11+ Svg file react native info
Home » free svg idea » 11+ Svg file react native infoYour Svg file react native images are available in this site. Svg file react native are a topic that is being searched for and liked by netizens now. You can Download the Svg file react native files here. Find and Download all free photos and vectors.
If you’re searching for svg file react native images information related to the svg file react native interest, you have come to the right blog. Our site always provides you with suggestions for viewing the maximum quality video and picture content, please kindly surf and locate more informative video content and graphics that match your interests.
Svg File React Native. It allows you to render SVG images in React Native from a URL or a static file using. This is fixed in React Native 057 and newer versions. Npm install react-native-svg-transformer –save. React-native-vector-icons is popular and high rated library for react-native.
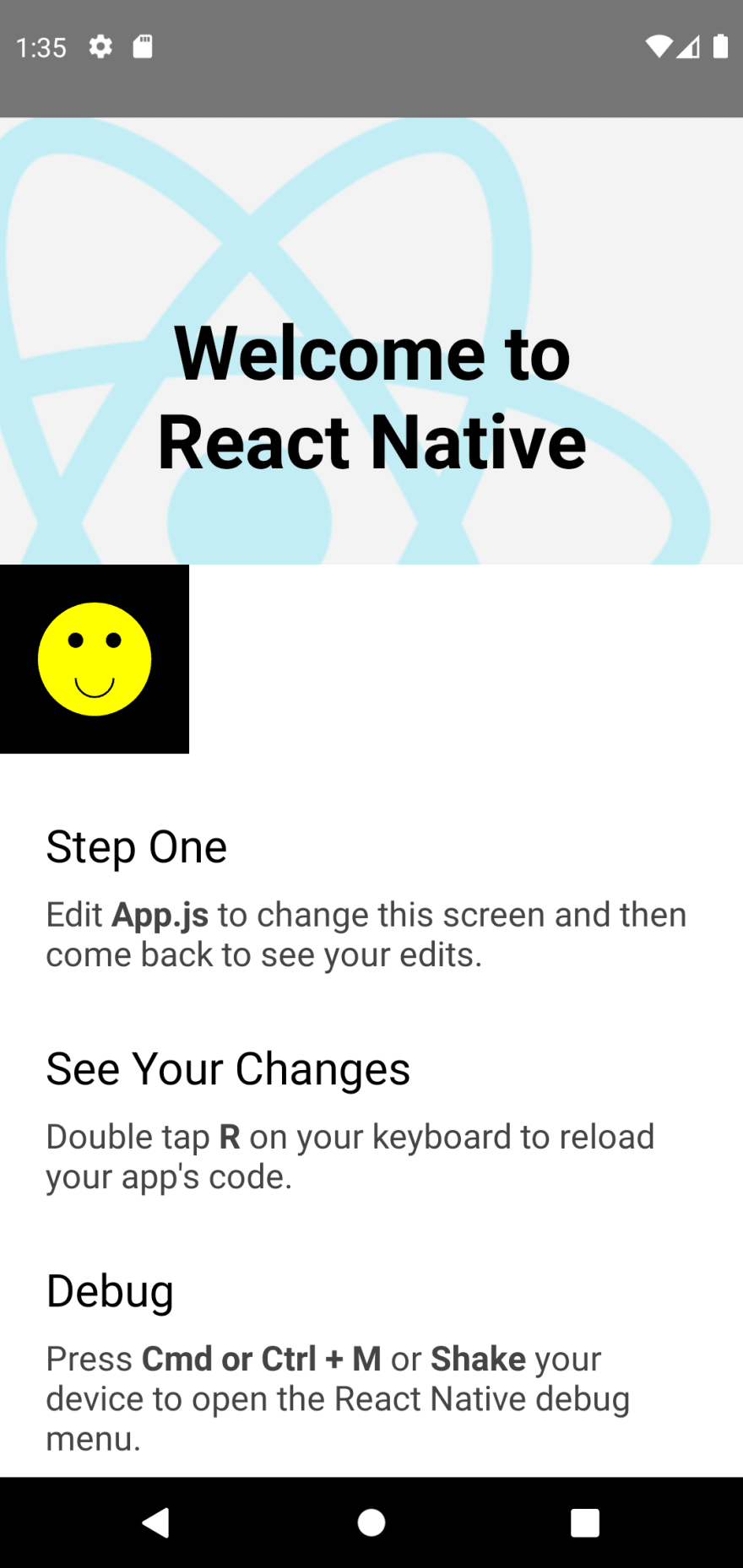
 Loading Local Svg File In React Native Svg Uri But It S Not Shown In Proper Position Stack Overflow From stackoverflow.com
Loading Local Svg File In React Native Svg Uri But It S Not Shown In Proper Position Stack Overflow From stackoverflow.com
Im not sure how to achieve the desired effect. Npm install react-native-svg –save or yarn add react-native-svg. At first we were using this library on the project Im currently working on. The react-native-svg library support online SVG image file call from URL but it dose not support local resource SVG image calling so we have to download another library named as react-native-svg-uri. I want to show svg files i have bunch of svg images but the thing i couldnt find the way to show. Add a file metroconfigjs at the root in your project if not exists with the code below.
