13++ Xaml svg animation info
Home » free svg Info » 13++ Xaml svg animation infoYour Xaml svg animation images are ready. Xaml svg animation are a topic that is being searched for and liked by netizens now. You can Get the Xaml svg animation files here. Download all free photos and vectors.
If you’re searching for xaml svg animation images information connected with to the xaml svg animation keyword, you have pay a visit to the right site. Our website frequently gives you hints for seeing the highest quality video and picture content, please kindly hunt and find more enlightening video articles and graphics that fit your interests.
Xaml Svg Animation. Xaml Icon PNG SVG AI EPS Bases 64 all file formats are available in royalty-free. Xamanimation - Animation Library for XamarinForms. The advantage of XAML to natively support SVG with SMIL is that you as a developer would not have to worry about these icons and animations the design or animator could do that in other software and deliver SVGs to you. Changing svg to xml is now easy.
 Advanced Xaml Animation Effects Pulse Marching Ants Rotations Alerts Stack Overflow From stackoverflow.com
Advanced Xaml Animation Effects Pulse Marching Ants Rotations Alerts Stack Overflow From stackoverflow.com
The key is you need a segment point for every part of the animation not unlike how you would do morph effects with SVG as example. The first value is the stroke size and the second is the space in between each dash. Theme animations differ from theme transitions because theme animations target one specific element and exist in specific visual states within a control whereas the theme transitions are assigned to properties of the control that exist outside of the visual states and influence. At the command prompt type SvgToXaml all to convert all svg icons in current folder. It can also serve as an exchange format for vector graphics. The SVG specification is an open standard developed by the World Wide Web Consortium W3C since 1999.
Xaml Icon PNG SVG AI EPS Bases 64 all file formats are available in royalty-free.
Very simple use from C and XAML code. Scalable Vector Graphics SVG is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. The Pulsating Ellipse page in the SkiaSharpFormsDemos program animates the two axes of an ellipse so that it appears to be pulsating and you can even control the rate of this pulsation. However unlike SVG the scripting is not done using ECMAScript but by another standardized language. At the command prompt type SvgToXaml all to convert all svg icons in current folder. 1 Open your SVG in Inkscape 2 File - Save As 3 In the file types select Microsoft XAML near the bottom 4 In the window you have the option of Silverlight compatible.
 Source: pinterest.com
Source: pinterest.com
Vector to WPF xaml converter Convert svg to xaml. So if convert xaml to svg they will meet some limitation. The key is you need a segment point for every part of the animation not unlike how you would do morph effects with SVG as example. Xaml Icon PNG SVG AI EPS Bases 64 all file formats are available in royalty-free. In the popup window open Browse tab and browse XamarinFFImageLoadingForms and select the following NuGet packages and select yours then install it.
![]() Source: iconscout.com
Source: iconscout.com
In a summary this is by design. 1 Open your SVG in Inkscape 2 File - Save As 3 In the file types select Microsoft XAML near the bottom 4 In the window you have the option of Silverlight compatible. We can define animations in XAML to a visual element when loading through a Behavior use a trigger in XAML to execute the animation or from C code. Theme animations differ from theme transitions because theme animations target one specific element and exist in specific visual states within a control whereas the theme transitions are assigned to properties of the control that exist outside of the visual states and influence. For that open Solution Explorer right click and select Add followed by selecting Existing Items.
 Source: stackoverflow.com
Source: stackoverflow.com
The PulsatingEllipsePagexaml file instantiates a XamarinForms Slider and a Label to display the current value of the slider. Lets use CSS to define the values 66 and 16 to start like so. Of course XAML does also support scripting to get around the limitations of declarative animations and to be able to interact with the users. Theme animations are animations to one or more properties of predefined Windows Runtime XAML UI types. The Pulsating Ellipse page in the SkiaSharpFormsDemos program animates the two axes of an ellipse so that it appears to be pulsating and you can even control the rate of this pulsation.
 Source: stackoverflow.com
Source: stackoverflow.com
Click inside the file drop area to upload XML file or drag drop XML file. It can also serve as an exchange format for vector graphics. However unlike SVG the scripting is not done using ECMAScript but by another standardized language. Theme animations differ from theme transitions because theme animations target one specific element and exist in specific visual states within a control whereas the theme transitions are assigned to properties of the control that exist outside of the visual states and influence. Xamanimation is a library designed for XamarinForms that aims to facilitate the use of animations to developers.
 Source: github.com
Source: github.com
It can also serve as an exchange format for vector graphics. Provides a source object for properties that use a Scalable Vector Graphics SVG source. The PulsatingEllipsePagexaml file instantiates a XamarinForms Slider and a Label to display the current value of the slider. But Xaml file is design UI but not for vector graphics. The SVG specification is an open standard developed by the World Wide Web Consortium W3C since 1999.
 Source: github.com
Source: github.com
The key is you need a segment point for every part of the animation not unlike how you would do morph effects with SVG as example. Vector to WPF xaml converter Convert svg to xaml. The key is you need a segment point for every part of the animation not unlike how you would do morph effects with SVG as example. The PulsatingEllipsePagexaml file instantiates a XamarinForms Slider and a Label to display the current value of the slider. For that open Solution Explorer right click and select Add followed by selecting Existing Items.
