14++ Svg file xlink info
Home » free svg Info » 14++ Svg file xlink infoYour Svg file xlink images are available in this site. Svg file xlink are a topic that is being searched for and liked by netizens now. You can Download the Svg file xlink files here. Download all free photos.
If you’re looking for svg file xlink pictures information connected with to the svg file xlink keyword, you have pay a visit to the ideal blog. Our site frequently gives you hints for seeing the highest quality video and picture content, please kindly hunt and find more informative video articles and graphics that match your interests.
Svg File Xlink. Optional for inlined. If the reference is to a element and that glyph is available then that glyph is rendered instead of the characters that are inside of the element. Optional for inlined with xlink. Upload the SVG resource as a static resource and import it in your components JavaScript file.
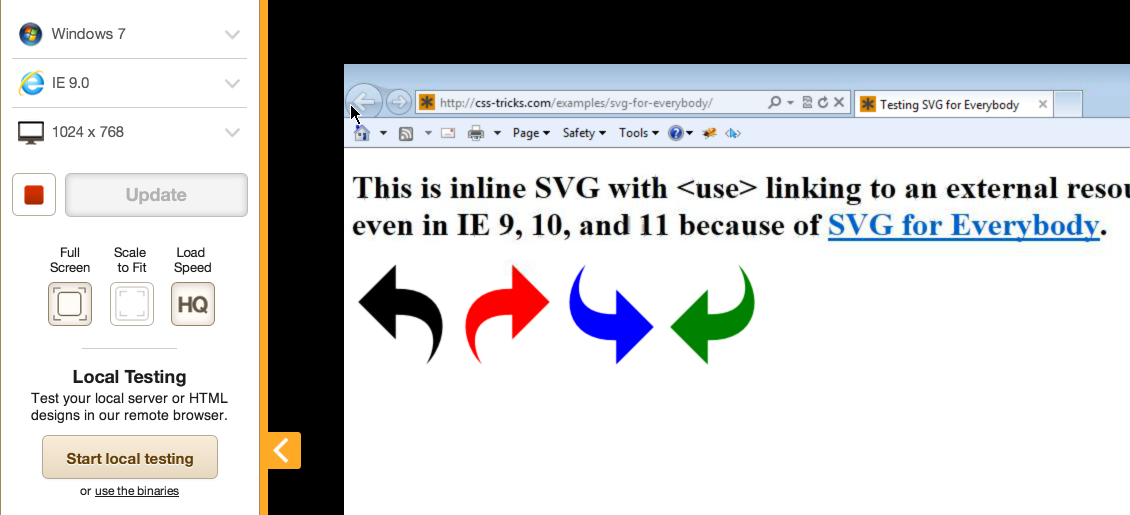
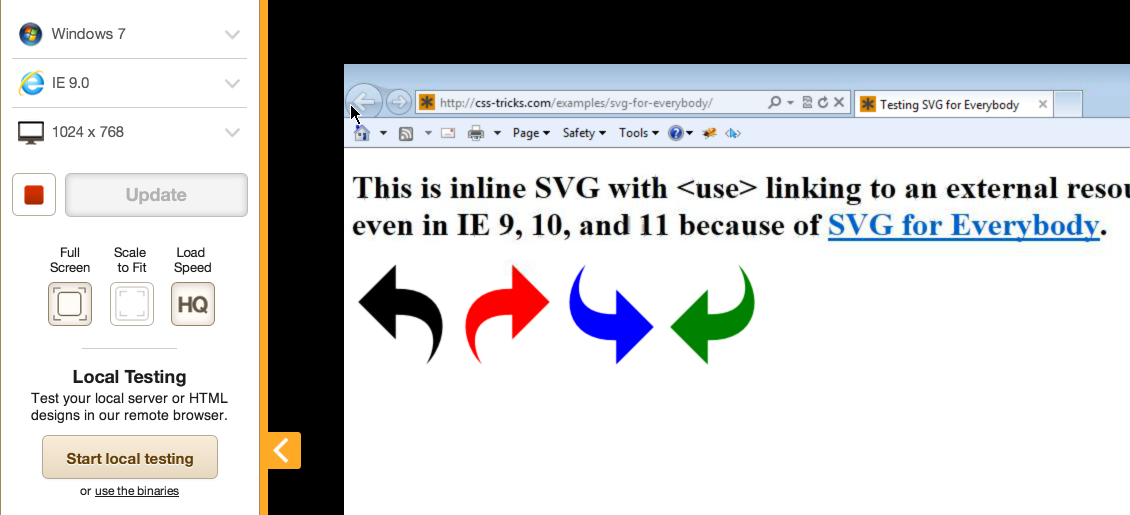
 Svg Use With External Source Css Tricks From css-tricks.com
Svg Use With External Source Css Tricks From css-tricks.com
Optional for inlined. The xlinkhref attribute specifies the URL to link to in this case - an image The xlinkshownew specifies that the link should open in a new window. Or Inkscape uses custom XML tags to extend SVG into their editor exchange format. SVG Scalable Vector Graphics is an XML-based image format that lets you define lines curves shapes and text. While its been possible to make SVG files in Illustrator for quite some time Illustrator CC 2015 added and streamlined the SVG features. Optional for inlined with xlink.
