14+ Xml svg background info
Home » free svg Info » 14+ Xml svg background infoYour Xml svg background images are ready in this website. Xml svg background are a topic that is being searched for and liked by netizens today. You can Get the Xml svg background files here. Get all free photos and vectors.
If you’re searching for xml svg background images information related to the xml svg background topic, you have pay a visit to the ideal blog. Our site frequently provides you with hints for viewing the highest quality video and picture content, please kindly hunt and find more enlightening video articles and graphics that match your interests.
Xml Svg Background. Place this credit with link on a webpage dedicated to credits blog post or another suitable section of your website. SVG is used to define vector-based graphics for the Web. SVG images are defined using XML. This means that they can be searched indexed scripted and compressed.
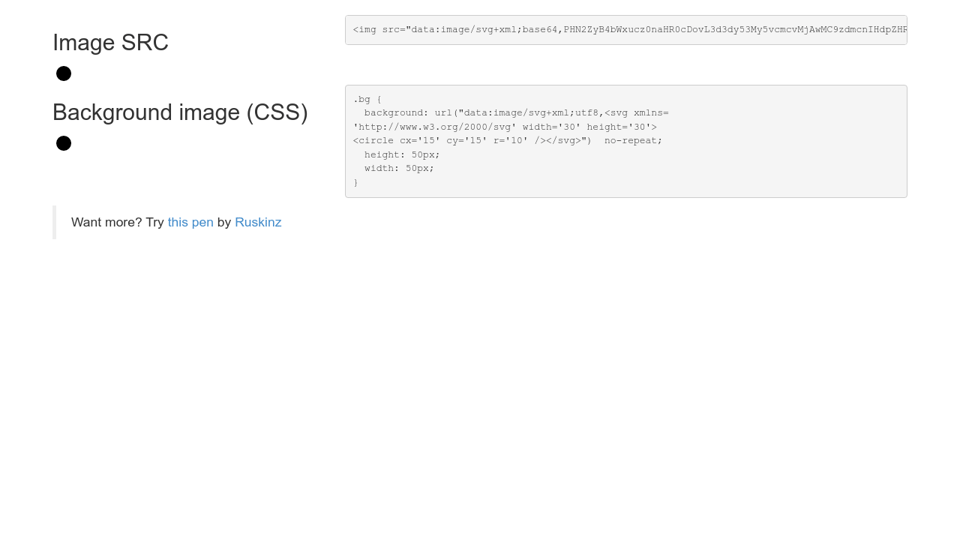
 Svg Background Image From codepen.io
Svg Background Image From codepen.io
So now Ive got the same SVG source inlined in two places. You add the library and the surrounding script tag and SVGWeb takes care of the rest. SVG stands for Scalable Vector Graphics. In the image css and object cases notice how we specify the base64-encoded value. SVG images can be used as background-image in CSS as well just like PNG JPG or GIFelement background-image. SVG defines the graphics in XML format.
SVG images can be used as background-image in CSS as well just like PNG JPG or GIFelement background-image.
To add a background image on an HTML element use the HTML style attribute and the CSS background-image property. There is a small premium though. Using SVGWeb not only ensures that the SVG displays in HTML but also that it displays in IE. SVG images and their behaviors are defined in XML text files. Path rect line and so on. Url dataimagesvgxmlutf8.
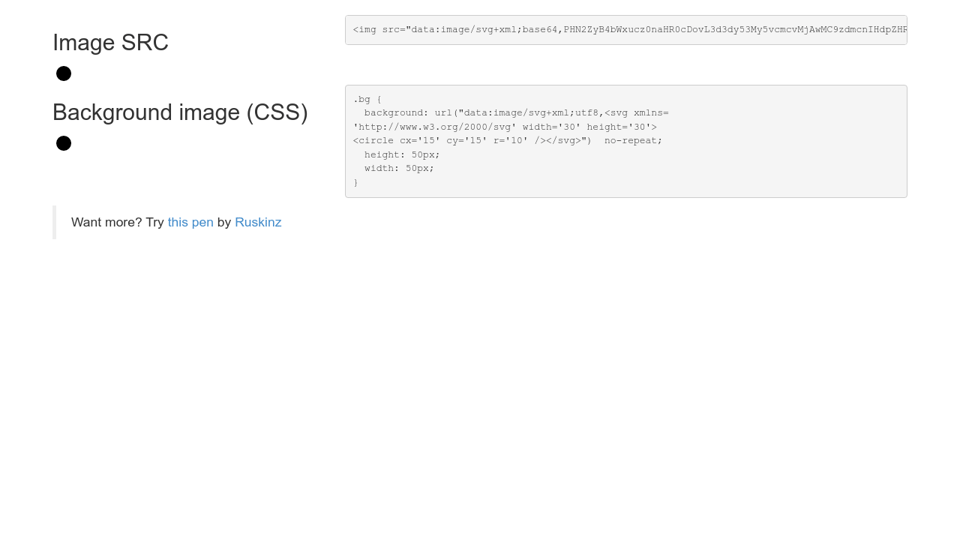
 Source: pinterest.com
Source: pinterest.com
SVG images and their behaviors are defined in XML text files. With the background image technique the SVG is embedded in the CSS in the head of the page. Child elements inside an element may also have an xmlspace attribute that overrides the parents one. As XML files SVG. All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness.
