15++ Svg viewbox converter ideas in 2021
Home » free svg Info » 15++ Svg viewbox converter ideas in 2021Your Svg viewbox converter images are available in this site. Svg viewbox converter are a topic that is being searched for and liked by netizens now. You can Download the Svg viewbox converter files here. Download all free images.
If you’re searching for svg viewbox converter images information related to the svg viewbox converter topic, you have pay a visit to the right blog. Our website frequently gives you suggestions for downloading the maximum quality video and image content, please kindly surf and find more informative video articles and images that fit your interests.
Svg Viewbox Converter. Once the conversion finishes click the Download SVG button to save the file. Note that no files are uploaded to any. This converts the SVG file to DrawingGroup and can optionally save the result to a file as XAML. Fn function data var svg data.
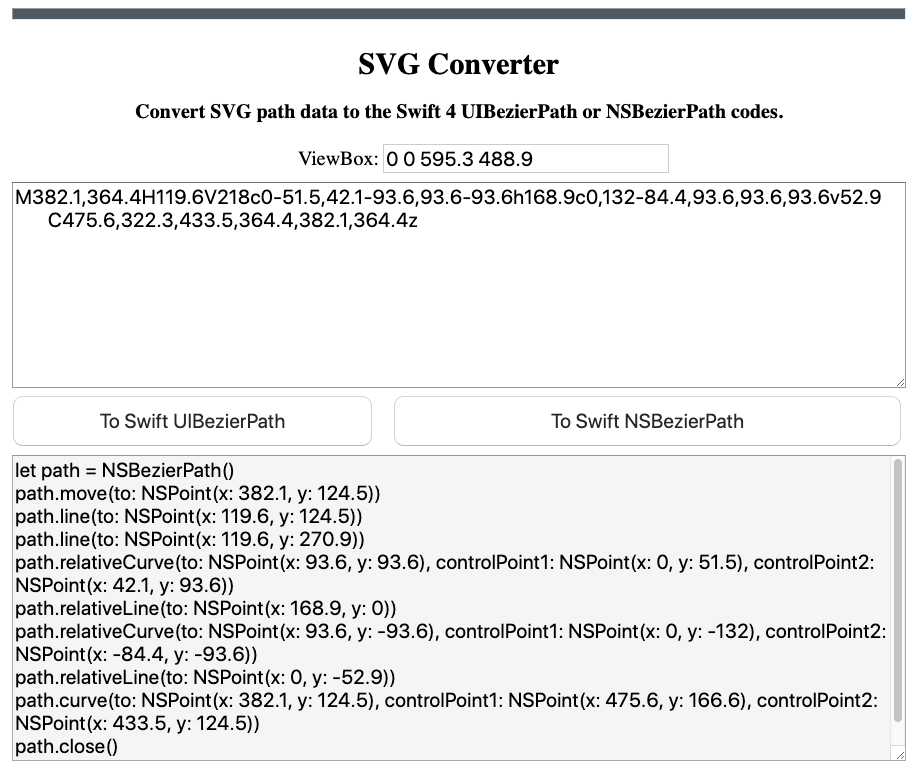
 Svg Converter From svg-converter.kyome.io
Svg Converter From svg-converter.kyome.io
If you want to convert viewbox from 0 0 20 20 to 0 0 128 128 enter 20 and 128 If you want to double the viewbox enter 1 and 2 If you want half of the viewbox enter 1 and 05 or 2 and 1. Remove widthheight attributes when a viewBox attribute converted. For example try GIMP Inkscape or LibreOffice Draw. The advantage of the format is that it defined in XML text files. 1000 your height unit 200px 1 your height unit 2001000px 15px. SVG Path Editor lets you edit and optimize SVGs path element.
But you can use online vector converter to convert SVG to any other vector format such as SVG to PDF.
The viewBox is an attribute of the SVG element in HTML. SVG Path Editor lets you edit and optimize SVGs path element. You can edit viewport scale flip rotate and edit path. The viewBox attribute defines the position and dimension in user space of an SVG viewport. For example try GIMP Inkscape or LibreOffice Draw. Only the width differ.
 Source: fontawesome.com
Source: fontawesome.com
By default the svgexport command outputs a file in png format. The only mandatory arguments are the input and output file paths. In the fifth SVG our viewBox is set to a width and height of 25 which is half the size of our viewport. It is used to scale the SVG element that means we can set the coordinates as well as width and height. For example try GIMP Inkscape or LibreOffice Draw.
