11+ Svg editor vscode ideas
Home » free svg Info » 11+ Svg editor vscode ideasYour Svg editor vscode images are available in this site. Svg editor vscode are a topic that is being searched for and liked by netizens now. You can Get the Svg editor vscode files here. Download all free photos.
If you’re searching for svg editor vscode images information connected with to the svg editor vscode interest, you have visit the right blog. Our site always provides you with hints for refferencing the highest quality video and picture content, please kindly search and locate more informative video content and graphics that fit your interests.
Svg Editor Vscode. New svg visual document would be opened with empty artboard on it. Creating and editing svg documents. Choose process from Command Palette or Shortcut. VSCode could be hacky.
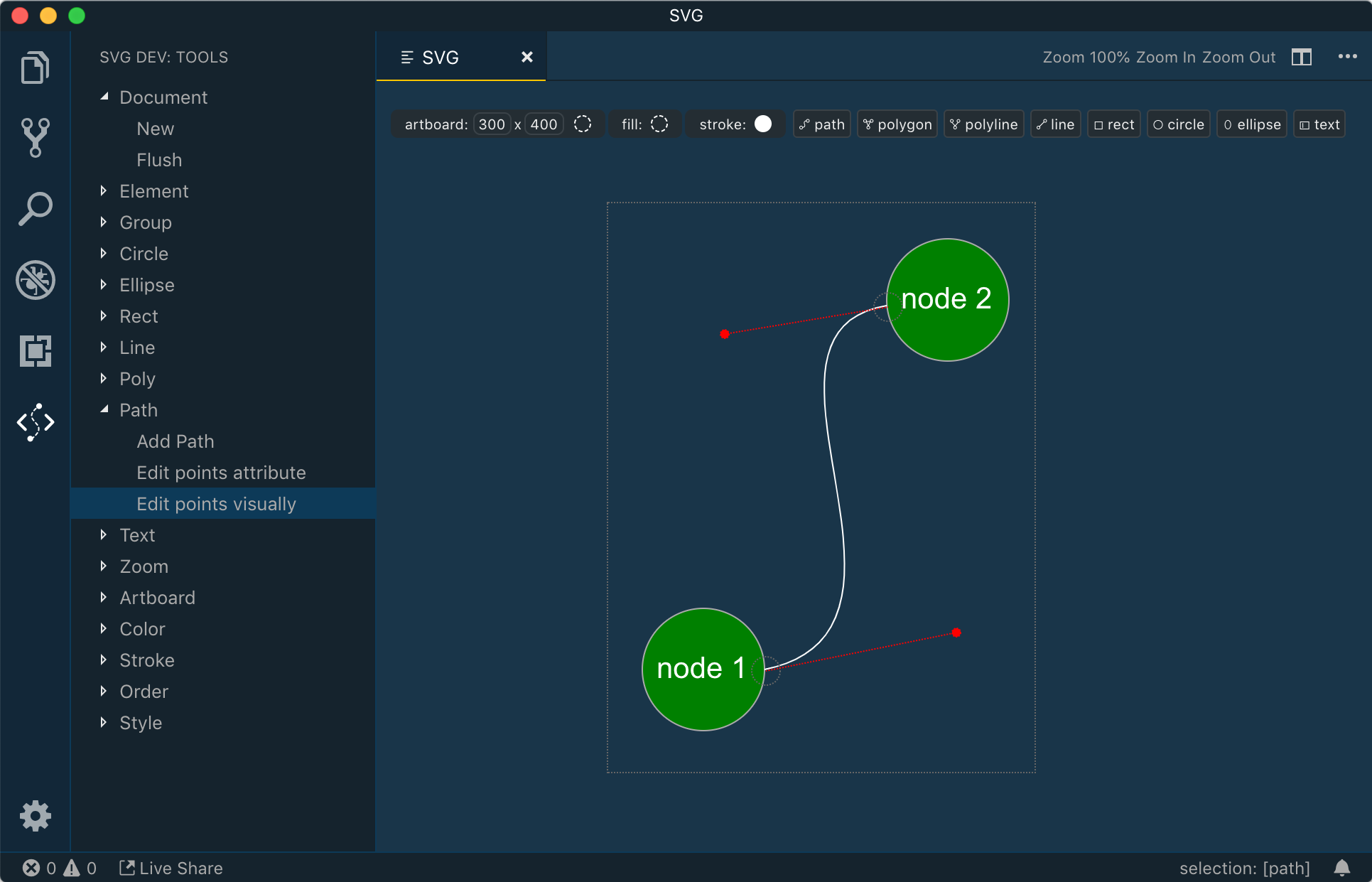
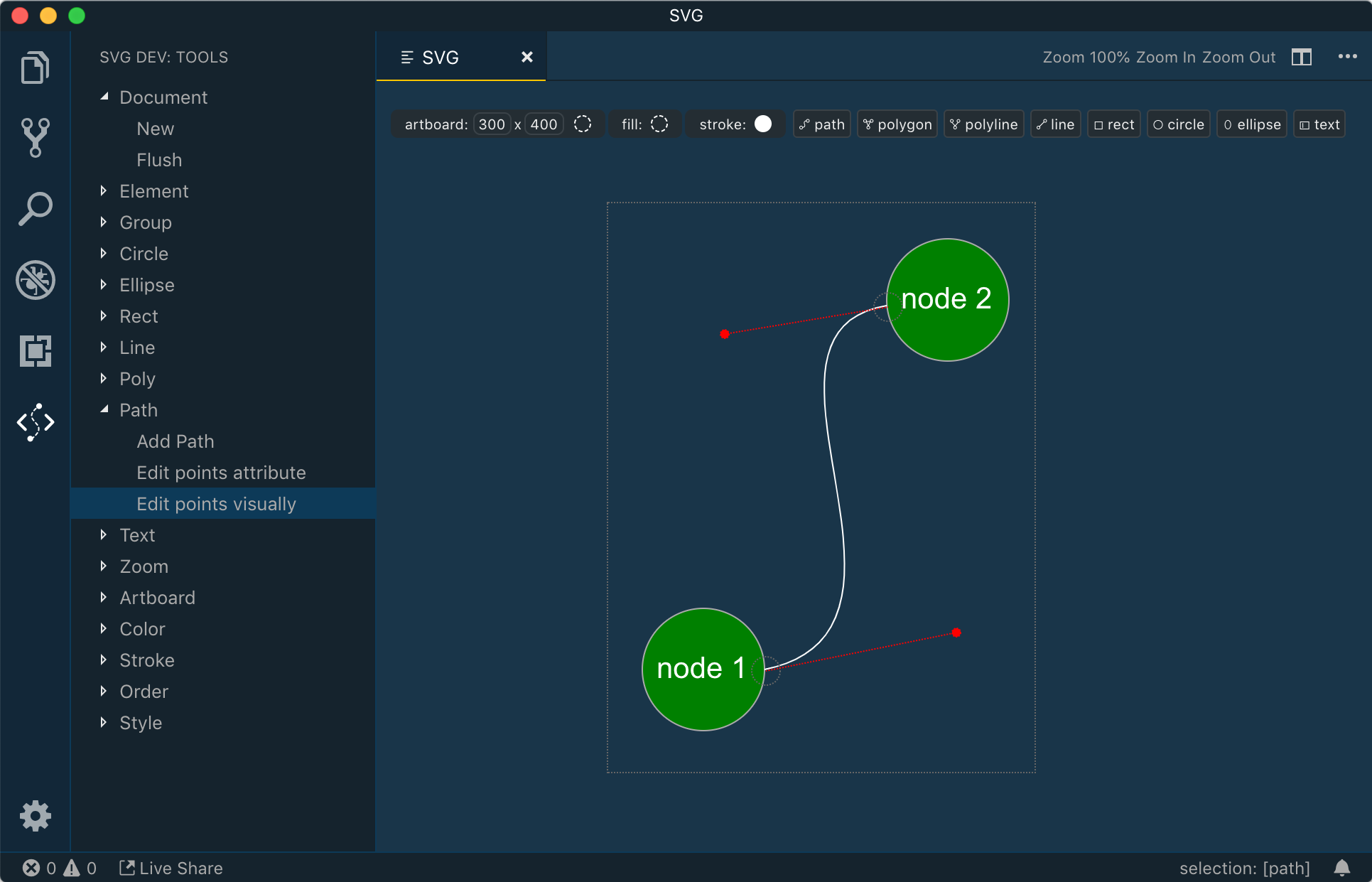
 Svg Dev Visual Studio Marketplace From marketplace.visualstudio.com
Svg Dev Visual Studio Marketplace From marketplace.visualstudio.com
Edit top context menu button. Choose process from Command Palette or Shortcut. Creating and editing svg documents. Fixed Preview All SVG UI not scrollbar. Convert from SVG to PNG. To create new svg document go to SVG dev activity bar Tools menu and press Document - New menu item.