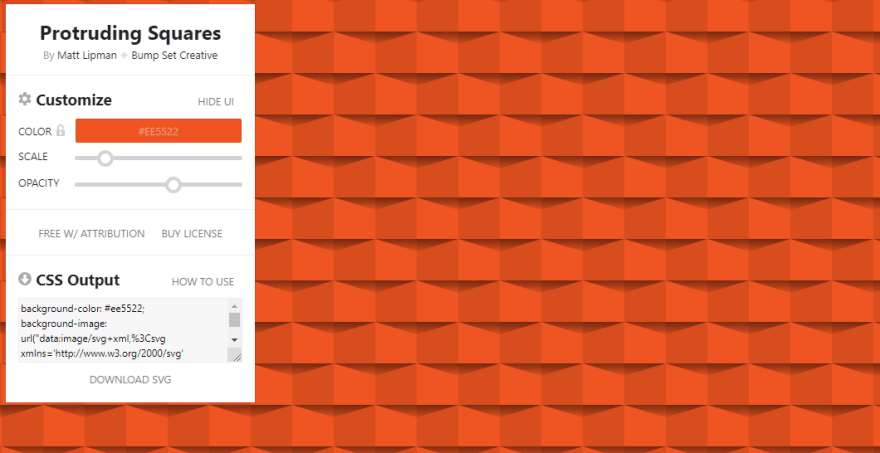
 Source: stackoverflow.com
Source: stackoverflow.com
The SVG to Base64 converter is identical to Image to Base64 with the only difference that it forces the mime type to be imagesvgxml even if the uploaded file has a different content type or it cannot be detected. Echoxml See docs for more info. As far as you got all stuff you need youre coming to csscalendarIcon your url will be something like this. Dataimagesvgxmlbase64 base64blob Just replace the base64blob text with the actual base64-encoded value. Your first SVG image.
 Source: androidhive.info
Source: androidhive.info
SVG images can be used as background-image in CSS as well just like PNG JPG or GIFelement background-image. Place this credit with link on a webpage dedicated to credits blog post or another suitable section of your website. Place credit in CSS code commented out near background-image code. SVG is used to define vector-based graphics for the Web. Convert SVG to Base64 online and use it as a generator which provides ready-made examples for data URI img src CSS background-url and others.
 Source: stackoverflow.com
Source: stackoverflow.com
JSFiddle or its authors are not responsible or liable for any loss or damage of. SVG defines the graphics in XML format. Child elements inside an element may also have an xmlspace attribute that overrides the parents one. Since theres no intrinsic ratio or height provided auto selects the height of the background area. Other links license Created and maintained by Piotr and Oskar.
 Source: stackoverflow.com
Source: stackoverflow.com
The SVG specification is an open standard developed by the World Wide Web Consortium since 1999. I used this tool. Here the 200px specified in the CSS overrides the 100px width specified in the SVG per rule 1. As far as you got all stuff you need youre coming to csscalendarIcon your url will be something like this. SVG supports the built-in XML xmlspace attribute to handle whitespace characters inside elements.
 Source: stackoverflow.com
Source: stackoverflow.com
Place this credit with link on a webpage dedicated to credits blog post or another suitable section of your website. Since theres no intrinsic ratio or height provided auto selects the height of the background area. The SVG specification is an open standard developed by the World Wide Web Consortium since 1999. Dataimagesvgxmlbase64 base64blob Just replace the base64blob text with the actual base64-encoded value. As far as you got all stuff you need youre coming to csscalendarIcon your url will be something like this.
 Source: xul.fr
Source: xul.fr
Every element and every attribute in SVG files can be animated. SVG defines the graphics in XML format. You add the library and the surrounding script tag and SVGWeb takes care of the rest. Since theres no intrinsic ratio or height provided auto selects the height of the background area. In the image css and object cases notice how we specify the base64-encoded value.
 Source: codepen.io
Source: codepen.io
Child elements inside an element may also have an xmlspace attribute that overrides the parents one. SVG is used to define vector-based graphics for the Web. Using SVGWeb not only ensures that the SVG displays in HTML but also that it displays in IE. View a demo here the CSS can also be inlined. It is the same for every case so we can generalize this approach as.
 Source: justinmind.com
Source: justinmind.com
There is a small premium though. The text was updated successfully but these errors were encountered. Echoxml See docs for more info. So now Ive got the same SVG source inlined in two places. With the background image technique the SVG is embedded in the CSS in the head of the page.
 Source: dev.to
Source: dev.to
To add a background image on an HTML element use the HTML style attribute and the CSS background-image property. Place this credit with link on a webpage dedicated to credits blog post or another suitable section of your website. Please note that the SVG to Base64 encoder. SVG Backgrounds hosts a collection of customizable SVG-based repeating patterns and backgrounds for websites and blogs. Path rect line and so on.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title xml svg background by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.