19+ Svg path editor javascript ideas
Home » free svg Info » 19+ Svg path editor javascript ideasYour Svg path editor javascript images are ready in this website. Svg path editor javascript are a topic that is being searched for and liked by netizens today. You can Get the Svg path editor javascript files here. Download all royalty-free vectors.
If you’re looking for svg path editor javascript pictures information connected with to the svg path editor javascript keyword, you have visit the ideal site. Our site always gives you suggestions for refferencing the highest quality video and image content, please kindly hunt and find more informative video content and images that match your interests.
Svg Path Editor Javascript. Incredibly useful for editing paths especially for creatingtweaking custom svg icons in my case. You can either access the attribute as a string through the standard DOM Level 1 Core method getAttribute or you can use the SVG DOM objects and methodsLets look at both. It takes only one path element. Online editor to create and manipulate SVG paths.
 Svg Edit Powerful Svg Editor Linuxlinks From linuxlinks.com
Svg Edit Powerful Svg Editor Linuxlinks From linuxlinks.com
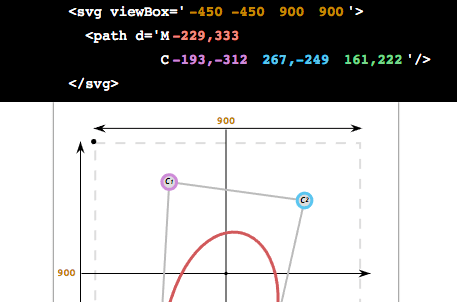
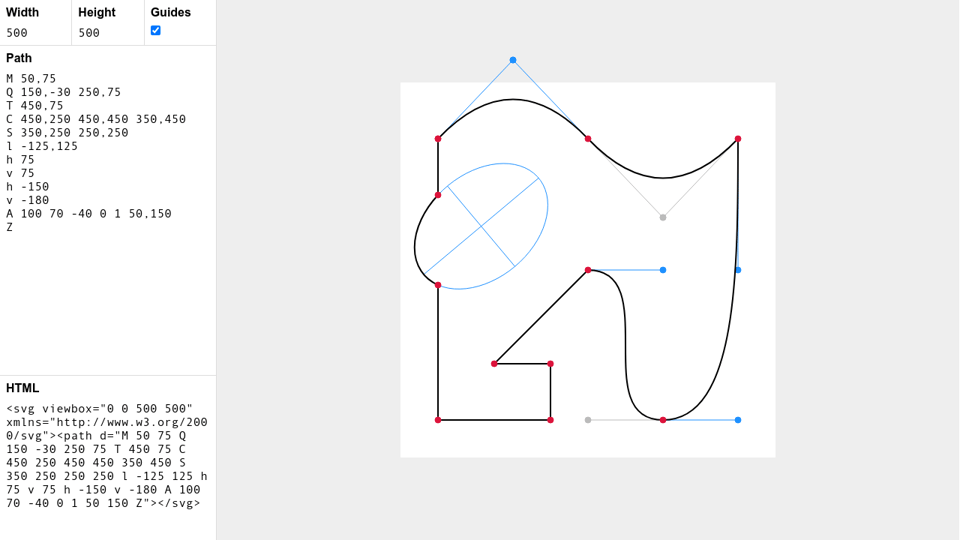
Enter an SVG path data the string inside the d attribute to visualize it and discover all its different commands. Online editor to create and manipulate SVG paths. You can either access the attribute as a string through the standard DOM Level 1 Core method getAttribute or you can use the SVG DOM objects and methodsLets look at both. Hopefully with this issue i can help with a small improvement. Or explore some examples. Currently whenever editing the Path code in the top panel the viewport Configuration updates itself automatically.
In addition we put into practice the use of this library and developed a simple slider with a minimum of effort.
The related posts above were algorithmically generated and displayed here without any load on our servers at all thanks to Jetpack. SVG Path Visualizer. Optimization focused SVG Path editor. If you have important information to share please contact us. The related posts above were algorithmically generated and displayed here without any load on our servers at all thanks to Jetpack. Online editor to create and manipulate SVG paths.
 Source: css-tricks.com
Source: css-tricks.com
Currently whenever editing the Path code in the top panel the viewport Configuration updates itself automatically. All of the commands above can also be expressed with lower letters. Currently whenever editing the Path code in the top panel the viewport Configuration updates itself automatically. Online editor to create and manipulate SVG paths. Online editor to create and manipulate SVG paths.
 Source: mapsvg.com
Source: mapsvg.com
All of the commands above can also be expressed with lower letters. Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language. Online editor to create and manipulate SVG paths. If you have important information to share please contact us. In this tutorial we will see two more.
 Source: css-tricks.com
Source: css-tricks.com
If you have important information to share please contact us. Capital letters means absolutely positioned lower cases means relatively positioned. With analyse button you can find unnecessary segments and delete them. Hopefully with this issue i can help with a small improvement. Incredibly useful for editing paths especially for creatingtweaking custom svg icons in my case.
 Source: mediatemple.net
Source: mediatemple.net
Enter an SVG path data the string inside the d attribute to visualize it and discover all its different commands. Capital letters means absolutely positioned lower cases means relatively positioned. SVG Path -. Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language. You can optimize the default image from 1356 bytes to 610 bytes.
 Source: css-tricks.com
Source: css-tricks.com
How do I access data for a element from script. With analyse button you can find unnecessary segments and delete them. Capital letters means absolutely positioned lower cases means relatively positioned. It takes only one path element. There are two ways to access most information about elements in SVG.
 Source: css-tricks.com
Source: css-tricks.com
Animating More Elements Along SVG Paths with JavaScript Part 2 In a previous tutorial we introduced a new library that allows us to animate elements along a SVG path called PathSlider. The related posts above were algorithmically generated and displayed here without any load on our servers at all thanks to Jetpack. Contribute to Yqnnsvg-path-editor development by creating an account on GitHub. The following commands are available for path data. SVG Path Editor by Jack Sleight jacksleight on CodePen.
 Source: linuxlinks.com
Source: linuxlinks.com
Svg svg-path svg-editor svg-parser Updated. All of the commands above can also be expressed with lower letters. You can edit viewport scale flip rotate and edit path segments. Svg svg-path svg-editor svg-parser Updated. The element is used to define a path.
 Source: css-tricks.com
Source: css-tricks.com
SVG Path -. How do I access data for a element from script. SVG Path Editor lets you edit and optimize SVGs path element. The element is used to define a path. SVG Path -.
 Source: codepen.io
Source: codepen.io
In this tutorial we will see two more. The following commands are available for path data. Incredibly useful for editing paths especially for creatingtweaking custom svg icons in my case. Hopefully with this issue i can help with a small improvement. In this tutorial we will see two more.
 Source: stackoverflow.com
Source: stackoverflow.com
Incredibly useful for editing paths especially for creatingtweaking custom svg icons in my case. Svg svg-path svg-editor svg-parser Updated. You can optimize the default image from 1356 bytes to 610 bytes. Or explore some examples. Contribute to Yqnnsvg-path-editor development by creating an account on GitHub.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg path editor javascript by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.