10++ Svg zoom viewbox ideas in 2021
Home » free svg idea » 10++ Svg zoom viewbox ideas in 2021Your Svg zoom viewbox images are ready. Svg zoom viewbox are a topic that is being searched for and liked by netizens today. You can Find and Download the Svg zoom viewbox files here. Download all free photos and vectors.
If you’re searching for svg zoom viewbox images information linked to the svg zoom viewbox keyword, you have come to the ideal site. Our site always gives you hints for downloading the highest quality video and picture content, please kindly surf and locate more informative video content and graphics that fit your interests.
Svg Zoom Viewbox. The SVG viewBox is similar to the viewport however it will possibly additionally pan and zoom like a telescope viewBox Parameters. I try to zoom with mousewheel on a Raphael paper using viewBox. 025 maximum zoom in must be a number bigger than 1 maxZoom. If the SVGs width is twice as big than the viewBox when the user moves their pointer by 1px the image inside the SVG will translate by 2px.
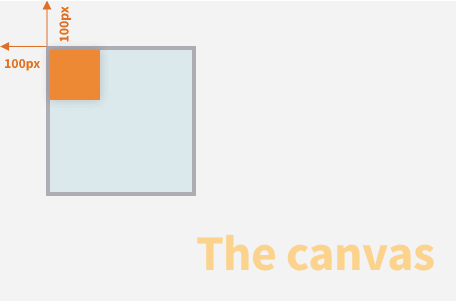
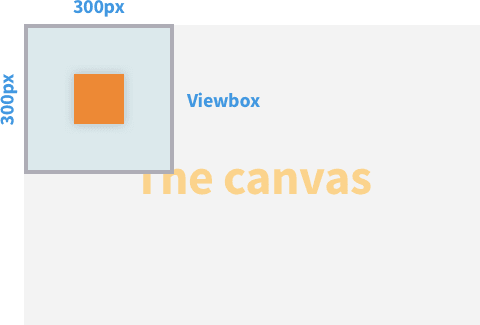
 Cropping Zooming In On Svgs With Viewbox Dev Community From dev.to
Cropping Zooming In On Svgs With Viewbox Dev Community From dev.to
Control the viewBox by adding the attribute viewBox to the svg element. The SVG could be scaled down to 100 x 100 or up to 10000 x 10000 on the page. Instance - svg-pan-zoom public API instance. Use SVG viewBox for easy zooming. It may also be used on the weather image marker sample and view. Out and panning along an x and y axis.
Set 0 to remove the animation animationTime.
The viewBox attribute takes four numbers as values and 112. Here is the JSFiddle code. Control the viewBox by adding the attribute viewBox to the svg element. Management the viewport by way of width and top parameters on the svg component. An example of how to use it together with Hammerjs. We management the viewBox by including it as an attribute to the svg ingredient with a worth comprising 4 area separated numbers.
 Source: youtube.com
Source: youtube.com
Management the viewport by way of width and top parameters on the svg component. SVG coordinates are not page coordinates Its important to understand zooming the viewBox uses the SVG coordinate system. It can also be used on the elements symbol marker pattern and view. 300 how much to zoom-in or zoom-out zoomFactor. The SVG viewBox is similar to the viewport however it will possibly additionally pan and zoom like a telescope viewBox Parameters.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
Out and panning along an x and y axis. Control the viewport via width and height parameters on the svg element. Destroy is a function called upon svg-pan-zoom destroy. To fix this we need to calculate the ratio between the viewBox and the viewport and apply this ratio while calculating the new viewBox. ViewBox allows you to define how an image is displayed by zooming in and 104.
 Source: dev.to
Source: dev.to
It can also be used on the elements symbol marker pattern and view. The viewBox attribute defines the position and dimension in user space of an SVG viewport. But you can also use it to zoom. Destroy is a function called upon svg-pan-zoom destroy. SVG-enabled browser does not work with SVG work-arounds that use Flash The viewBox.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
But you can also use it to zoom. It can also be used on the elements symbol marker pattern and view. Chrome IE10 FireFox Opera Safari image zoom image pan SVG This is an advanced version of the jQuery SVG Pan Zoom plugin that enables panning and zoom inout functionalities on SVG images using mouse drag mouse wheel touch swipe and touch pinch events. The viewBox is similar to the viewport but you can also use it to pan and zoom like a telescope. Min-x min-y width and heightThe numbers separated by whitespace andor a comma which specify a rectangle in user space which is mapped to the bounds of the viewport established for the associated SVG element not the browser viewport.
 Source: stackoverflow.com
Source: stackoverflow.com
Here is the JSFiddle code. Lets discuss concerning the SVG zoom. It can also be used on the elements symbol marker pattern and view. 300 how much to zoom-in or zoom-out zoomFactor. Its value is a list of four numbers separated by whitespace or commas.
 Source: dev.to
Source: dev.to
The first two values min-x. It can also be used on the elements symbol marker pattern and view. 025 maximum zoom in must be a number bigger than 1 maxZoom. To fix this we need to calculate the ratio between the viewBox and the viewport and apply this ratio while calculating the new viewBox. Control the viewport via width and height parameters on the svg element.
 Source: dev.to
Source: dev.to
The SVG could be scaled down to 100 x 100 or up to 10000 x 10000 on the page. The SVG could be scaled down to 100 x 100 or up to 10000 x 10000 on the page. Its value is a list of four numbers separated by whitespace or commas. SVG viewBox zoom in center Raphael Ask Question Asked 9 years 6 months ago. 100 the initial viewBox if null or undefined will try to use the viewBox set in the svg tag.
 Source: dev.to
Source: dev.to
Animate pan and zoom actions. Use viewBox for zooming. ViewBox. The viewBox is an attribute of the SVG element in HTML. 300 how much to zoom-in or zoom-out zoomFactor.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Here is the JSFiddle code. 300 how much to zoom-in or zoom-out zoomFactor. It works but now i want to zoom in the center and i have no idea where to start. 025 maximum zoom in must be a number bigger than 1 maxZoom. The SVG could be scaled down to 100 x 100 or up to 10000 x 10000 on the page.
 Source: codepen.io
Source: codepen.io
The viewBox is an attribute of the element. The viewBox attribute defines the position and dimension in user space of an SVG viewport. Control the viewport via width and height parameters on the svg element. Out and panning along an x and y axis. Lets discuss concerning the SVG zoom.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg zoom viewbox by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.