13+ Svg to jpg react info
Home » free svg idea » 13+ Svg to jpg react infoYour Svg to jpg react images are available in this site. Svg to jpg react are a topic that is being searched for and liked by netizens now. You can Find and Download the Svg to jpg react files here. Find and Download all royalty-free images.
If you’re looking for svg to jpg react pictures information connected with to the svg to jpg react keyword, you have come to the ideal site. Our website frequently provides you with suggestions for refferencing the maximum quality video and image content, please kindly hunt and find more enlightening video articles and images that match your interests.
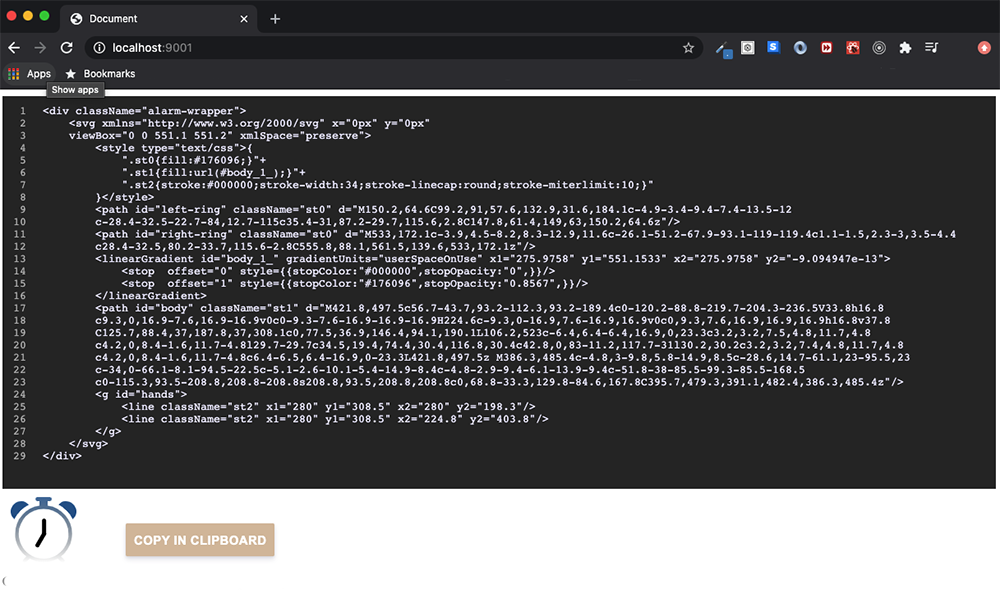
Svg To Jpg React. Optionally it returns the data as a promise or downloads it. The easiest way of implementing a static SVG in a React app is like this. Render return. For the purpose of the article Im going to use Undraw which is an open-source illustration that hosts a wide variety of high quality and beautiful SVG images and you can use it.
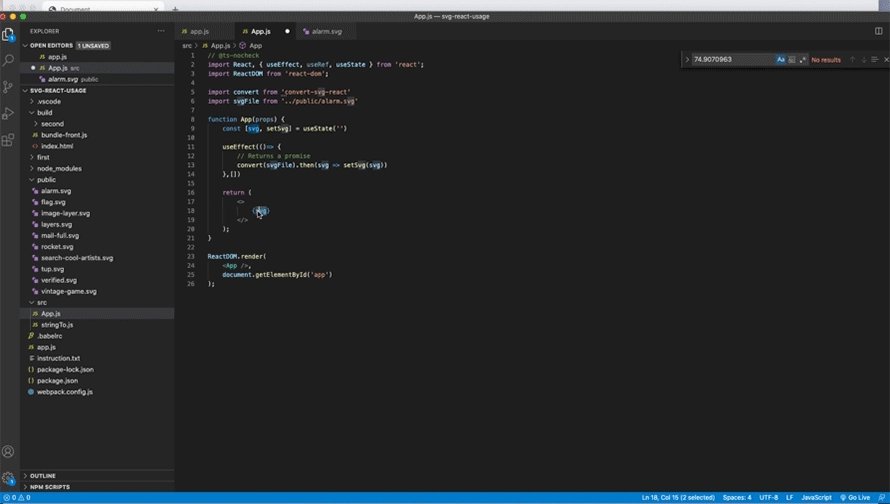
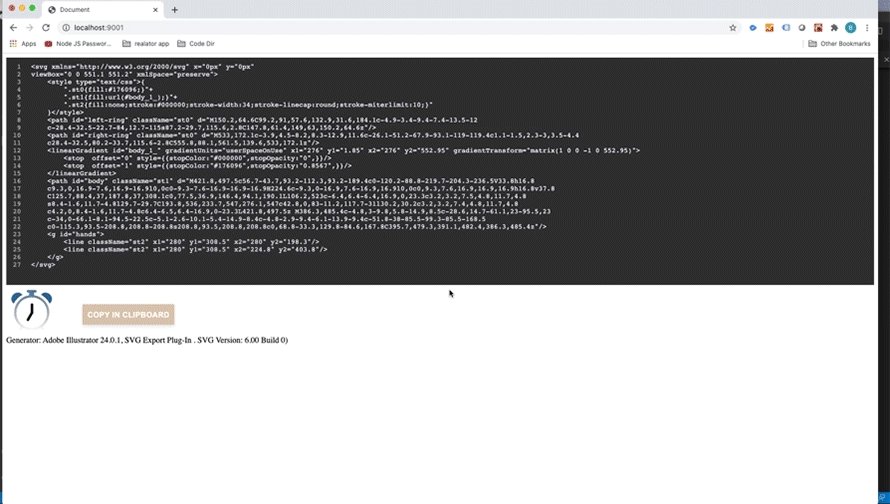
 How To Import Image Svg Png In A React Component Stack Overflow From stackoverflow.com
How To Import Image Svg Png In A React Component Stack Overflow From stackoverflow.com
Or just assign it to the windowlocation. In just two simple steps it will take care of lossless SVG optimization for you. To whoever comes here late as i did i strongly suggest using react-svg. Var image canvastoDataURLimagepng. When using SVG in a web document you have two options. Export default content declare module png const content.
SVG Optimizer Optimize SVG Images Online.
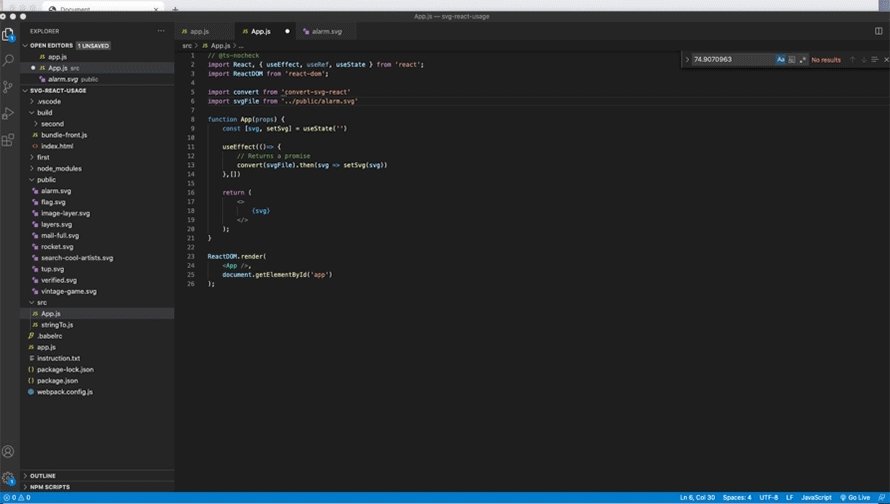
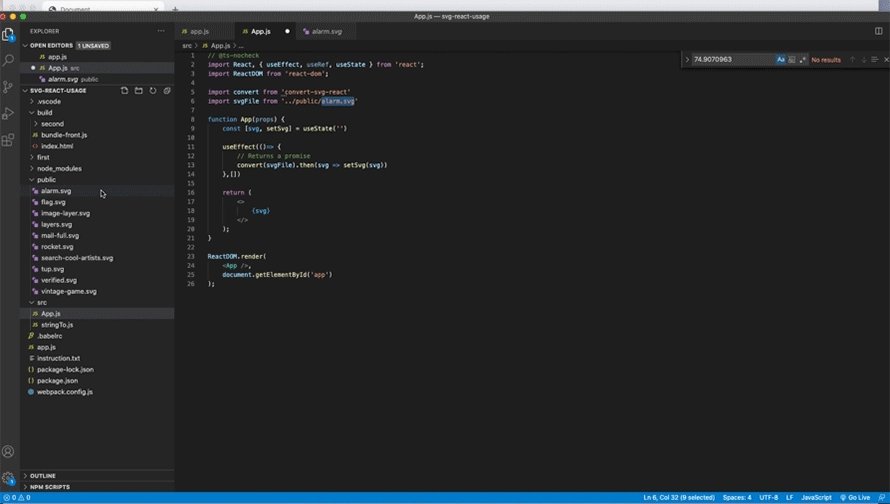