Reading or writing.
In the wild the vast majority of existing SVG files are authored with Inkscape or Adobe Illustrator. Or Inkscape uses custom XML tags to extend SVG into their editor exchange format. Both do not support href without xlink. As an aside its useful to know that namespace prefixes can also be used for element names. On occasion you may want elements in your SVGs to be clickable and to link to external or same-page URLs. For example using XLink you can reference other elements and definitions in an SVG file.
 Source: stackoverflow.com
Source: stackoverflow.com
The only major difference really is the need to use xlinkhref instead of simply href. The xlinkhref attribute specifies the URL to link to in this case - an image The xlinkshownew specifies that the link should open in a new window. Both do not support href without xlink. For another reason I tried to use a real external path to reference a SVG-file. While its been possible to make SVG files in Illustrator for quite some time Illustrator CC 2015 added and streamlined the SVG features.
 Source: stackoverflow.com
Source: stackoverflow.com
There are a lot of legitimate reasons to do server side rendering to a raster format. Scalable Vector Graphics SVG is an Extensible Markup Language XML-based vector image format for two-dimensional graphics with support for interactivity and animation. Start by creating. If the reference is to a element and that glyph is available then that glyph is rendered instead of the characters that are inside of the element. Optional for inlined.
 Source: github.com
Source: github.com
On occasion you may want elements in your SVGs to be clickable and to link to external or same-page URLs. In the wild the vast majority of existing SVG files are authored with Inkscape or Adobe Illustrator. Upload the SVG resource as a static resource and import it in your components JavaScript file. Both do not support href without xlink. Or Inkscape uses custom XML tags to extend SVG into their editor exchange format.
 Source: css-tricks.com
Source: css-tricks.com
The only major difference really is the need to use xlinkhref instead of simply href. This XLink parameter is also frequently used in SVG on the and elements among others so its a good idea to always include the XLink declaration in your documents. Heres an example of a file that contains a red. Recommended to comply with imagesvgxml files standards. On occasion you may want elements in your SVGs to be clickable and to link to external or same-page URLs.

Also youll want to make sure that the xlink namespace is declared on your SVG element. Recommended to comply with imagesvgxml files standards. For xlinkhref defines the reference either to a element in an SVG document fragment or to an element. Reading or writing. This XLink parameter is also frequently used in SVG on the and elements among others so its a good idea to always include the XLink declaration in your documents.
 Source: stackoverflow.com
Source: stackoverflow.com
Both do not support href without xlink. Start by creating. While its been possible to make SVG files in Illustrator for quite some time Illustrator CC 2015 added and streamlined the SVG features. Recommended to comply with imagesvgxml files standards. Both do not support href without xlink.
![]() Source: iconape.com
Source: iconape.com
If you now open your SVG in a browser youll see all three logos positioned in the same place stacked on top of one another. In SVG 2 the simple href attribute can be used and over-rides an xlink. Optional for inlined with xlink. Upload the SVG resource as a static resource and import it in your components JavaScript file. SVG images and their behaviors are defined in XML text files.
 Source: medium.com
Source: medium.com
Scalable Vector Graphics SVG is an Extensible Markup Language XML-based vector image format for two-dimensional graphics with support for interactivity and animation. SVG is a native file format in Adobe Illustrator. Both do not support href without xlink. On occasion you may want elements in your SVGs to be clickable and to link to external or same-page URLs. SVG Scalable Vector Graphics is an XML-based image format that lets you define lines curves shapes and text.
 Source: stackoverflow.com
Source: stackoverflow.com
Its a bit odd Seems like this works same with 127001. SVG is a native file format in Adobe Illustrator. Recommended to comply with imagesvgxml files standards. Optional for inlined with xlink. Well use media queries to display each of our icons individually depending on the screen size and we can do that directly within our SVG file.
 Source: twitter.com
Source: twitter.com
In the wild the vast majority of existing SVG files are authored with Inkscape or Adobe Illustrator. Its easy to do with good old anchor tags. Well use media queries to display each of our icons individually depending on the screen size and we can do that directly within our SVG file. Display Icons Selectively Using Media Queries. SVG is a native file format in Adobe Illustrator.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg file xlink by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.