Contribute to henocsvgeditor development by creating an account on GitHub.
Vscode Visual Studio Code - Open Source Code - OSS 1562 editors 1 1543 Version of this port present on the latest quarterly branch. Create a css file somewhere on your machine and get the full path. New svg visual document would be opened with empty artboard on it. First we need to overwrite the default graphics device so that calling plot does not immediately result in a new window we have no control. Correct only the changed portions without auto formatting. To create new svg document go to SVG dev activity bar Tools menu and press Document - New menu item.
 Source: pinterest.com
Source: pinterest.com
Set the value to an array and add your full path to your css file. To create new svg document go to SVG dev activity bar Tools menu and press Document - New menu item. View SVG - AltShiftS O. Set the value to an array and add your full path to your css file. Correct only the changed portions without auto formatting.
 Source: pinterest.com
Source: pinterest.com
Download and install the custom css and js plugin for vs code. Add preview Toolbar Size option. Using httpgd in VSCode. Holding ctrlcmd and using mouse wheelupdown Export PNG - AltShiftS E. Execute the command View.
 Source: pinterest.com
Source: pinterest.com
Add preview Toolbar Size option. Mark Priddy Nov 12 19 at 1521 And apparently mapping a double click to an external editor is not possible. Correct only the changed portions without auto formatting. To edit existing document open it and click SVG dev. Correct only the changed portions without auto formatting.
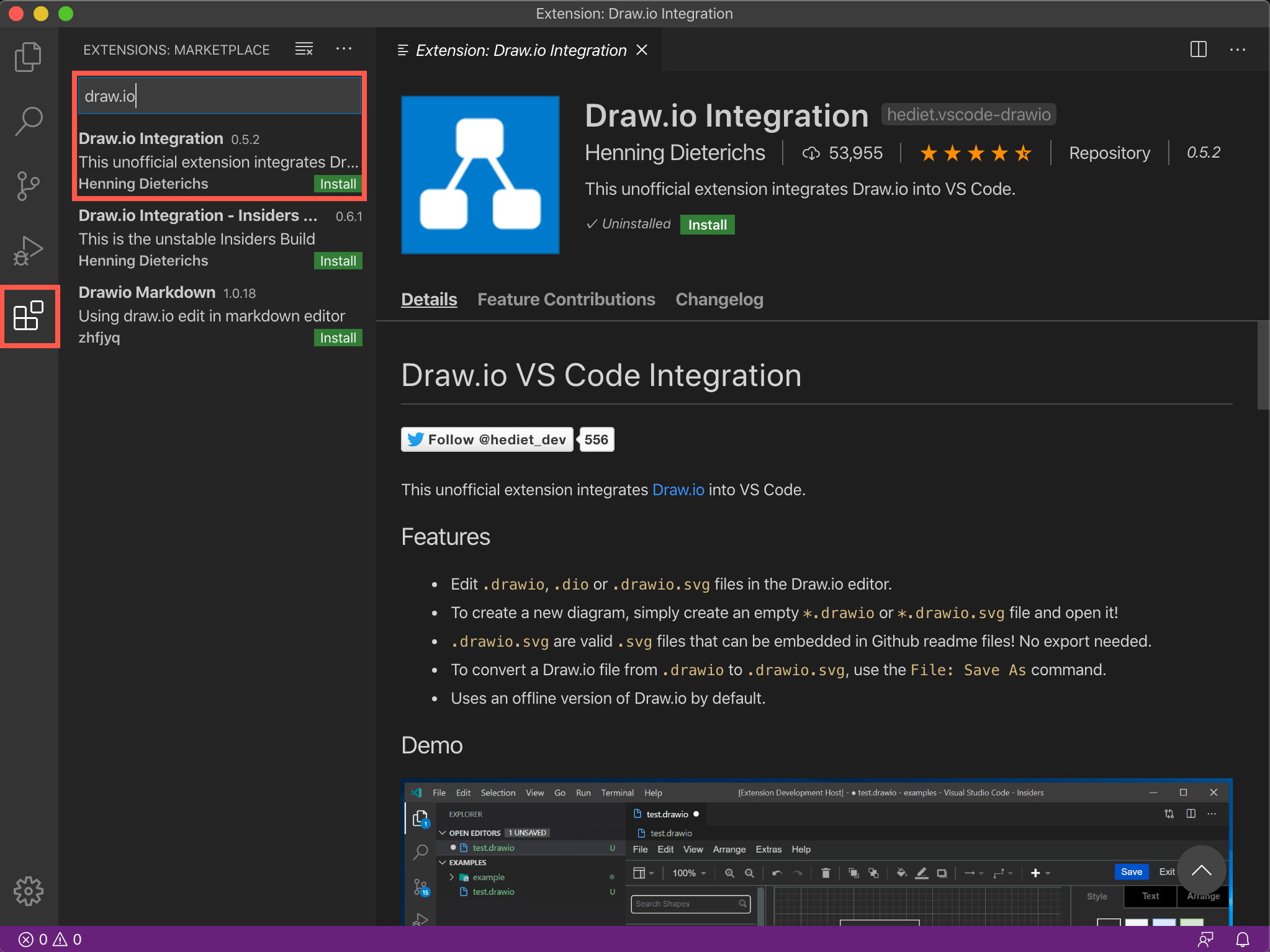
 Source: marketplace.visualstudio.com
Source: marketplace.visualstudio.com
New document in command prompt. Contribute to henocsvgeditor development by creating an account on GitHub. Now your VSCode can mutate to an interactive visual literal SVG editor You can create shapes using the SVGs coder or directly creating shapes with the shaping tool. Or start typing SVG dev. Set the value to an array and add your full path to your css file.
 Source: pinterest.com
Source: pinterest.com