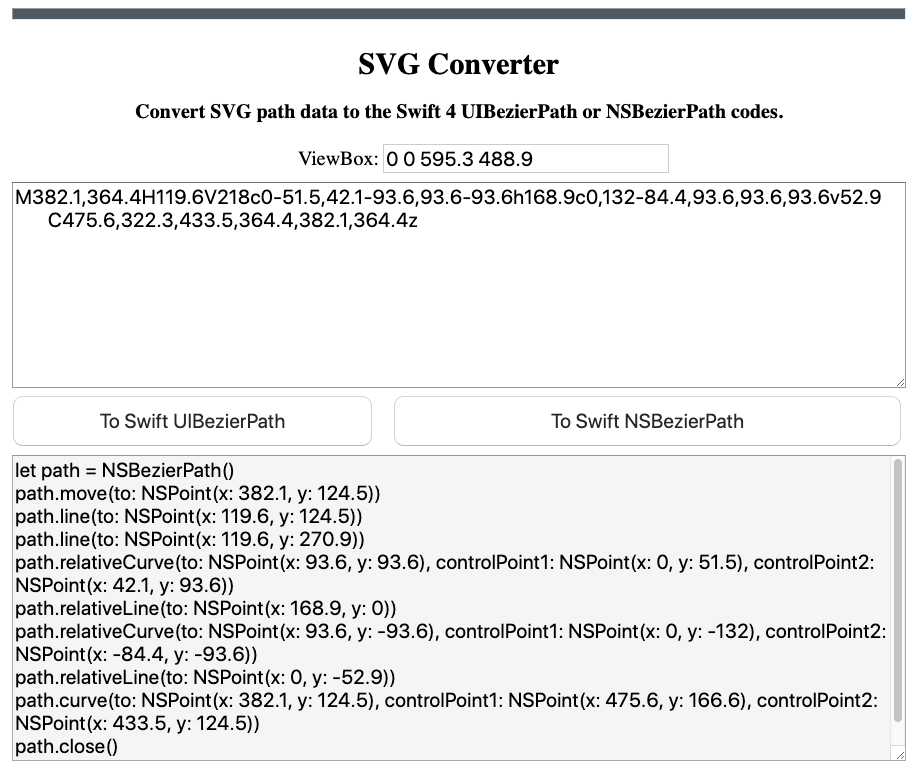
 Source: svg-converter.kyome.io
Source: svg-converter.kyome.io
0 0 svg. But if you are looking for a quick and dirty way to input SVG XML directly in your browser and using your browser to then convert this to PNG read on. The numbers separated by whitespace andor a comma which specify a rectangle in user space which is mapped to the bounds of the viewport established for the associated SVG element not the browser viewport. Develop deploy on Windows Linux MacOS Android platforms. In SVG number 4 in the example above weve set the viewBox width and height to 100 which is double the size of our viewport.
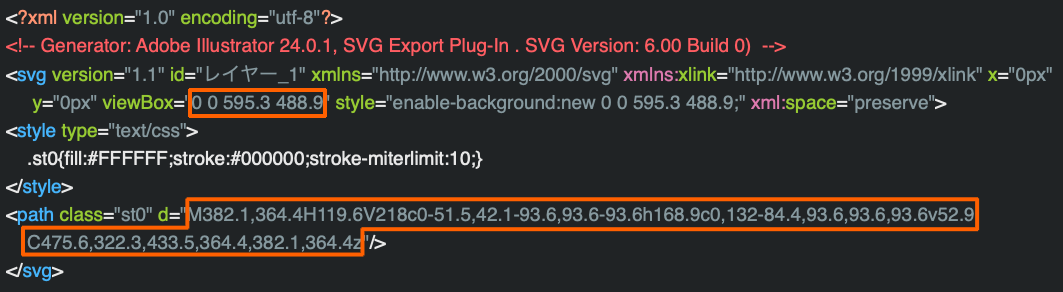
 Source: svg-converter.kyome.io
Source: svg-converter.kyome.io
If you want to convert viewbox from 0 0 20 20 to 0 0 128 128 enter 20 and 128 If you want to double the viewbox enter 1 and 2 If you want half of the viewbox enter 1 and 05 or 2 and 1. Upload single PNG file or multiple PNG files and convert it to SVG. But you can use online vector converter to convert SVG to any other vector format such as SVG to PDF. Remove widthheight attributes when a viewBox attribute converted. The ogis2svgpl converter takes the text input from shp2pgsql and converts it to SVG files.
 Source: stackoverflow.com
Source: stackoverflow.com
The root object in the converted file is DrawingGroup. 1000 your height unit 200px 1 your height unit 2001000px 15px. Author Kirk Bentley Fyrebase exports. The SVG scale factor would be 1px 02645 user-unit which can be used by a SVG renderer to convert all the values that are stored in user-units to the real-world drawing dimensions. 0 0 svg.
