.com
Open the Defs panel create a custom SVG filter add some filter primitives then organize them into a graph with instant preview on the canvas. The SVG editing features are built right into our feature rich and free design maker. Save and preview it should all be working fine. The viewBox attributes value is comprised of four space separated parameters. Min-x min-y width and height.
 Source: css-tricks.com
Source: css-tricks.com
HTML svg viewBox attribute. It takes only one path element. With analyse button you can find unnecessary segments and delete them. The viewBox is an attribute of the SVG element in HTML. DRAW SVG tools are online tools totally free and easy to use full documented and professional qualities.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg editor viewbox by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.