In this short article Im going to walk through a step-by-step of adding SVG images to React app. Import SvgLogo from logosvg. To whoever comes here late as i did i strongly suggest using react-svg. Const children props p. Import SVGs as React components facebook1388 facebook3718 f53b638. Declare module svg import React require react.
 Source: stackoverflow.com
Source: stackoverflow.com
The easiest way of implementing a static SVG in a React app is like this. Var img. Return ReactcreateElementimageloc props children. Render return. Link to the files in step 1.

To Scala Case Class. Image component in react-native doesnt yet support svg file type. Press the Encode SVG to Base64 button. Npm install react-native-remote-svg yarn add react-native-remote-svg. You can compress multiple files at once and upload images up to 50MB in size.
 Source: brandlogos.net
Source: brandlogos.net
A sample code for it. Click on UPLOAD FILES then choose up to 20 SVG files that you want to optimize. If necessary select the desired output format. In this short article Im going to walk through a step-by-step of adding SVG images to React app. Choose the source of image from the Datatype field.
 Source: npmjs.com
Source: npmjs.com
Link to the files in step 1. You can compress multiple files at once and upload images up to 50MB in size. Return ReactcreateElementimageloc props children. SVGProps SVGSVGElement. If necessary select the desired output format.
 Source: npmjs.com
Source: npmjs.com
Zmitry pushed a commit to zmitrycreate-react-app that referenced this issue on Sep 30 2018. In this short article Im going to walk through a step-by-step of adding SVG images to React app. Either render the SVG document as is or use it as source in the img tag. Where does React come into all this. Capture HTML Canvas as gifjpgpngpdf.