I want to show svg files i have bunch of svg images but the thing i couldnt find the way to show.
A simple example app that shows how you can use SVG files in React Native. Change extension svg to svgx. Finally import your SVG like a regular import to React Native and use it as you. STEP 2- open new file component and import react and import SvgXml from react-native-svg then create a normal functional component inside. In our react. To render svg files using react-native-svg-uri with react-native version 057 and lower you need to add following files to your root project.
 Source: bram.us
Source: bram.us
The Svg element from react-native-svg seems to only accept absolute width and height attributes Ive tried using percentages but nothing renders and debugging confirms that percent values are NSNull by the time they get to the native view. A simple example app that shows how you can use SVG files in React Native. How does it work. To Scala Case Class. Npm install react-native-svg –save or yarn add react-native-svg.
 Source: medium.com
Source: medium.com
Finally import your SVG like a regular import to React Native and use it as you. React-native-svg provides SVG support to React Native on iOS and Android and a compatibility layer for the web. Due to breaking changes in react-native the version given in the left column and higher versions of react-native-svg only supports the react-native version in the right column and higher versions if possible. For this tutorial Ill use react-native-svg for svg files and use 060 version of React-Native. Npm install react-native-svg-transformer –save.
 Source: pinterest.com
Source: pinterest.com
Finally import your SVG like a regular import to React Native and use it as you. React-native-vector-icons is popular and high rated library for react-native. It is recommended to use the version of react given in the peer dependencies of the react-native version you are using. Setup from Scratch Lets start with a blank new project and setup all the way until importing and using svg modules into an app. In our react.
 Source: stackoverflow.com
Source: stackoverflow.com
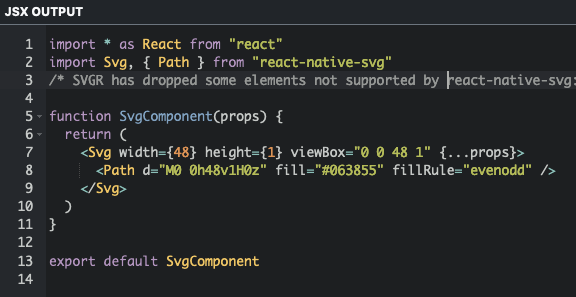
Npm install react-native-svg –save or yarn add react-native-svg. So if you have elements where you havent defined fill or stroke then theyll inherit from their ancestors and if you give a value to the SvgComponent itll give it to the Svg. A simple example app that shows how you can use SVG files in React Native. This is fixed in React Native 057 and newer versions. Integrate font file in react-native app.
 Source: stackoverflow.com
Source: stackoverflow.com
Now your SVG is like any other react component and you know very well how to use them. Integrate font file in react-native app. We need to follow some steps in order to use svg font in react-native app. Steps Setup from Scratch. To render svg files using react-native-svg-uri with react-native version 057 and lower you need to add following files to your root project.
 Source: dev.to
Source: dev.to
That is why a svgx file extension should be used instead for your SVG files. I had recently published part-2 of svg icon intergration. It is recommended to use the version of react given in the peer dependencies of the react-native version you are using. To Scala Case Class. STEP 2- open new file component and import react and import SvgXml from react-native-svg then create a normal functional component inside.
 Source: awesomeopensource.com
Source: awesomeopensource.com
Which support some of the famous font family. To Big Query Schema. At first we were using this library on the project Im currently working on. React Native versions older than 057 do not support running the transformer for svg file extension. Do not forgot to link if you are using lesser version than React Native 060.
 Source: medium.com
Source: medium.com
React-native-svg provides SVG support to React Native on iOS and Android and a compatibility layer for the web. Setup from Scratch Lets start with a blank new project and setup all the way until importing and using svg modules into an app. To Scala Case Class. Steps Setup from Scratch. React-native-svg provides SVG support to React Native on iOS and Android and a compatibility layer for the web.
 Source: konsepkoding.com
Source: konsepkoding.com
For this tutorial Ill use react-native-svg for svg files and use 060 version of React-Native. At first we were using this library on the project Im currently working on. Steps Setup from Scratch. To Big Query Schema. A simple example app that shows how you can use SVG files in React Native.
 Source: id.pinterest.com
Source: id.pinterest.com
For React Native v056 or older. For React Native v056 or older. How does it work. Npm install react-native-svg –save or yarn add react-native-svg. For this tutorial Ill use react-native-svg for svg files and use 060 version of React-Native.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg file react native by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.