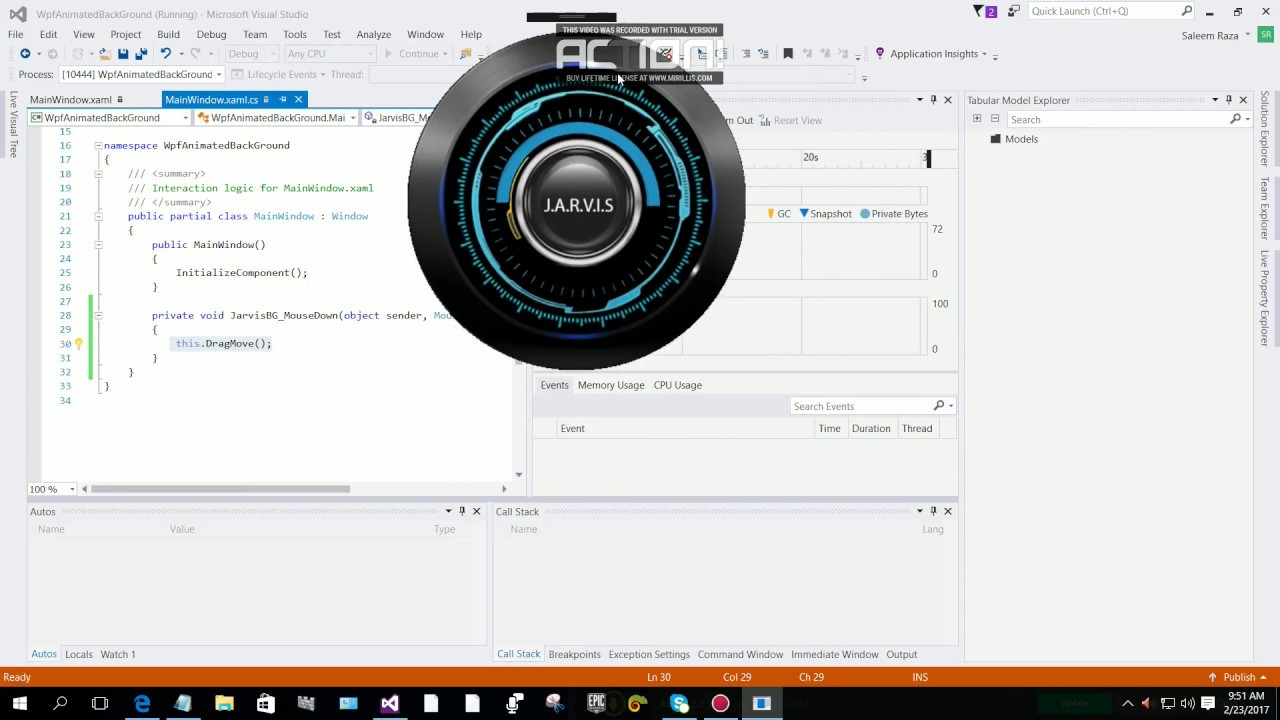
 Source: youtube.com
Source: youtube.com
1 Open your SVG in Inkscape 2 File - Save As 3 In the file types select Microsoft XAML near the bottom 4 In the window you have the option of Silverlight compatible. Very simple use from C and XAML code. Xamanimation - Animation Library for XamarinForms. For that open Solution Explorer right click and select Add followed by selecting Existing Items. Changing svg to xml is now easy.
 Source: pinterest.com
Source: pinterest.com
Provides a source object for properties that use a Scalable Vector Graphics SVG source. Vector to WPF xaml converter Convert svg to xaml. You can define a SvgImageSource by using a Uniform Resource Identifier URI that references a SVG file or by calling SetSourceAsync IRandomAccessStream and supplying a stream. It can also serve as an exchange format for vector graphics. Whatever might be the purposes it can be used everywhere.

The key is you need a segment point for every part of the animation not unlike how you would do morph effects with SVG as example. The Pulsating Ellipse page in the SkiaSharpFormsDemos program animates the two axes of an ellipse so that it appears to be pulsating and you can even control the rate of this pulsation. In the popup window open Browse tab and browse XamarinFFImageLoadingForms and select the following NuGet packages and select yours then install it. Whatever might be the purposes it can be used everywhere. The advantage of XAML to natively support SVG with SMIL is that you as a developer would not have to worry about these icons and animations the design or animator could do that in other software and deliver SVGs to you.
 Source: pinterest.com
Source: pinterest.com
Changing svg to xml is now easy. The key is you need a segment point for every part of the animation not unlike how you would do morph effects with SVG as example. Afterwards add GIF SVG pictures. These can be used in website landing page mobile app graphic design projects brochures posters etc. You can define a SvgImageSource by using a Uniform Resource Identifier URI that references a SVG file or by calling SetSourceAsync IRandomAccessStream and supplying a stream.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title xaml svg animation by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.