Const ImageLoc p. Export default content declare module png const content. Link to the files in step 1. Zmitry pushed a commit to zmitrycreate-react-app that referenced this issue on Sep 30 2018. We can go ahead and use raw ReactcreateElement calls to make custom JSX-ready React components that render our custom XML elements.
 Source: youtube.com
Source: youtube.com
To whoever comes here late as i did i strongly suggest using react-svg. Import SvgLogo from logosvg. Const App img src pathimagesvg alt. Return ReactcreateElementimageloc props children. Const ImageImage p.
 Source: brandlogos.net
Source: brandlogos.net
Const ImageLoc p. When using SVG in a web document you have two options. They suggest to create a data url. This free online tool is all you need for optimizing SVG images. You can compress multiple files at once and upload images up to 50MB in size.

Yes you do have to render the chart component somewhere first we have ours rendering under a div set to display. Const children props p. Import SVGs as React components facebook1388 Updated webpack production config and fixed tests Improved Jest SVG file transform Improved SVG tests Add a comment. Click on UPLOAD FILES then choose up to 20 SVG files that you want to optimize. Import SVGs as React components facebook1388 facebook3718 f53b638.
![]() Source: icon-library.com
Source: icon-library.com
The easiest way of implementing a static SVG in a React app is like this. They suggest to create a data url. Const children props p. React-svg-to-image was forked from JuanIrached3-svg-to-png. Render return.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg to jpg react by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.