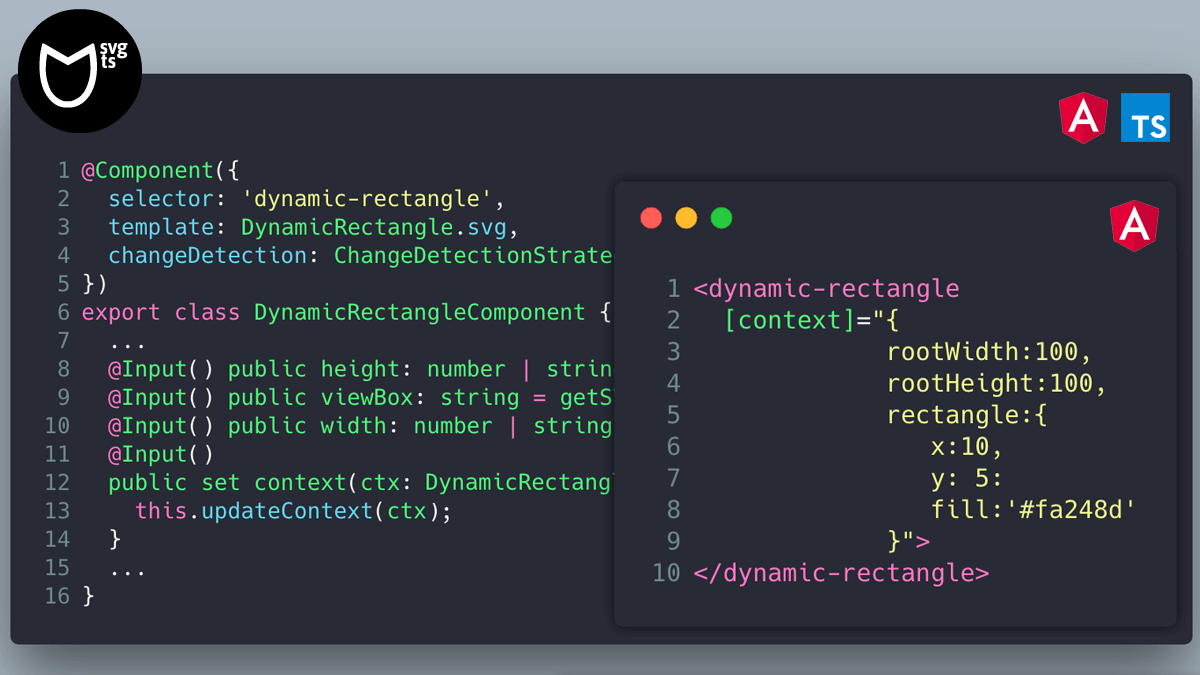
 Source: xperiments.in
Source: xperiments.in
But you can use online vector converter to convert SVG to any other vector format such as SVG to PDF. Wait until your image is uploaded and traced. 1000 your height unit 200px 1 your height unit 2001000px 15px. This zooms out and shows double the content thereby again revealing the entire circle. Once the conversion finishes click the Download SVG button to save the file.
 Source: github.com
Source: github.com
Value svg. Note that no files are uploaded to any. Change Option presets if you are not satisfied the result. Once the conversion finishes click the Download SVG button to save the file. SVG means Scalable Vector Graphics It is an XML-based vector image format for two-dimensional graphics.
 Source: stackoverflow.com
Source: stackoverflow.com
Convert to SVG by clicking the Convert button. There arent all that many options for the SVG export command. The root object in the converted file is DrawingGroup. The viewport is 100px wide and viewBox is 50px wide. 0 0 svg.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
But you can use online vector converter to convert SVG to any other vector format such as SVG to PDF. This converts the SVG file to the corresponding XAML file which can be viewed in WPF application. But you can use online vector converter to convert SVG to any other vector format such as SVG to PDF. Only the width differ. But you want to use your own units you can use viewBox attr for that.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
This converts the SVG file to DrawingGroup and can optionally save the result to a file as XAML. To convert an SVG to a PNG file I simply run the following command. Once the conversion finishes click the Download SVG button to save the file. The viewport is 100px wide and viewBox is 50px wide. The viewBox is an attribute of the SVG element in HTML.
 Source: mediamodifier.com
Source: mediamodifier.com
The SVG EditorViewer Online will help you view the SVG code and preview whats the code will display. Note that no files are uploaded to any. Click Browse to select JPEG or just drag it to the Choose file field. Convert widthheight to viewBox. ViewBox min-x min-y width height Attribute Values.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg viewbox converter by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.