Reopen Editor With via Command Palette Select Image Viewer and set it. Shapes is a shapes editor written in Microsoft Small Basic programming language. Ddf834c People watching this. Contribute to henocsvgeditor development by creating an account on GitHub. Edit top context menu button.
 Source: pinterest.com
Source: pinterest.com
Execute the command View. New document in command prompt. New svg visual document would be opened with empty artboard on it. Set the value to an array and add your full path to your css file. View SVG - AltShiftS O.
 Source: pinterest.com
Source: pinterest.com
New document in command prompt. Press CtrlP and type ext install SVG Viewer with a trailing space. Vscode Visual Studio Code - Open Source Code - OSS 1562 editors 1 1543 Version of this port present on the latest quarterly branch. Reopen Editor With via Command Palette Select Image Viewer and set it. Preview only instead of the code editor In case you want to see SVG preview by default instead of the source code.
 Source: diagrams.net
Source: diagrams.net
Press CtrlP and type ext install SVG Viewer with a trailing space. Correct only the changed portions without auto formatting. First we need to overwrite the default graphics device so that calling plot does not immediately result in a new window we have no control. Uses EOL Python 27 via develelectron12 EXPIRATION DATE. Instead we use a pdf NULL device that is virtual and can be.
 Source: pinterest.com
Source: pinterest.com
Preview add Dark Transparent Background option. To create new svg document go to SVG dev activity bar Tools menu and press Document - New menu item. 2019-12-23 172334 Last Update. Preview only instead of the code editor In case you want to see SVG preview by default instead of the source code. New document in command prompt.
 Source: pinterest.com
Source: pinterest.com
Set the value to an array and add your full path to your css file. You can create shapes using the SVGs coder or directly creating shapes with the shaping tool. Go back to vs code and open the settings cmd add a property called vscode_custom_cssimports. Now your VSCode can mutate to an interactive visual literal SVG editor. Creating and editing svg documents.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg editor vscode by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.