10++ Use inline svg as background image info
Home » free svg idea » 10++ Use inline svg as background image infoYour Use inline svg as background image images are available. Use inline svg as background image are a topic that is being searched for and liked by netizens today. You can Download the Use inline svg as background image files here. Download all free photos.
If you’re looking for use inline svg as background image images information linked to the use inline svg as background image topic, you have visit the ideal site. Our site always provides you with hints for seeking the highest quality video and picture content, please kindly search and find more informative video content and graphics that fit your interests.
Use Inline Svg As Background Image. The first two are basic and very common implementations of SVG. By default the image is repeated so it covers the entire element. SVG as a background image. It shows how JavaScript and CSS can be used to manipulate the picture in the same way you would script regular HTML.
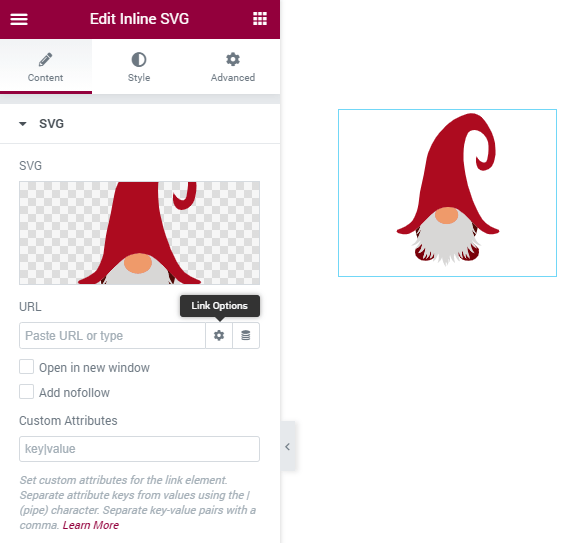
 Inline Svg Styling From inline-svg.webflow.io
Inline Svg Styling From inline-svg.webflow.io
Plus you can do anything a raster graphic can do like repeat. The third inline SVG will be the focus of this tutorial. No background image will be displayed. For one it does not work in IE and depending on the content of your SVG the technique will cause trouble in other browsers like FF. Define at least two colors center to. Do not use inline CSS.
One particular component needed some SVG background images.
No background image will be displayed. Import React from react. SVG as a src attribute. Function App return background Hello World. The outputed SVG code consists of both single and double quotes. Import background from imgplaceholderpng.
 Source: stackoverflow.com
Source: stackoverflow.com
Since theres no intrinsic ratio or height provided auto selects the height of the background area as the height for the rendered image. Since theres no intrinsic ratio or height provided auto selects the height of the background area as the height for the rendered image. Define at least two colors top to bottom radial-gradient Sets a radial gradient as the background image. By default the image is repeated so it covers the entire element. The code will not play nice inside style attributes style xxxx or style xxxx which rely on single and double quotes.
 Source: css-tricks.com
Source: css-tricks.com
This article and its associated example shows how to use inline SVG to provide a background picture for a form. All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness. Using Inline SVG. Import background from imgplaceholderpng. Inline CSS will not work DO NOT use this method.
 Source: jqueryscript.net
Source: jqueryscript.net
The background-image property specifies an image to use as the background of an element. I decided Id inline the SVGs in the CSS to avoid extra network requests. For one it does not work in IE and depending on the content of your SVG the technique will cause trouble in other browsers like FF. Div class svg-background. Define at least two colors center to.
 Source: sa-elementor-addons.com
Source: sa-elementor-addons.com
This article and its associated example shows how to use inline SVG to provide a background picture for a form. This article and its associated example shows how to use inline SVG to provide a background picture for a form. All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness. Linear-gradient Sets a linear gradient as the background image. The outputed SVG code consists of both single and double quotes.
 Source: programmingnotes.org
Source: programmingnotes.org
Using Inline SVG. You can add your own background images by editing the themebackgroundImage section of your tailwindconfigjs file. One particular component needed some SVG background images. I decided Id inline the SVGs in the CSS to avoid extra network requests. SVG images can be used as background-image in CSS as well just like PNG JPG or GIFelement background-image.
 Source: inline-svg.webflow.io
Source: inline-svg.webflow.io
Define at least two colors center to. Import React from react. SVG as a background image. To use this direct inline representation of an SVG image in our document all we have to do is copypaste the entire svg content from a SVG file into the DOM. Linear-gradient Sets a linear gradient as the background image.
 Source: crocoblock.com
Source: crocoblock.com
Import background from imgplaceholderpng. The code will not play nice inside style attributes style xxxx or style xxxx which rely on single and double quotes. You have your SVG file and you link to it like you would to any other media file. This article and its associated example shows how to use inline SVG to provide a background picture for a form. SVG as a background image.
 Source: stackoverflow.com
Source: stackoverflow.com
The code will not play nice inside style attributes style xxxx or style xxxx which rely on single and double quotes. Here the 200px specified in the CSS overrides the 100px width specified in the SVG per rule 1. A little late but if any of you have been going crazy trying to use inline SVG as a background the escaping suggestions above do not quite work. The first two are basic and very common implementations of SVG. You can add your own background images by editing the themebackgroundImage section of your tailwindconfigjs file.
 Source: crocoblock.com
Source: crocoblock.com
SVG images can be used as background-image in CSS as well just like PNG JPG or GIFelement background-image. To use this direct inline representation of an SVG image in our document all we have to do is copypaste the entire svg content from a SVG file into the DOM. The third inline SVG will be the focus of this tutorial. The code will not play nice inside style attributes style xxxx or style xxxx which rely on single and double quotes. You have your SVG file and you link to it like you would to any other media file.

Import background from imgplaceholderpng. Since theres no intrinsic ratio or height provided auto selects the height of the background area as the height for the rendered image. The first two are basic and very common implementations of SVG. The outputed SVG code consists of both single and double quotes. Export default App.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title use inline svg as background image by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.