19+ Svg scale animation css information
Home » free svg Info » 19+ Svg scale animation css informationYour Svg scale animation css images are ready in this website. Svg scale animation css are a topic that is being searched for and liked by netizens now. You can Find and Download the Svg scale animation css files here. Get all royalty-free vectors.
If you’re searching for svg scale animation css images information linked to the svg scale animation css topic, you have pay a visit to the ideal blog. Our website frequently provides you with suggestions for seeing the highest quality video and image content, please kindly hunt and find more informative video content and images that match your interests.
Svg Scale Animation Css. Note that the width used in the CSS assumes that you want the SVG image to be the full width of the page or at least its parent container. This tutorial will give you valuable insight for using SVG as your preferred graphic format. Also you can improve the UI and UX of your web applications by incorporating subtle animations into your SVGs. 100 translateX.
 40 Interesting Svg Animation Ideas 2019 Bashooka From bashooka.com
40 Interesting Svg Animation Ideas 2019 Bashooka From bashooka.com
Whats happening in the CSS code. Keyframes example 0 transformscale1 50 transformscale5 100 transformscale1opacity1 hiA animation. Ul li duration. This will be a tutorial in creating a simple SVG animation with pure HTML and CSS and an SVG editing tool if. You can add as many values as you would like in the arrays. Animating SVGs With CSS.
This class has a property called animation.
You can add as many values as you would like in the arrays. Ad Learn CSS Animations Online At Your Own Pace. More complex animations usually have some kind of transformation applied a translation rotation scaling or skewing. Ul li duration. This class has a property called animation. If you want to start an animation in a different position than you have set with HTML and CSS then you can set an array of the values.
 Source: getflywheel.com
Source: getflywheel.com
This will be a tutorial in creating a simple SVG animation with pure HTML and CSS and an SVG editing tool if. SVGs can be animated the same way that HTML elements can using CSS keyframes and animation properties or using CSS transitions. Normal easing. SVGs can be animated the same way that HTML elements can using CSS keyframes and animation properties or using CSS transitions. Whats happening in the CSS code.
 Source: css-tricks.com
Source: css-tricks.com
Set Height Of Svg To Line Height Stack Overflow. Animating SVGs With CSS. More complex animations usually have some kind of transformation applied a translation rotation scaling or skewing. 100 translateX. Start Today and Become an Expert in Days.
 Source: getflywheel.com
Source: getflywheel.com
Normal easing. Set Height Of Svg To Line Height Stack Overflow. Whats happening in the CSS code. Your path is about 3780 width. This tutorial will give you valuable insight for using SVG as your preferred graphic format.
 Source: dev.to
Source: dev.to
On the SVG element with our arrow we have a class called bounce. More complex animations usually have some kind of transformation applied a translation rotation scaling or skewing. Note that the width used in the CSS assumes that you want the SVG image to be the full width of the page or at least its parent container. All you need is HTML and CSS to get started. Start Today and Become an Expert in Days.
 Source: colorlib.com
Source: colorlib.com
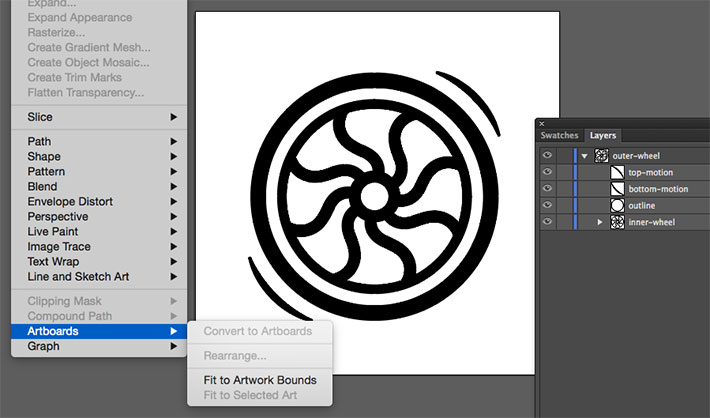
1000 direction. In this tutorial I will show you step-by-step how to animate a SVG Scalable Vector Graphic icon using CSS. -1rem 0. Scale svg to fit div css. Join Millions of Learners From Around The World Already Learning On Udemy.
 Source: getflywheel.com
Source: getflywheel.com
CSS gives us control over how to size things. Normal easing. All you need is HTML and CSS to get started. SVGs can be animated the same way that HTML elements can using CSS keyframes and animation properties or using CSS transitions. This will be a tutorial in creating a simple SVG animation with pure HTML and CSS and an SVG editing tool if.
 Source: bashooka.com
Source: bashooka.com
This class has a property called animation. All you need is HTML and CSS to get started. CSS gives us control over how to size things. If you want to start an animation in a different position than you have set with HTML and CSS then you can set an array of the values. The bounce value is a function that triggers the keyframe animation keyframes bounce which Ill get to in a moment.
 Source: morioh.com
Source: morioh.com
Start Today and Become an Expert in Days. Animating SVGs With Pure HTML and CSS. Ul li duration. In this tutorial I will show you step-by-step how to animate a SVG Scalable Vector Graphic icon using CSS. EaseInOutSine delay.
 Source: stackoverflow.com
Source: stackoverflow.com
This will be a tutorial in creating a simple SVG animation with pure HTML and CSS and an SVG editing tool if. Join Millions of Learners From Around The World Already Learning On Udemy. Note that the width used in the CSS assumes that you want the SVG image to be the full width of the page or at least its parent container. You can add as many values as you would like in the arrays. Whats happening in the CSS code.
 Source: stackoverflow.com
Source: stackoverflow.com
Whats happening in the CSS code. Animating with CSS is awesome because there arent any plugins or libraries that need to be installed. Ad Learn CSS Animations Online At Your Own Pace. Start Today and Become an Expert in Days. Animating SVGs With CSS.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg scale animation css by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.